
Chrome 52はバックスペースで戻れない
Googleのブラウザ「Chrome 52」ですが、「バックスペースでページを戻る」機能が削除されていることが明らかになりました。入力フォームからバックスペースでページを戻ってしまい入力データを失ってしまうことを防ぐために、同機能を排除したとされています。
GoogleのChrome 52では「バックスペースキーを押しても前のページに戻れなくなる」ということで賛否両論が巻き起こる
…というニュースが先日あった。
こういうのはJavaScriptで入力フォームで戻るボタンやタブを閉じたりする際に本当に戻って(または閉じて)良いかアラートを表示して確認をすれば良いのだがいまだにこの方法を使用しているフォームは少ない。
入力フォームの離脱率を下げる効果もあるので特に理由がなければ必ずアラート表示の処理を入れておこう。
画面遷移時にアラート表示
JavaScriptで画面遷移時やタブを閉じる際にアラートを表示するにはどうすれば良いか?
答えは以下のコードを入れるだけで良い。
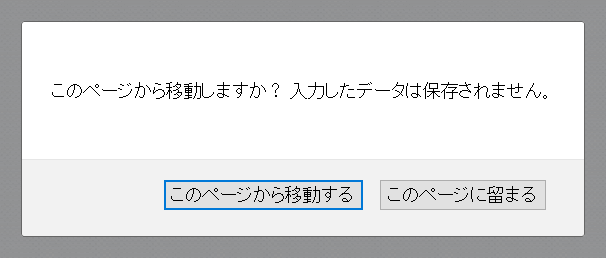
ちなみにe.returnValueに設定したテキストはIEやEdgeなどの一部のブラウザでしか表示されないので注意が必要。

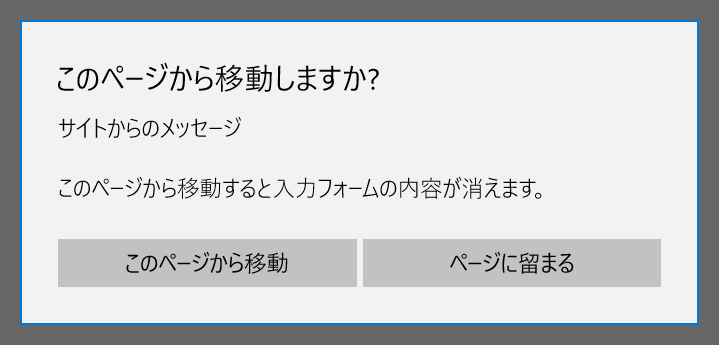
iOSのSafariとChromeでは動作しない点にも注意が必要だ。Androidの標準ブラウザおよびChromeは動作するがタブを閉じたときにアラートは表示されない。
window.addEventListener('beforeunload', function(e) {
var msg = 'このページから移動すると入力フォームの内容が消えます。';
e.returnValue = msg;
});
完
いや、これだけではダメだ。
これだとフォームの送信ボタンを押したときに画面遷移する際にもアラートが表示されてしまう。
なので送信ボタンを押したときにremoveEventListenerでbeforeunloadを削除してアラートが表示されないようにする必要がある。
var submitBtn = document.querySelector('input[type="submit"]');
var onBeforeunloadHandler = function(e) {
var msg = 'このページから移動すると入力フォームの内容が消えます。';
e.returnValue = msg;
};
window.addEventListener('beforeunload', onBeforeunloadHandler);
submitBtn.addEventListener('click', function() {
window.removeEventListener('beforeunload', onBeforeunloadHandler);
});
フォーム入力時のみbeforeunload有効化
フォーム画面を表示したが何も入力せずに戻ったりタブを閉じたりする場合がある。
例えば入力前に規約などを読んだが同意できないためページを戻ったり、後日入力するためタブを閉じたりする場合だ。
上記のサンプル2のやり方だとフォームに何も入力していない場合でもアラートが表示されてしまう。
フォーム入力時のみbeforeunload有効化するには該当するinputタグなどにCSSのclassを付けて、その要素の値に入力があったときのみにaddEventListenerでbeforeunloadを追加すれば良い。
var checkValue = document.querySelectorAll('.checkValue');
var submitBtn = document.querySelector('input[type="submit"]');
var checkFlag = false;
var onBeforeunloadHandler = function(e) {
var msg = 'このページから移動すると入力フォームの内容が消えます。';
e.returnValue = msg;
};
var formAlert = function() {
if(!checkFlag) {
window.addEventListener('beforeunload', onBeforeunloadHandler);
for(var i = 0; i < checkValue.length; i++) {
checkValue[i].removeEventListener('input', formAlert);
checkValue[i].removeEventListener('change', formAlert);
}
checkFlag = true;
}
};
for(var i = 0; i < checkValue.length; i++) {
checkValue[i].addEventListener('input', formAlert);
checkValue[i].addEventListener('change', formAlert);
}
submitBtn.addEventListener('click', function() {
window.removeEventListener('beforeunload', onBeforeunloadHandler);
});