
CSSのid,class名に日本語や記号が使用可能
一般的にはid,class名には半角英数字、ハイフン(-)、アンダースコア(_)しか使用できないと言われることが多い。
しかしタイトルに書いてあるとおりCSSのid,class名には日本語や記号も使用できる。漢字も下記のように使用可能だ。
ちなみに絵文字での指定は不可
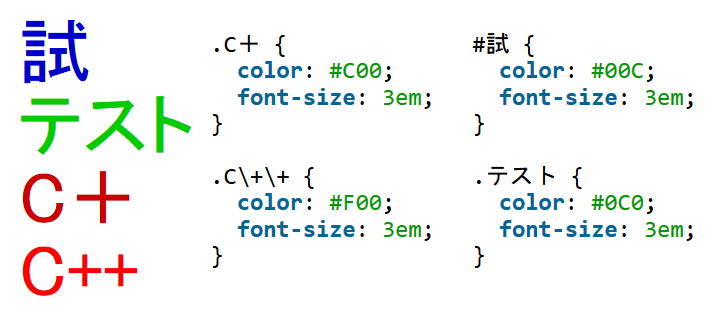
#試 {
color: #00C;
font-size: 3em;
}
.テスト {
color: #0C0;
font-size: 3em;
}
.C+ {
color: #C00;
font-size: 3em;
}
.C\+\+ {
color: #F00;
font-size: 3em;
}
<div id="試">試</div> <div class="テスト">テスト</div> <div class="C+">C+</div> <div class="C++">C++</div>
私が調べた限りではすべてのブラウザで使用できるようだ。Windows XP IE6でも使用できるので使用できないブラウザを探すほうがむずかしい。(ガラケーは除く)
使用時の注意点
全角記号はそのまま使用可能だがCSS側の半角記号はバックスラッシュ(\)でエスケープが必要になる。HTML側のエスケープは不要。
また、全角を使用した場合は文字化けのときに指定したCSSが効かなくなってしまう。文字化けしやすい環境の場合は特に注意が必要だ。
さらにCSS Lintツールによっては全角・ハイフン、アンダースコアー以外の記号の使用はエラーを返すことがある。