
clip-pathとは
clip-pathはCSSのプロパティで、指定した範囲を切り抜いて表示することができる。
例えば下図のような画像を円で切り抜きたい場合は…

下記のようにCSSでclip-path: circle(50%); を指定すれば切り抜いて表示することができる。
.dog-circle img {
clip-path: circle(50%);
}

これならborder-radius: 50%; でも同じなのでは? …と思う方もいるかもしれませんが、clip-pathの場合切り抜かれているので例えば画像にborder: 2px solid red; を指定しても切り抜かれていない上下左右の一部分以外はborderが表示されない。
.dog-circle img {
clip-path: circle(50%);
}
.dog-circle.red-circle img {
border: 2px solid red;
}

あとclip-pathはborder-radiusと違って、ハートのような複雑な形も作成できる。
.dog-heart img {
clip-path: path('M200.908,88.379 C149.129,-50.322 1.947,-17.960 0.978,143.022 C0.442,231.436 71.063,264.485 118.083,299.830 C163.678,334.109 196.128,380.999 201.213,400.962 C205.567,381.403 241.711,333.185 283.917,298.872 C330.066,261.352 401.558,230.474 401.022,142.062 C400.048,-19.320 250.306,-44.790 200.908,88.379 Z');
}
/* PCのCSSのみ記載 */

clip-pathのpathの作成方法
CSSのclip-pathのpathを使えば複雑な形でも切り抜けると書いてある記事は多いのだが、pathの具体的な作成方法を説明しているサイトが少ないので以下に記載します。
この記事ではPhotoshopでのpathの作成方法を記載していますがSVGの書き出しができればSketchなど他のソフトウェアでも同様の作業が可能です。
まずPhotoshopでclip-pathを適用する画像を開きます。
画像を開いたらPhotoshopでパスを作成します。
今回の例ではハート型のパスを作成したいので、カスタムシェイプツールからハートを選んで画像の中央に追加します。
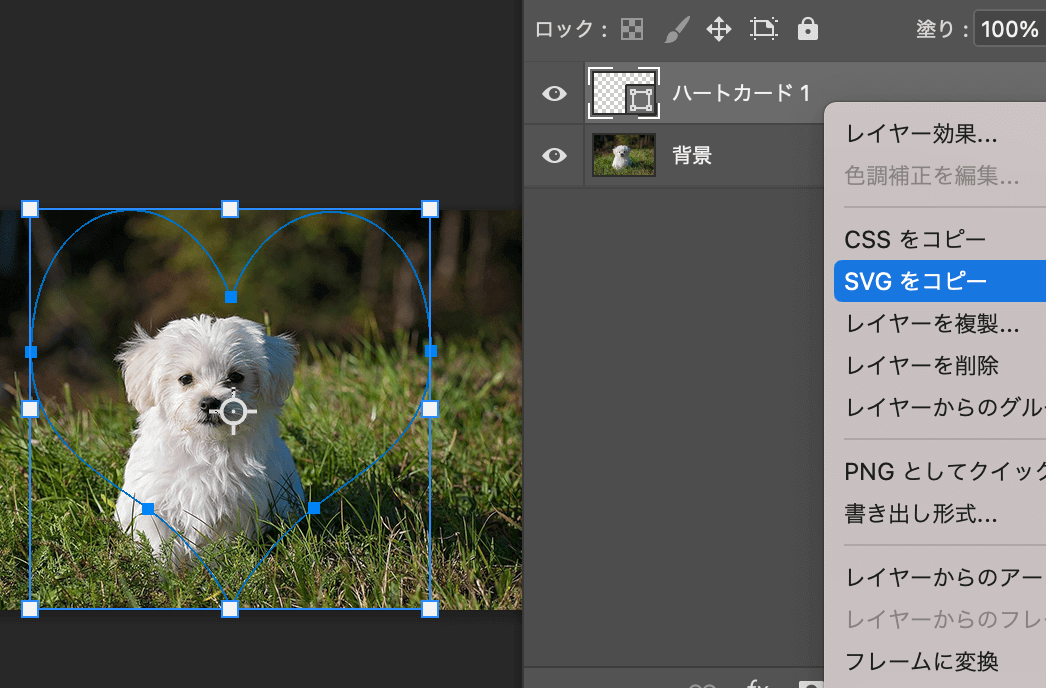
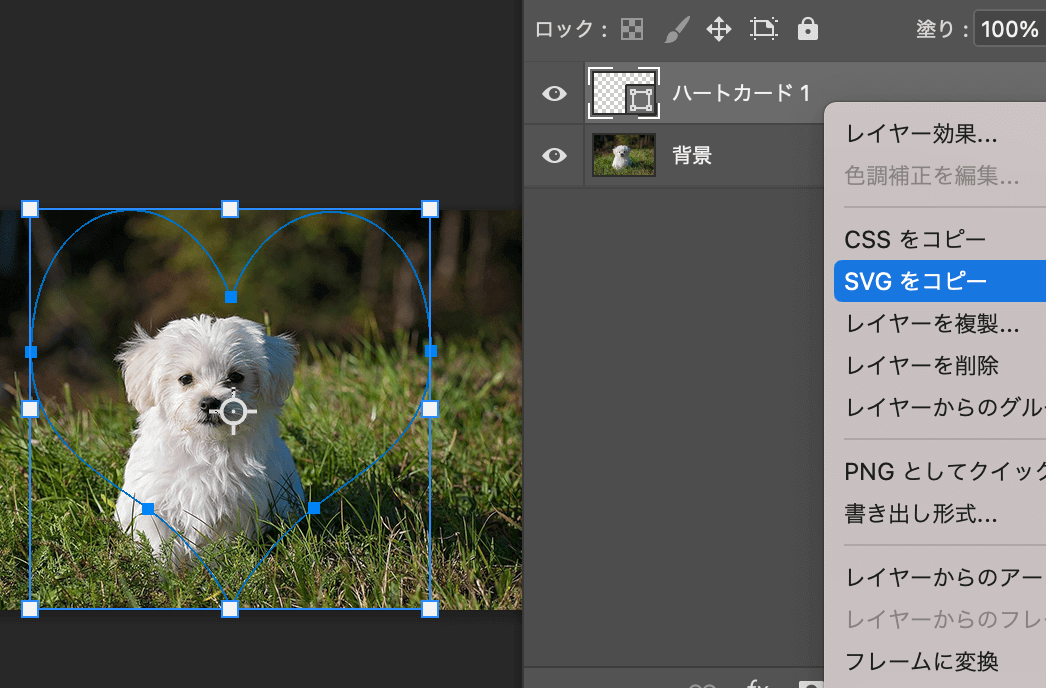
シェイプを追加したらシェイプレイヤーを右クリックしてSVGをコピーを選択します。

すると以下のようなコードがコピーされるので、あとはd=内のMからZまでをCSSのclip-path: pathに指定すればPhotoshopで作成したパスで切り抜いて表示させることができます。
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="402px" height="401px">
<path fill-rule="evenodd" fill="none"
d="M200.908,88.379 C149.129,-50.322 1.947,-17.960 0.978,143.022 C0.442,231.436 71.063,264.485 118.083,299.830 C163.678,334.109 196.128,380.999 201.213,400.962 C205.567,381.403 241.711,333.185 283.917,298.872 C330.066,261.352 401.558,230.474 401.022,142.062 C400.048,-19.320 250.306,-44.790 200.908,88.379 Z"/>
</svg>
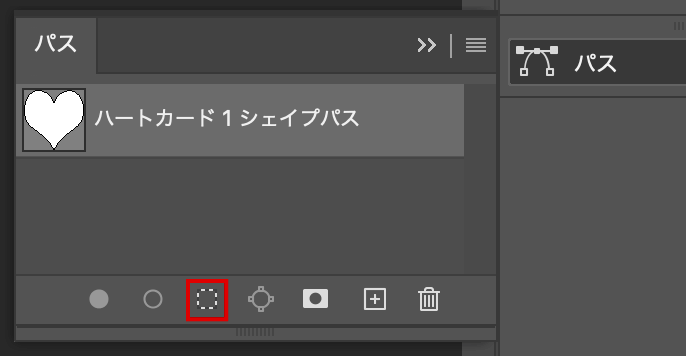
CSSに反映させる前にPhotoshopで切り抜いた状態を確認したい場合はウィンドウの「パス」を開いて「パスを選択範囲として読み込む」をクリックしたあと選択範囲を反転して削除するか、カット&ペーストで切り抜きます。

clip-pathにはベンダープレフィックスが必要
clip-pathはCSSベンダープレフィックスがないと適用されないブラウザがいくつか存在するので必ず追加しておこう。
img {
-webkit-clip-path: circle(50%);
clip-path: circle(50%);
}
https://caniuse.com/css-clip-path