
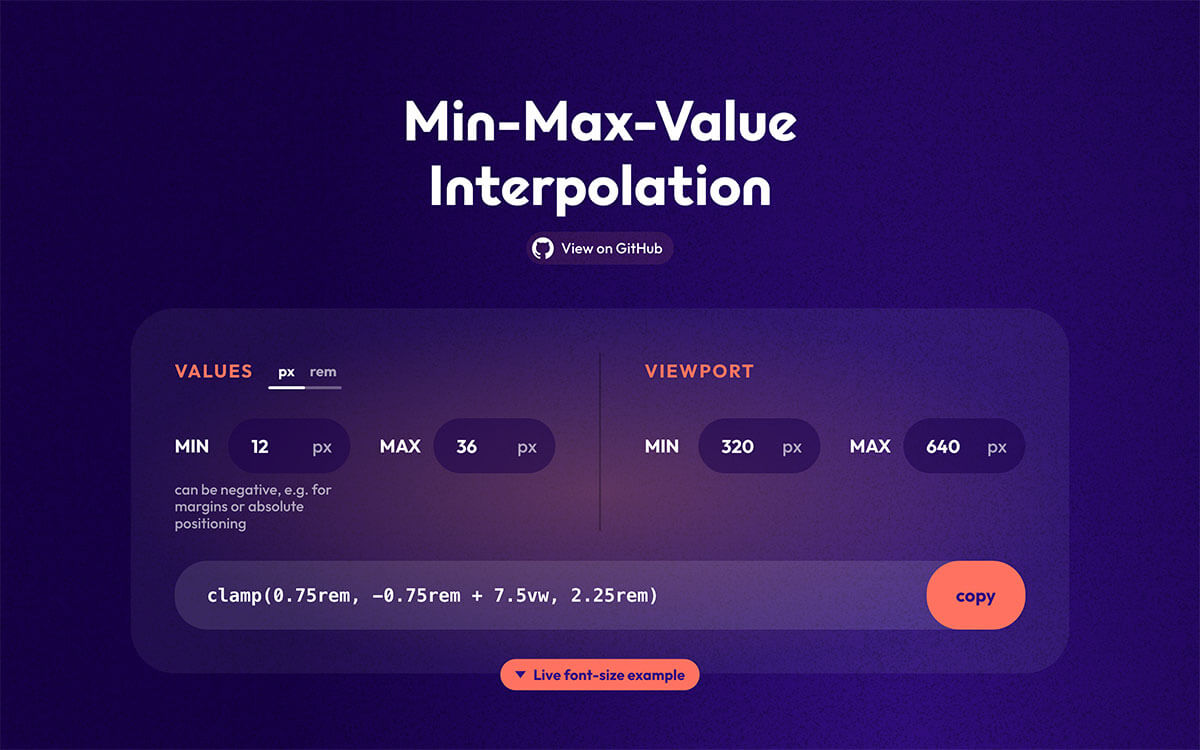
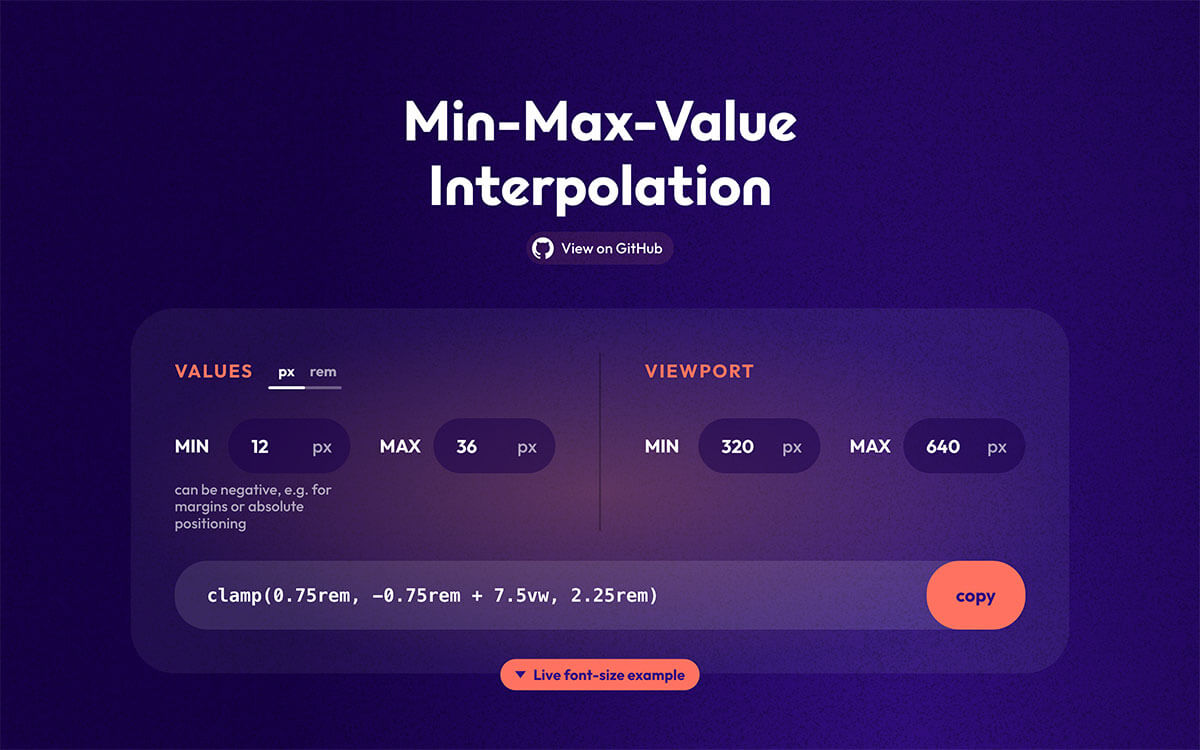
Min-Max Calculatorとは
CSSのfont-sizeをレスポンシブ対応にするツール。
指定されたviewport範囲内の2つの値の間を補間するCSSのclamp()の式を計算してくれる。
例えばVALESのMIN「12px」、MAX「36px」、VIEWPORTのMIN「320px」、MAX「640px」と入力した場合、指定の要素の幅が320pxから640pxの間において12pxから36pxでフォントサイズが変更される。
数値を入力するとclamp()の式が表示されるので、コピーを押してCSSで指定すれば適用できる。

/* サンプルでは以下のように記述しました。 */
.foo {
font-size: clamp(0.75rem, -0.75rem + 7.5vw, 2.25rem);
}
試しに下の赤枠部分に適用してみたので、ウィンドウサイズを変更することでフォントサイズが変わるか試してみてください。
[サンプル] 親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。(青空文庫より)