
opacityとdisplayを指定すると動作が変わる
Chromeのバージョン116からキーフレームでdisplayとcontent-visibilityを使用できるようになったため、CSSアニメーションのサイト(100%など)にopacityとdisplayを指定するとChromeとSafariで動作が変わるようになりました。
例えば以下のようにCSSアニメーションで最後に「opacity: 0」と「display: none;」を指定した場合は、以前は「opacity: 0」では適用されるが、「display: none;」は適用されず、Chromeのバージョン116以降では「display: none;」も適用されるため、不可視だけでなく要素が非表示となるためレイアウトが変わります。
.fade-out {
animation: fade-out 0.25s forwards;
}
@keyframes fade-out {
100% {
opacity: 0;
display: none;
}
}
Chromeのバージョン116以降は上記のCSSアニメーションで「opacity: 0」と「display: none;」が適用されるため、透明度が100%から0%になったあと要素が非表示になります。

しかし、Safariは「display: none;」が適用されないため、「opacity: 0」だけ適用されるので、要素がある部分はそのままになります。

CSSアニメーションのコードで以前から特に意味なく「opacity: 0」と一緒に「display: none;」を指定しているケースを稀に見かけます。
もしも前述のような動作や「display: none;」を指定しているコードを見かけた場合は、現在では意図しない動作をしているので注意が必要です。
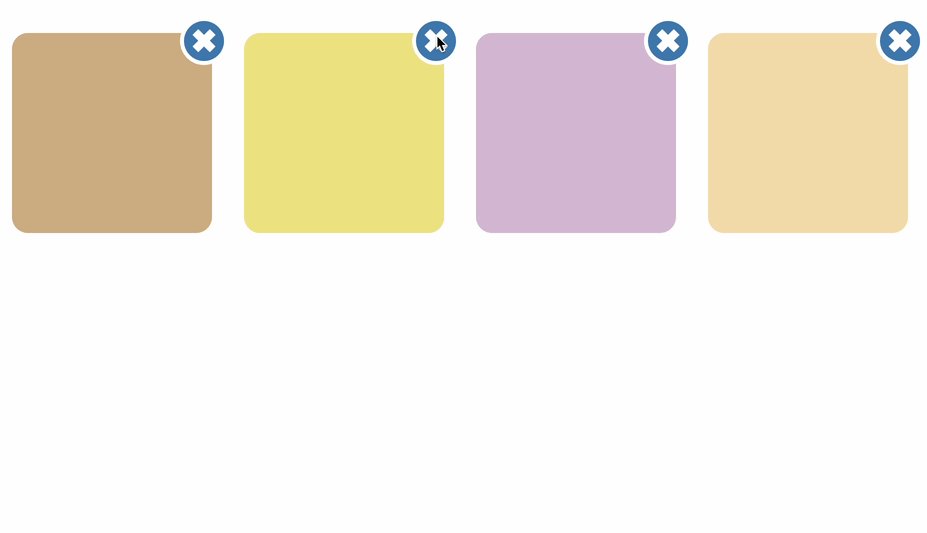
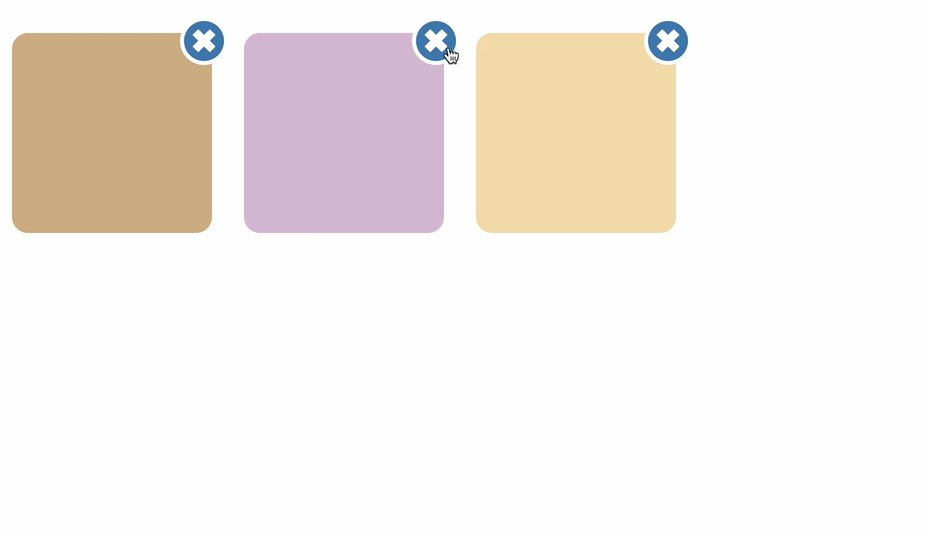
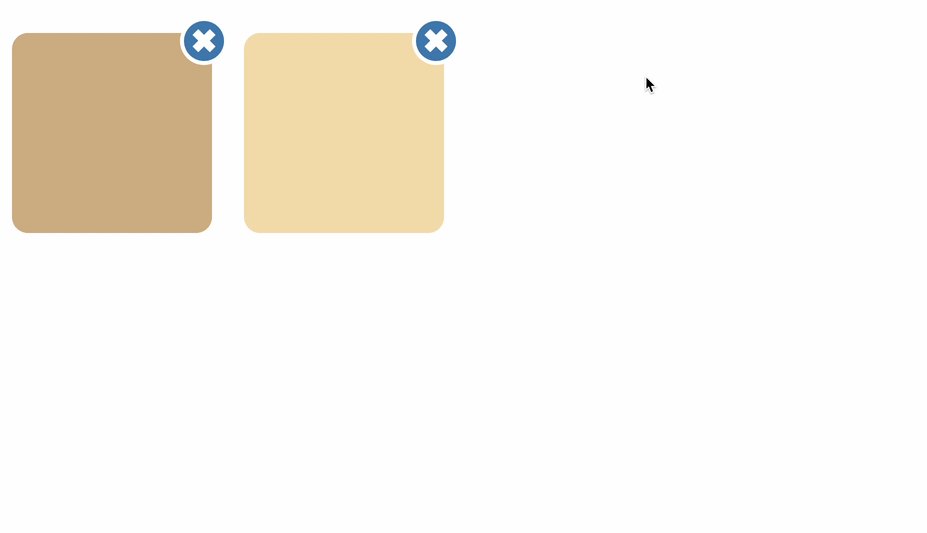
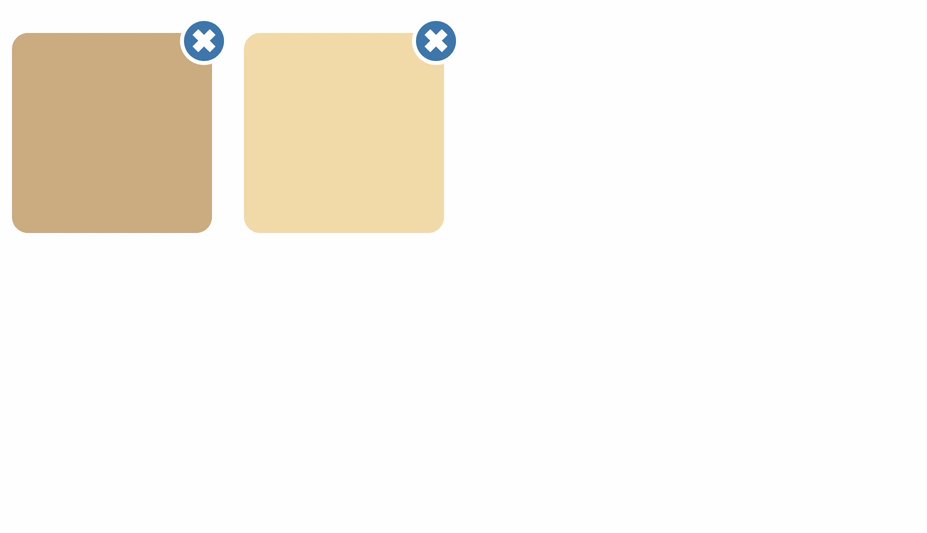
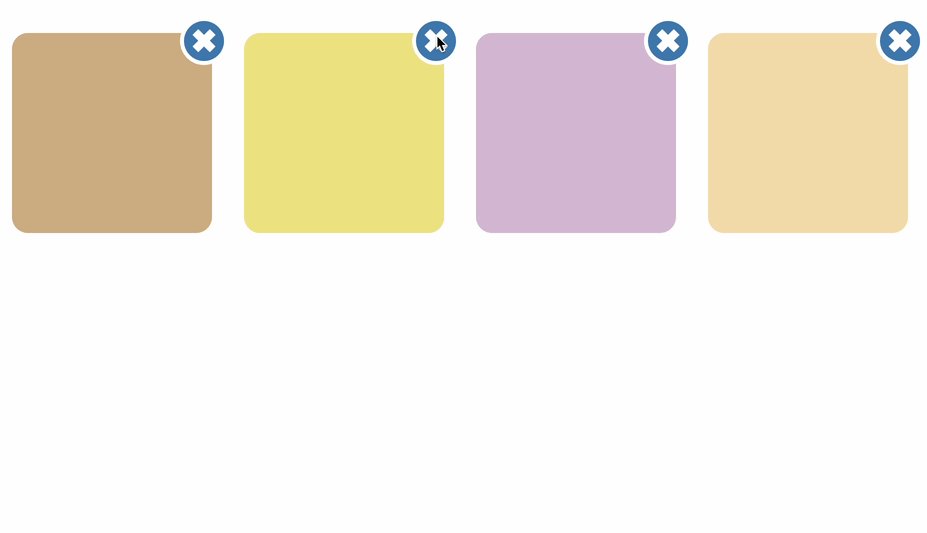
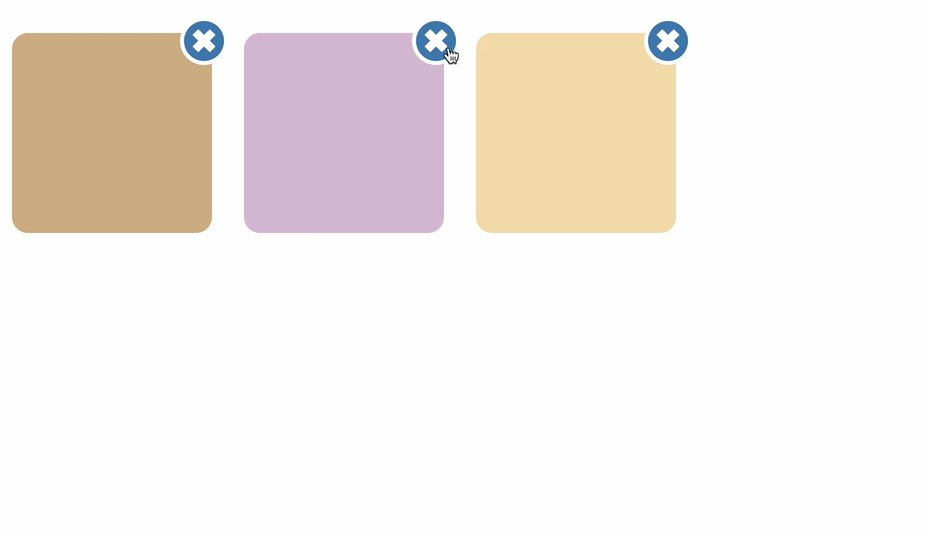
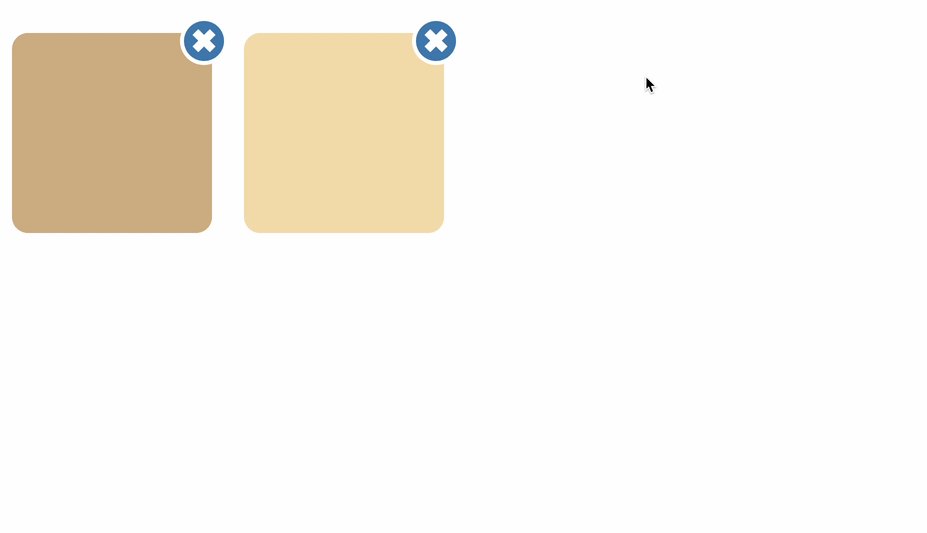
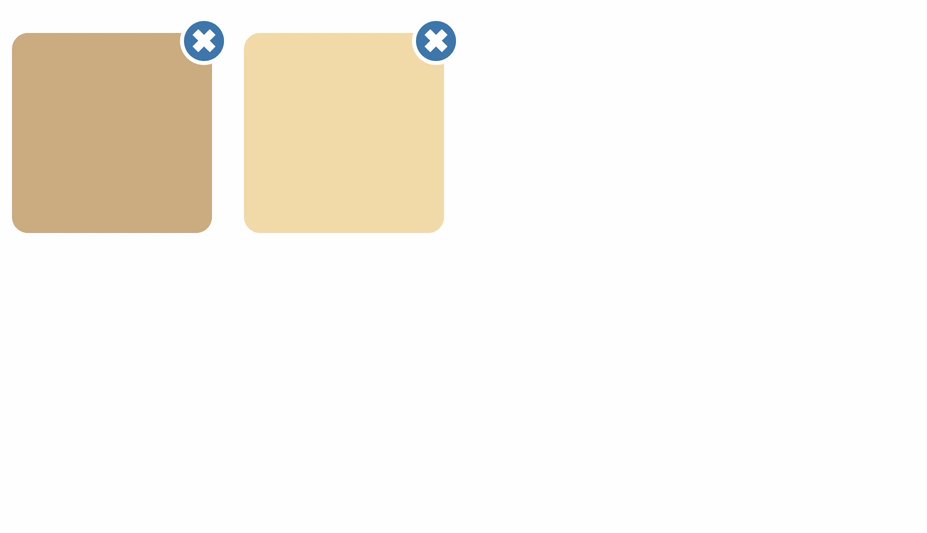
CSSアニメーションで「opacity: 0」と「display: none;」を適用したサンプル