
form-sizing: contentとは
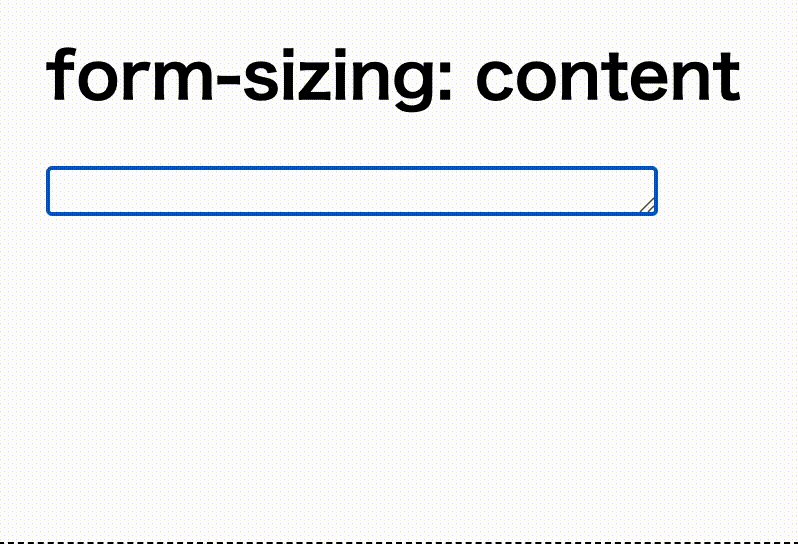
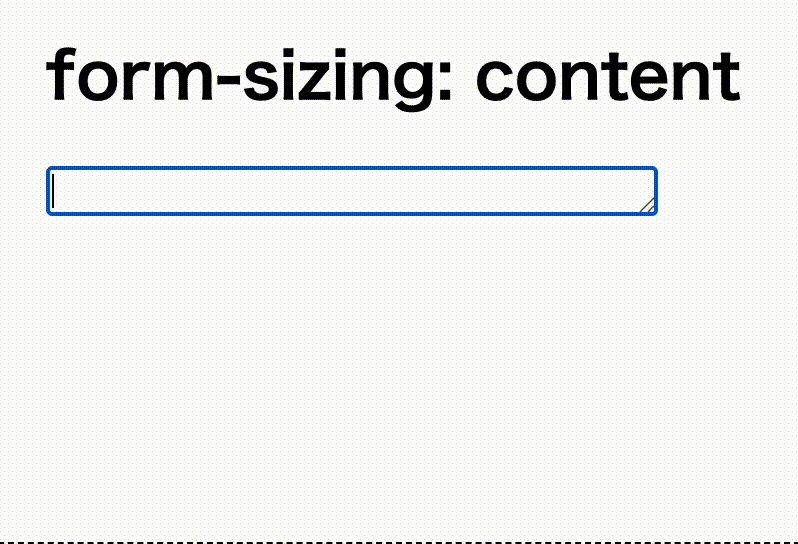
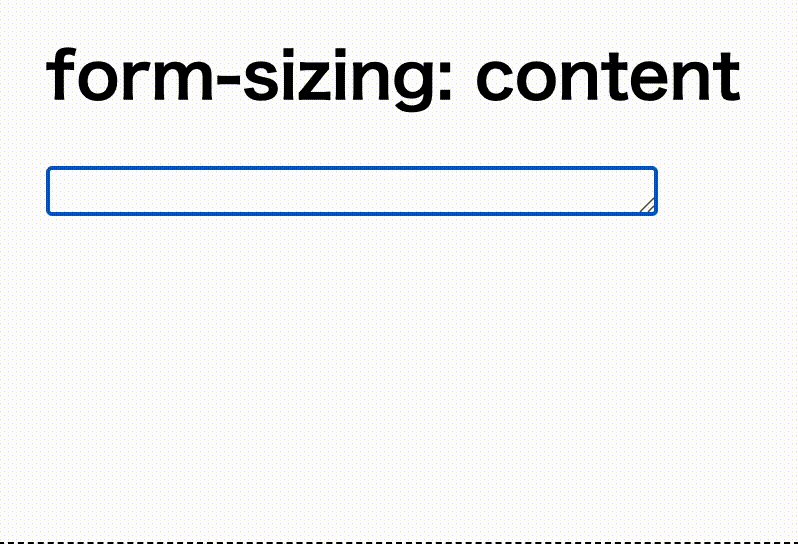
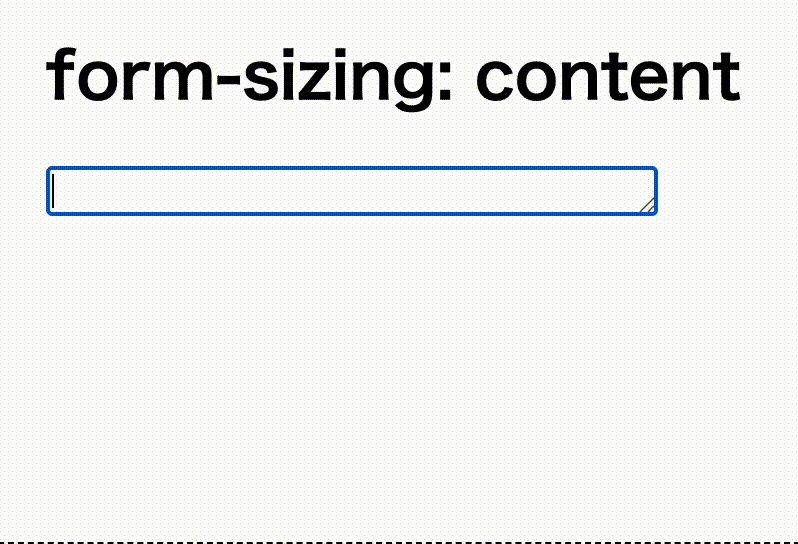
form-sizing: contentはCSSの新しいプロパティで、textarea要素に適用することで、入力された内容に基づいてそのサイズを自動で調整します。
これまではJavaScriptがないと実装できませんでしたが、Chromeのバージョン120以降はCSSだけで実装できます。
※ 2023年10月現在のChromeはv118なので、試したい場合はChrome Canaryを使用してください。
※ Chrome Canaryで最新機能を試す場合は「Experimental Web Platform features」を有効にしてください。
chrome://flags/#enable-experimental-web-platform-features

textarea {
width: 300px;
form-sizing: content;
}
max-heightでlhの指定が必要
form-sizing: content; を追加しただけだと、textareaの高さが改行するたびに高くなってしまう。
無限に高さが変更可能だとレイアウトの見た目が悪くなってしまうので、max-heightでlhを指定して高さの上限を設定する方が良いです。
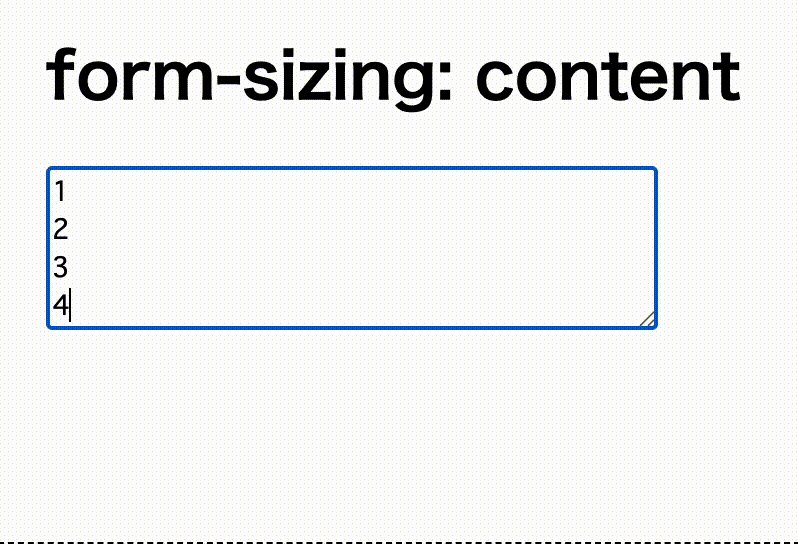
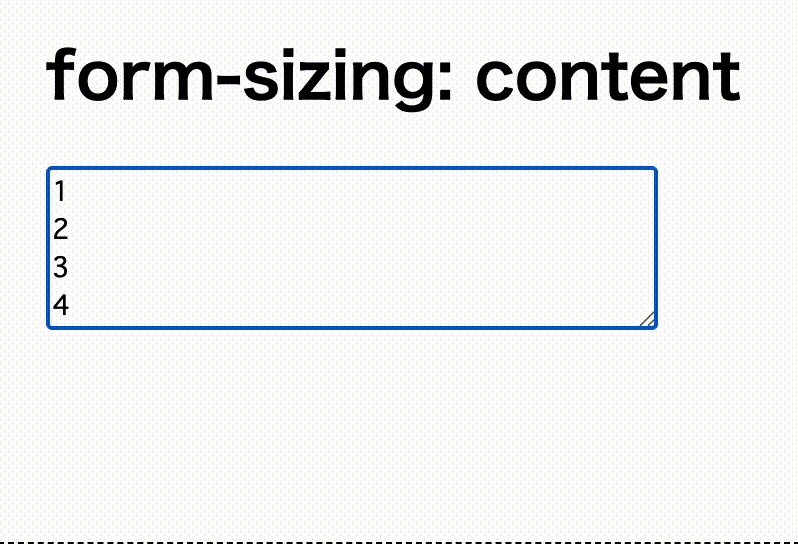
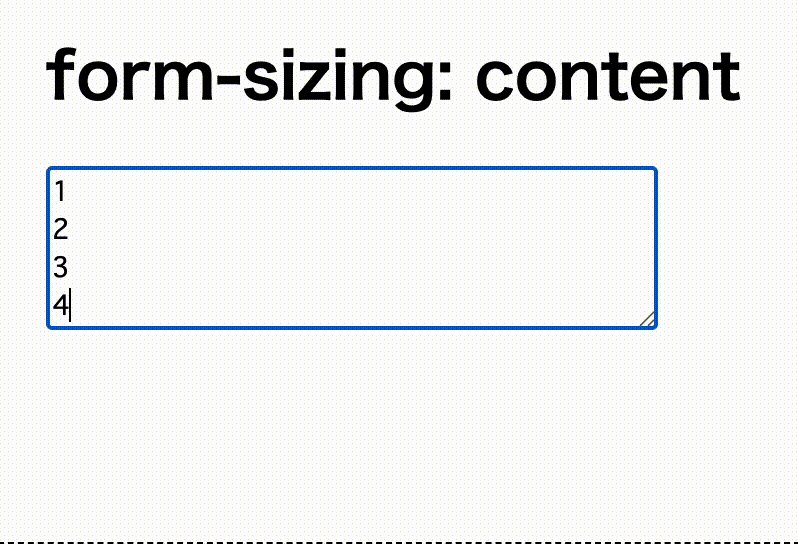
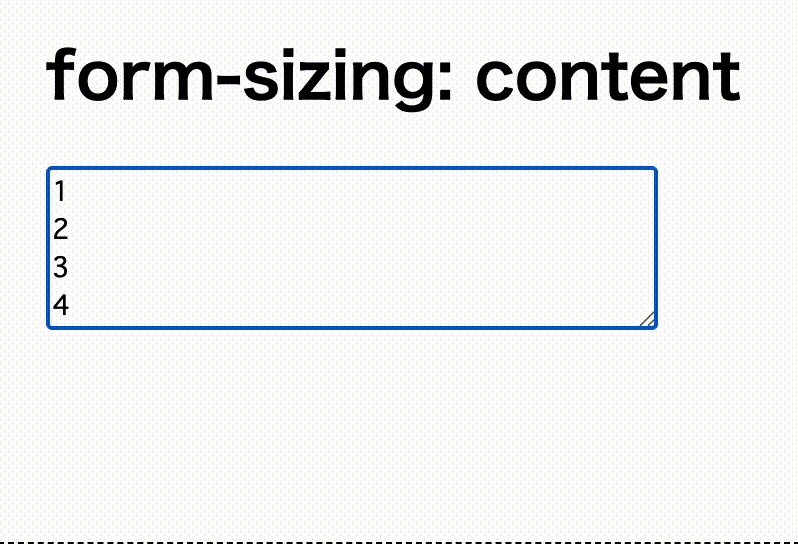
例えば、最大4行までにする場合は「max-height: 4lh;」を追加します。
textarea {
width: 300px;
max-height: 4lh;
form-sizing: content;
}
Firefoxだと「lh」は使えない
Firefoxの場合は最新版でも「lh」は使えないので、@supports notを使用して、lhが使えないブラウザ向けに代替の指定を適用させる必要があります。
Firefoxで「lh」が使えないと知らずに使っている人をたまに見かけるので、注意が必要です。
textarea {
width: 300px;
max-height: 4lh;
form-sizing: content;
}
@supports not (max-height: 4lh) {
textarea {
line-height: 1.5em;
height: calc(1.5em * 4);
}
}