
Android 4.3以下でSVGが正しく表示されない
Android 4.3以下で閲覧しているとSVGの画像が正しく表示されていないことがある。
Android 2.3以下であればSVG非対応なので表示されないのは当然だが、4.3以下で正しく表示されないことがあるのはなぜか?
それはAndroid 4.3以下の標準ブラウザはSVGタグにwidthとheightの指定がないと正しく表示できないバグがあるからだ。
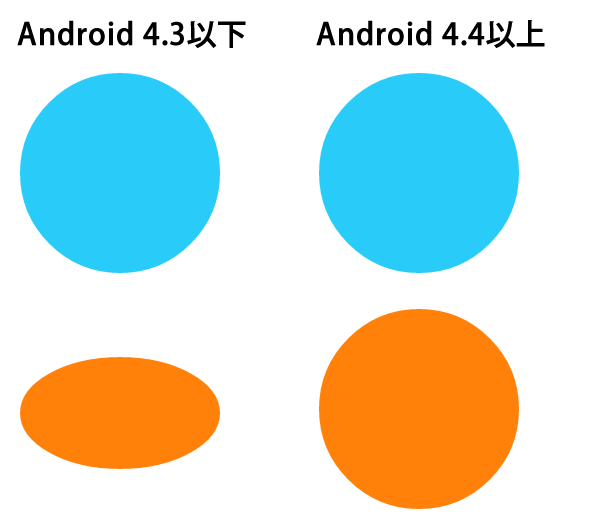
以下の2つはそれぞれSVGタグにwidthとheightの指定をしたものと指定なしのものだ。(オレンジの方は指定なし)
Android 4.0-4.3で見るとオレンジの方は正円になっていない(正しく表示されていない)はずだ。
それぞれのSVGファイル内のコードはこのようになっている。見ての通りオレンジ色のSVGのほうにはwidthとheightの指定がない。
青のSVGのコード
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 100 100">
<defs>
<style>
.cls-1 {
fill: #29ccf8;
}
</style>
</defs>
<circle id="ball_ps" class="cls-1" cx="50" cy="50" r="50"/>
</svg>
オレンジのSVGのコード
<svg id="ball_ai" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"> <title>ball_ai</title> <circle cx="50" cy="50" r="50" fill="#ff810a"/> </svg>
※imgタグには両方ともwidthとheightを指定してある。
<img src="https://iwb.jp/s/img/ball_ps.svg" width="100" height="100" /> <img src="https://iwb.jp/s/img/ball_ai.svg" width="100" height="100" />
Illustratorだとwidth, heightが付かない
実は青いほうはPhotoshop、オレンジのほうはIllustratorでSVGファイルを書き出したものなのだがIllustratorだとデフォルトの設定だとwidth, heightが付かないため今回のような結果になってしまうので注意が必要だ。
対処方法
前述の通りwidth, heightが付いていないことで発生している問題なのでwidth, heightを指定すれば解決できる。
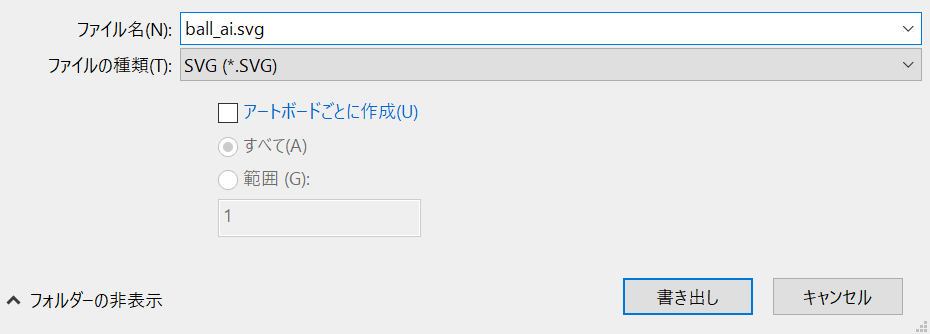
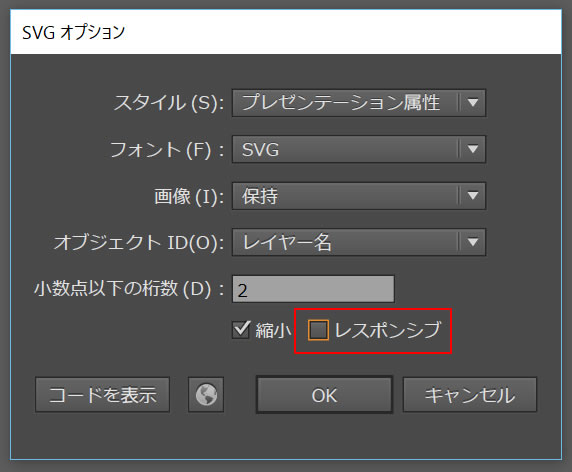
Illustratorはファイル→書き出しの書き出しダイアログで書き出しボタンを押すとSVGオプションのダイアログが表示される際に「レスポンシブ」のチェックをはずせばwidthとheightが付くようになる。


preserveAspectRatio="none"という属性を指定することでも解決できるので簡単に対処したい場合はこちらを使用する。


