
PNGやSVGではなくCSSでバツアイコン
Webサイトの閉じるボタンのバツアイコンはPNGやSVGで作成されることが多いですが、個人的にはCSSで作成すると簡単に作れてメリットが多いのでオススメです。
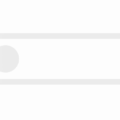
この記事では以下のサンプルのような閉じるボタンのバツアイコンのCSSでの作成方法について書いてあります。
PNGやSVGはファイルが増えやすい
PNGやSVGの場合、大きさや色別に用意するとファイルが増えてしまいます。
そのため、Webサーバー上に似たようなアイコン画像がいくつも保存されていることがよくあります。
対してCSSの場合はCSSファイル内のコードに記述するだけなのでファイル数は増えません。
また、閉じるボタンの大きさ、バツアイコンの太さや色なども調整しやすいです。
CSSのバツアイコンの作り方
まず閉じるボタンのバツアイコン用HTMLコードを用意します。
buttonタグの部分がボタン部分で、子要素のdiv.close-button__lineの部分がバツアイコンの部分です。
<button class="close-button">
<div class="close-button__line"></div>
<div class="close-button__line"></div>
</button>
次にCSSで閉じるボタンのコードを作成します。
コードは以下の通り。
.close-button {
--close-btn-size: 30px;
--close-btn-width: 100%;
--close-btn-height: 2px;
--close-btn-color: #ccc;
position: relative;
height: var(--close-btn-size);
width: var(--close-btn-size);
background-color: transparent;
border-color: transparent;
cursor: pointer;
}
.close-button__line {
position: absolute;
background: var(--close-btn-color);
}
.close-button__line:nth-child(1) {
left: 0;
top: 50%;
transform: translate(0%, -50%) rotate(45deg);
width: var(--close-btn-width);
height: var(--close-btn-height);
}
.close-button__line:nth-child(2) {
left: 50%;
top: 0;
transform: translate(-50%, 0%) rotate(45deg);
width: var(--close-btn-height);
height: var(--close-btn-width);
}
サンプルのコードではCSSカスタムプロパティ(変数)でボタンの大きさ、バツアイコンの太さ、色などを指定しています。
もし縦横40px、バツアイコンの太さ4px、色を#aaaにする場合は以下のようになります。
--close-btn-size: 40px;
--close-btn-width: 100%;
--close-btn-height: 4px;
--close-btn-color: #aaa;
CSSで作成されているため、CSSアニメーションとの相性も良いです。
コードをコピーして貼り付けるだけで作成可能なので、色々カスタマイズして作成してみてください。