
テキストを…で省略するCSS
下記のCSSを使用すれば文字列の幅が指定したwidthを超えた場合、自動的に…が付き省略される。
width: 100px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis;
ほとんどのブラウザで使用でき、文字列の内容が固定ではなく、折り返したくないときによく利用される。
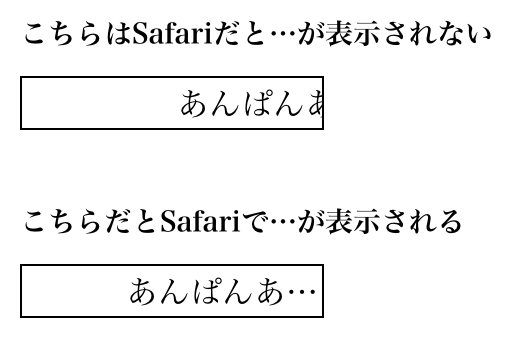
Safariだとバグで正しく表示されない
CSSで文字列が…で省略できるのは便利だ。
しかし、Safariだと特定の条件のときに正しく表示しないバグがあるため注意が必要だ。
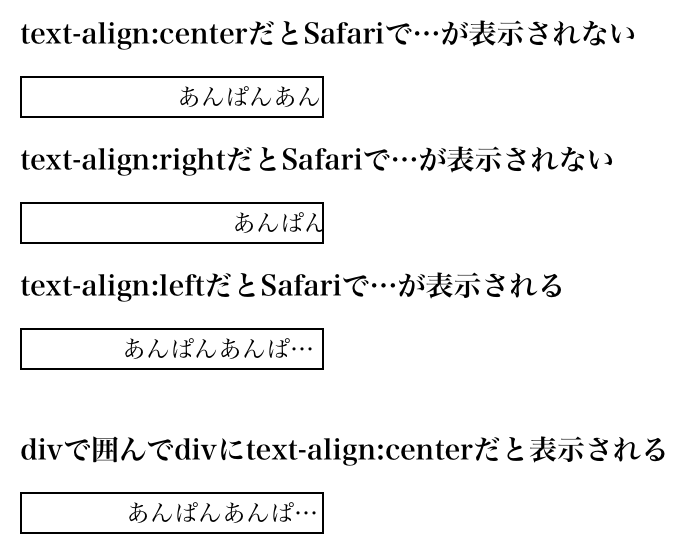
その特定の条件とは下記のコードのようにpadding-leftが付いていて、text-alignのcenterかrightが付いているときだ。
overflow: hidden; white-space: nowrap; text-overflow: ellipsis; width: 100px; margin-bottom: 10px; padding-left: 50px; border: 1px solid #000; text-align: center;
どうやらSafariはほかのブラウザとは異なり「…」付きの省略した文字列にtext-alignによる行揃えが適用されると、表示領域の外側に配置されてしまうようだ。
ちなみにMac OS XのChromeでは問題なく表示されるがiOSのChromeはSafariと同様に表示がおかしくなる。
この問題を解決するには文字列部分をdivで囲んでdivにtext-align:centerなどを指定すれば解決できる。

text-align:centerを適用する例
そもそも省略するのにtext-align:centerを指定することはあるのかと疑問を持たれる方もいるかもしれないが文字列部分を可変にし、さらに中央に配置したい場合はinline-block、min-width、text-align:centerなどを指定することがある。
詳しくはサンプル参照
SafariだとCSSのtext-overflowの省略がバグで表示されないサンプル
