
目次
CSSでフッターを最下部固定にする
Webページを作成しているときに、コンテンツの量が少ないと最下部より上の部分に表示されることがあります。
See the Pen CSSでフッターを最下部固定していないページ by iwbjp (@xzdrtugn-the-reactor) on CodePen.
このような状態だと見た目が悪いので、CSSでフッターを最下部に固定したほうが良いです。
結論から言うと、CSSのフレックスボックスを使用して、以下のようにmain (メインコンテンツ)の高さが変更され、フッターが最下部に表示されているのが好ましいです。
See the Pen CSSでフッターを最下部固定にする正しい設定方法 by iwbjp (@xzdrtugn-the-reactor) on CodePen.
しかし、Webサイトによっては好ましくないCSSの設定方法で固定されているケースがあります。
その1: position: absoluteで固定する
position: absoluteでフッターを固定すると、mainに余白を追加しなければ重なってしまいます。
また、positionを使用するとz-indexでの重なり順の問題が発生するリスクがあります。
main部分の下に余白を追加して重ならないようにする方法もありますが、Webサイト運用時にフッターの高さが変わる可能性を考慮すると、固定値を追加するのは好ましくありません。
この方法だとmainの高さは変わらないため、mainに背景色やy方向にrepeatする背景画像が設定されているとフッターのほうまで表示されないという問題もあります。
See the Pen CSSでフッターを最下部固定 position: fixed by iwbjp (@xzdrtugn-the-reactor) on CodePen.
Googleで「フッター 下 固定」で検索すると、position: absoluteを使用したやり方が検索結果1位に表示されますが、Webサイト運用時の修正などが考えられていない、最悪のやり方なので使ってはいけません。
その2: calc()で固定する
mainの高さをcalc()で計算してフッターの位置を固定する方法だと、mainの高さは変わりますが、フッターなどに固定値が使用されるという問題があります。
See the Pen CSSでフッターを最下部固定 calc() by iwbjp (@xzdrtugn-the-reactor) on CodePen.
その3: position: stickyで固定する
position: stickyを使用する方法だとposition: fixedのようにmainに重なることはなくなります。
mainに背景色やy方向にrepeatする背景画像が設定されているとフッターのほうまで表示されないので、好ましくありません。
See the Pen CSSでフッターを最下部固定 position: sticky by iwbjp (@xzdrtugn-the-reactor) on CodePen.
しかし、この方法もmainの高さが変わらないで好ましくないです。
その4: margin-top: autoで固定する
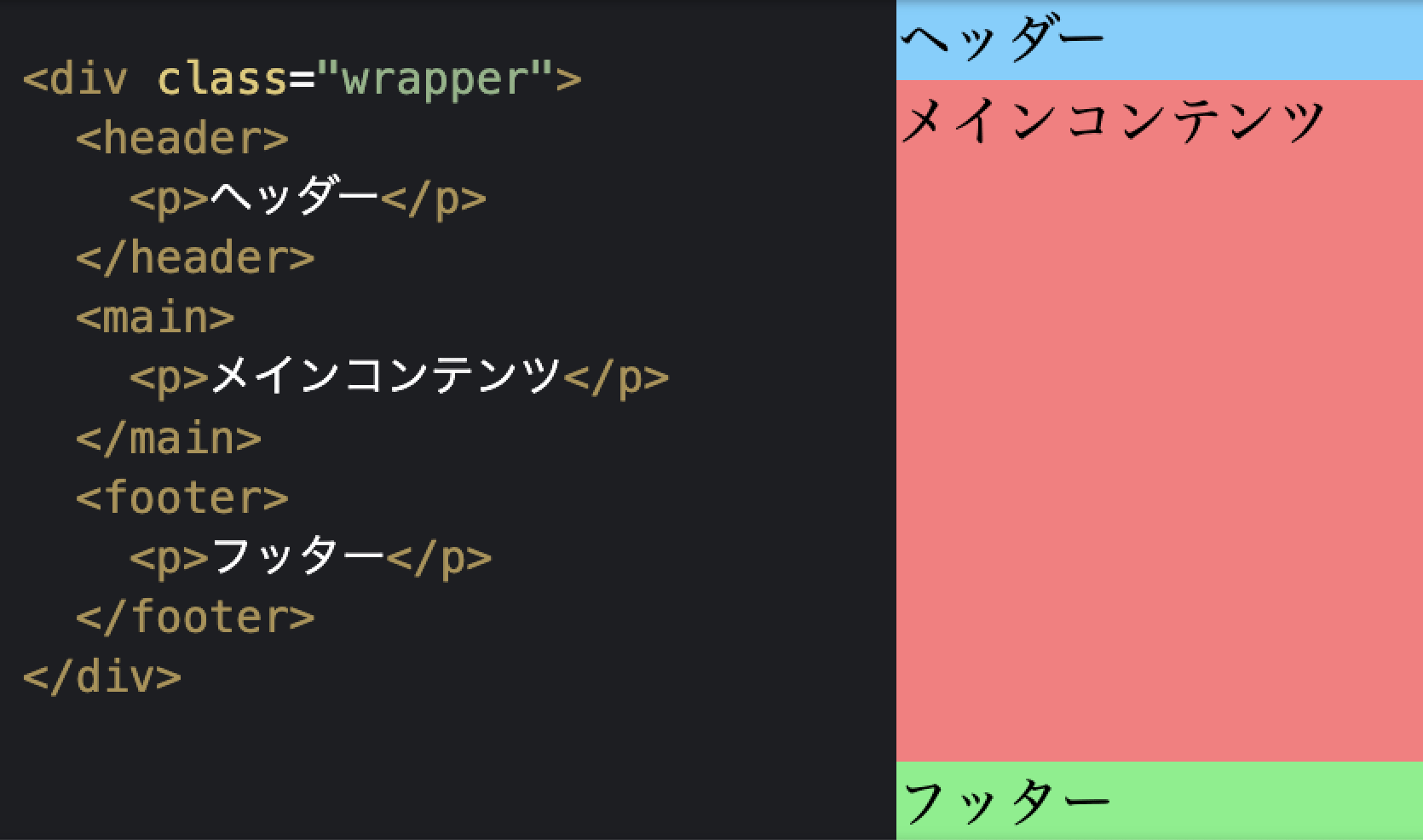
footerの親要素(.wrapper)に「display: flex; flex-direction: column; min-height: 100vh;」を追加して、footerをmargin-top: autoで固定する方法です。
この方法もmainの高さが変わらないで好ましくないです。
See the Pen CSSでフッターを最下部固定 margin-top: auto by iwbjp (@xzdrtugn-the-reactor) on CodePen.
その5: display: gridで固定する
フッターの親要素にdisplay: gridを適用して、グリッドレイアウトで最下部にフッターを固定する方法です。
See the Pen CSSでフッターを最下部固定 display: grid by iwbjp (@xzdrtugn-the-reactor) on CodePen.
一見すると問題ないように見えますが、要素が増えるとレイアウトが破綻する問題があります。
<div class="wrapper">
<header>
<p>ヘッダー</p>
</header>
<main>
<p>メインコンテンツ</p>
</main>
<!-- 要素を追加した例 -->
<div class="subcontent">
<p>サブコンテンツ</p>
</div>
<footer>
<p>フッター</p>
</footer>
</div>まとめ
以上の理由により、フッターを最下部に固定する際はCSSのフレックスボックスを使用した方法を推奨します。
See the Pen CSSでフッターを最下部固定にする正しい設定方法 by iwbjp (@xzdrtugn-the-reactor) on CodePen.