
@media (scripting: none) とは
CSSの@media (scripting: none)はメディアクエリの一種で、JavaScriptが利用できるかどうかを調べるために使用できます。
@media (scripting: none)登場する以前はnoscriptタグを使用して、JavaScriptがオフのときに特定の要素を表示させていました。
<noscript>
<p>JavaScriptがオフになっています。</p>
</noscript>
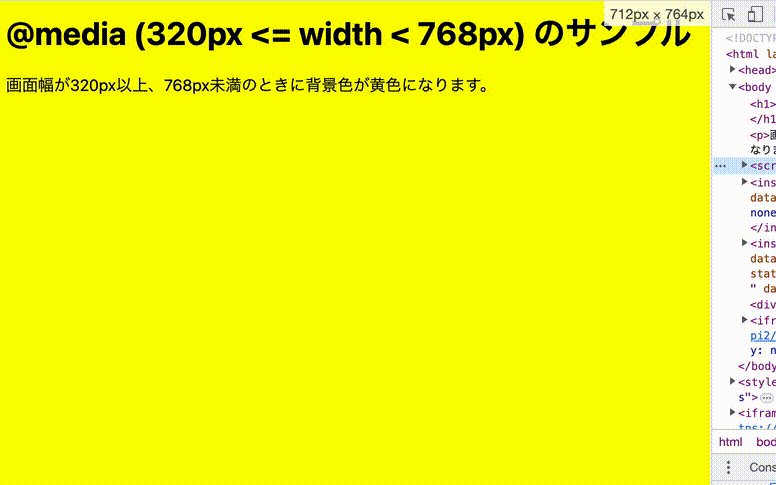
@media (scripting: none) を使用すればnoscriptタグを使用しなくても、特定の要素をJavaScriptがオフのときに表示させることができます。
※ JavaScriptオフは chrome://settings/content/javascript で設定できます。
<p class="is-no-js">JavaScriptがオフになっています。</p>
.is-no-js {
display: none;
}
@media (scripting: none) {
.is-no-js {
display: block;
}
}
JavaScriptが使用可能かどうかは、scripting: enabled で判定できます。
.info {
padding: 0.5em;
border: 2px dotted;
}
.info::after {
content: "@media (scripting: none)が使用不可です。";
color: red;
}
@media (scripting: enabled) {
.info::after {
content: "JavaScriptが使用可能です。";
color: green;
}
}
@media (scripting: none) {
.info::after {
content: "JavaScriptが使用不可です。";
color: red;
}
}
@media (scripting: none) のサンプル
Chrome v118ではなくv120から使用可能
2023年10月19日現在のChromeのバージョンは118で、Chromeの公式ブログにはscriptingはv118から使用可能だと書かれています。
This Chrome version adds two new values that can be used to adapt user experience: scripting and prefers-reduced-transparency.
https://developer.chrome.com/blog/new-in-chrome-118/#new-media-queries
しかし、実際に使用してみると、Chrome v118はscriptingに対応していないことがわかります。
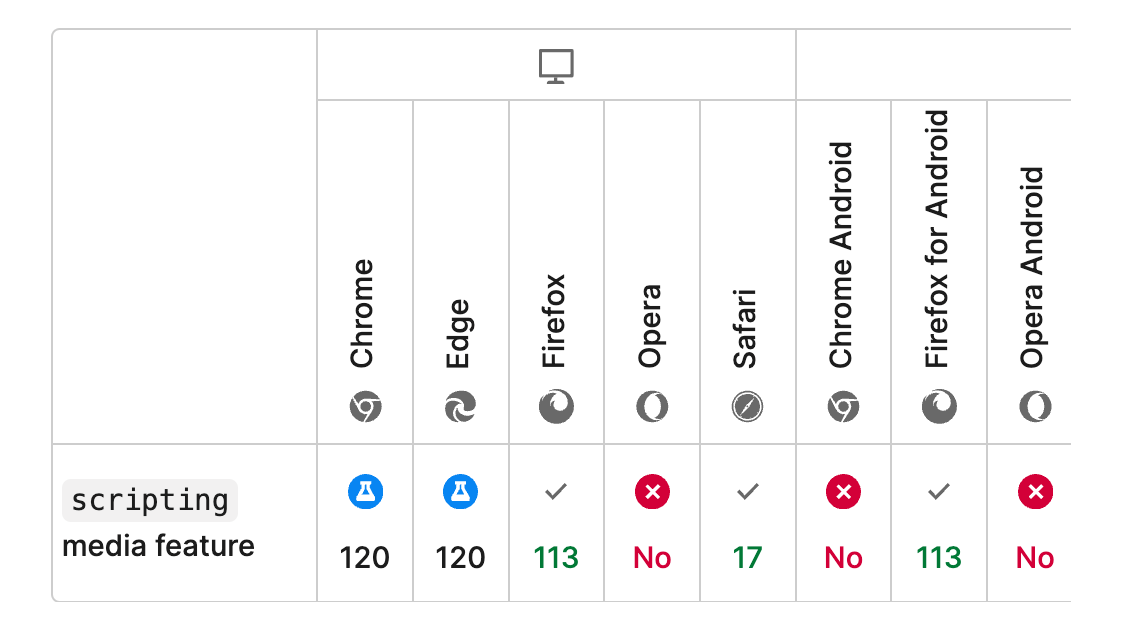
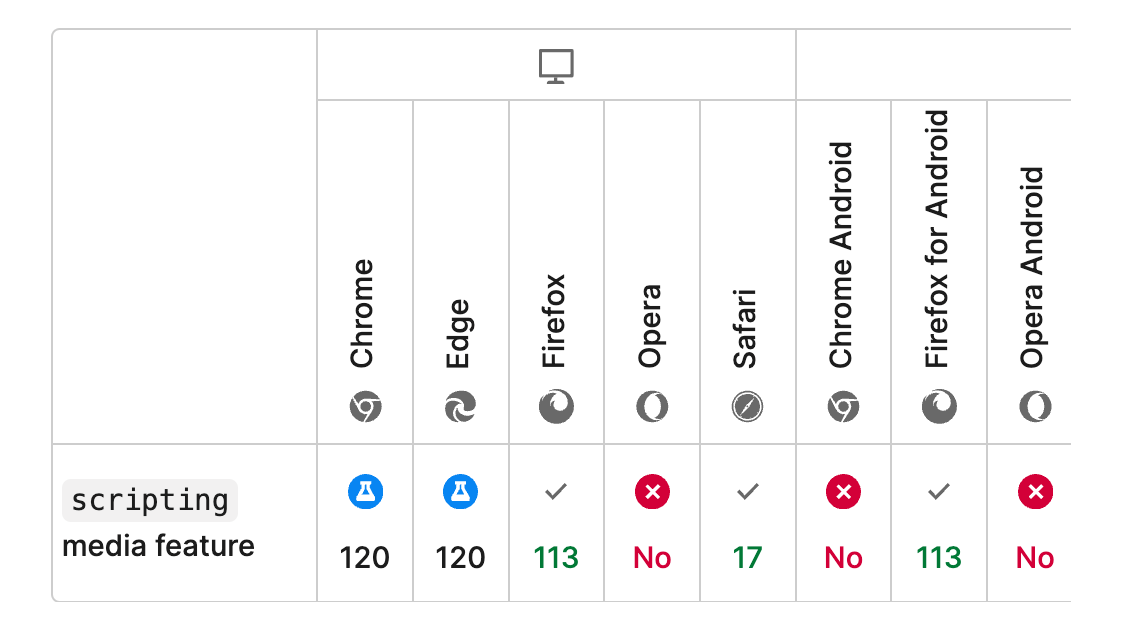
ブログ内にはMDNのリンクが貼られていますが、scripting media featureはChrome バージョン120から使用可能だと書かれています。
※ ちなみにSafari v17とFirefoxはscriptingが使用可能です。

https://developer.mozilla.org/ja/docs/Web/CSS/@media/scripting
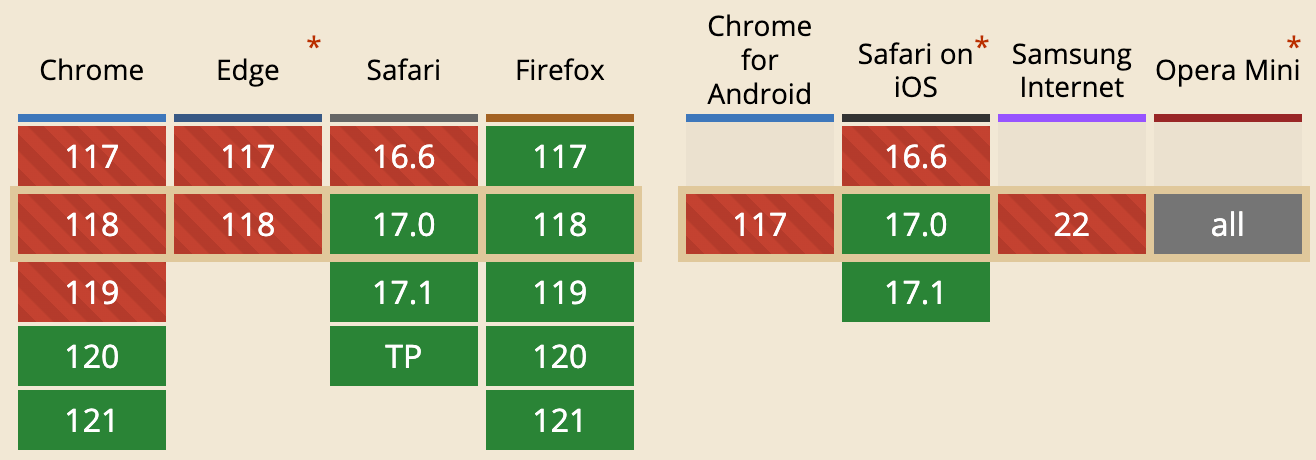
さらに、Can I use... で使用可能なバージョンを確認すると、こちらもChromeはバージョン120から使用可能だと書かれています。

https://caniuse.com/?search=css-media-scripting
そのため、現在はChromeの公式ブログのscriptingがv118から使用可能だという記述は正しくないことがわかっています。
Chromeの公式ブログに書かれた内容のため、バージョン118から使用可能だと誤解してしまった人が多くいる状況なので、もし使用を考えている場合は注意が必要です。