
シート内のデータをmarkdownなどで出力
Googleスプレッドシート内のデータをmd(Markdown)で書き出したいことがある。
Google Apps Scriptを使用すればmd(Markdown)形式で書き出すことが可能だ。
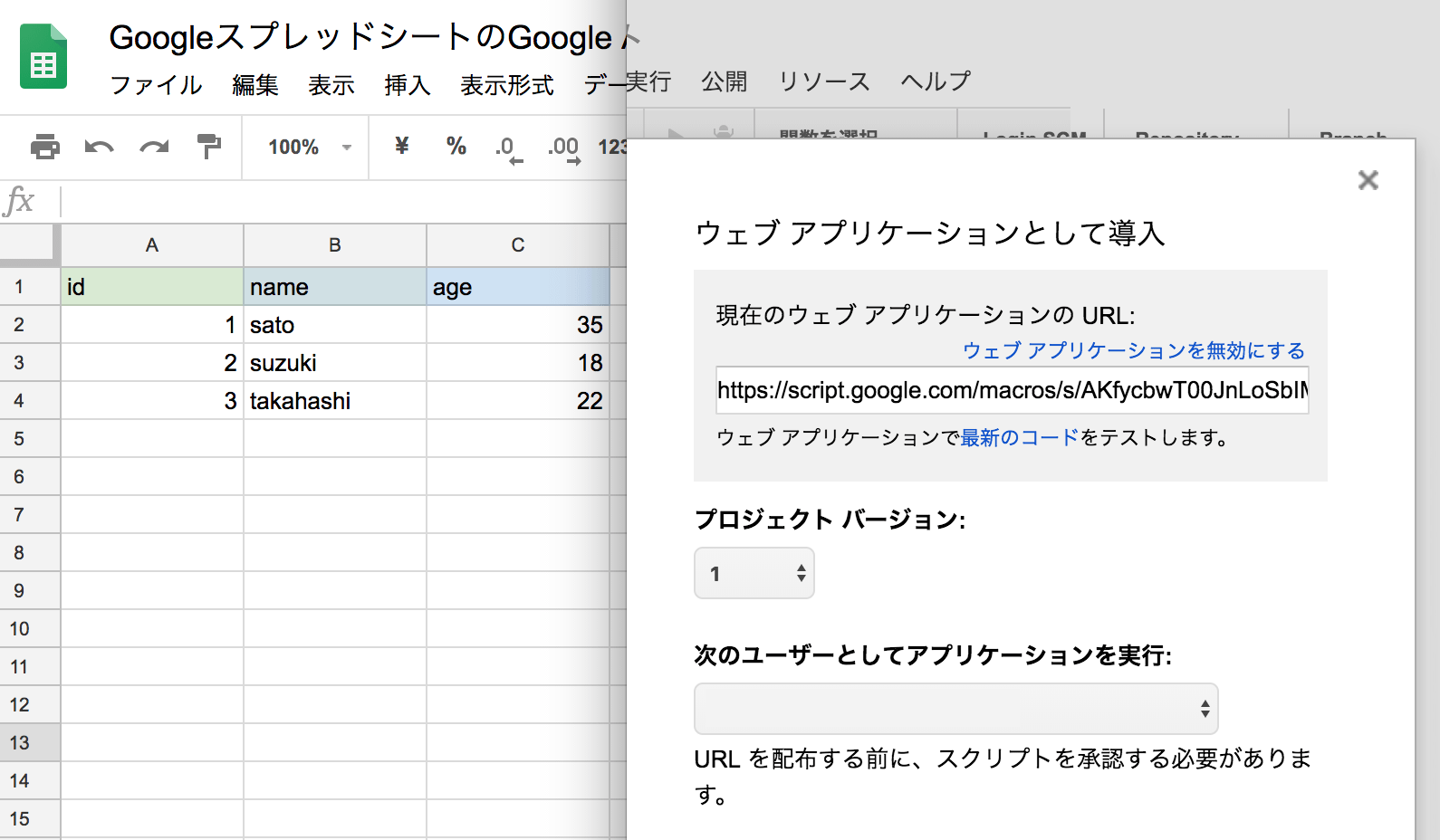
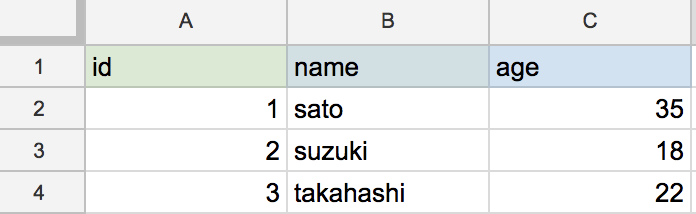
やり方はまずシート内に適当なデータを入力する。

https://docs.google.com/spreadsheets/d/1CaVjrqVbWz330LKMqRs07jnDJZo4tO98a0IGFVmWess/edit?usp=sharing
入力したらメニューのツールからスクリプトエディタを開いて下記のスクリプトを貼り付ける。
var TYPE = 'md'; // csv, tsv, json, jsonp, yawl, md(markdown) を指定
var ss = SpreadsheetApp.getActiveSpreadsheet()
var sheet = ss.getActiveSheet();
function doGet(e) {
var result;
var cco = function(s) { return ContentService.createTextOutput(s) };
if (TYPE === 'csv') {
result = cco(String(toXSV(sheet))).setMimeType(ContentService.MimeType.CSV);
} else if (TYPE === 'tsv') {
result = cco(String(toXSV(sheet)).replace(/,/g, '\t'));
} else if (TYPE === 'md') {
result = cco(String(toXSV(sheet)).replace(/,/g, ' | '));
} else if (TYPE === 'json') {
result = cco(JSON.stringify(toXSV(sheet))).setMimeType(ContentService.MimeType.JSON);
} else if (TYPE === 'jsonp') {
result = cco('callback(' + JSON.stringify(toXSV(sheet)) + ');');
} else if (TYPE === 'yawl') {
result = cco(JSON.stringify(toXSV(sheet))
.replace(/,/g, '\n')
.replace(/:/g, ': ')
.replace(/{/g, '- ')
.replace(/^"/gm, ' ')
.replace(/[\[\]}"]/g, '')
);
} else {
result = cco('ファイルタイプが指定されていません');
}
return result;
}
function toXSV(sheet) {
var jIndex = (TYPE === 'json' || TYPE === 'jsonp' || TYPE === 'yawl') ? 1 : 0;
var colIndex = 0 + jIndex;
var rowNum = 0 + jIndex;
var firstRange = sheet.getRange(1, 1, 1, sheet.getLastColumn());
var firstRowValues = firstRange.getValues();
var titleColumns = firstRowValues[0];
var lastRow = sheet.getLastRow();
var rowValues = [];
var jsonArray = [];
for(var rowIndex=1+jIndex; rowIndex<=lastRow; rowIndex++) {
var colIndex = 1;
var rowNum = 1;
var range = sheet.getRange(rowIndex, colIndex, rowNum, sheet.getLastColumn());
var values = range.getValues();
rowValues.push(values[0]);
}
if (jIndex) {
for(var i=0; i<rowValues.length; i++) {
var line = rowValues[i];
var json = {};
for(var j=0; j<titleColumns.length; j++) {
json[titleColumns[j]] = line[j];
}
jsonArray.push(json);
}
return jsonArray;
} else {
if (TYPE === 'md') {
var spr = [];
titleColumns.forEach(function(x, k) {
spr.push('------');
});
rowValues.splice(1, 0, spr.join(' | '));
rowValues.forEach(function(x, l) {
rowValues[l] = String(rowValues[l]).replace(/(.+)/g, '| $1 |');
});
}
return rowValues.join('\n');
}
}
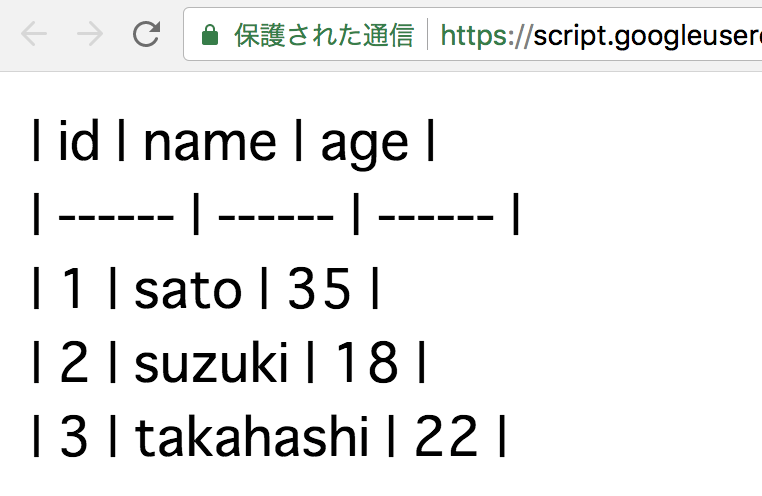
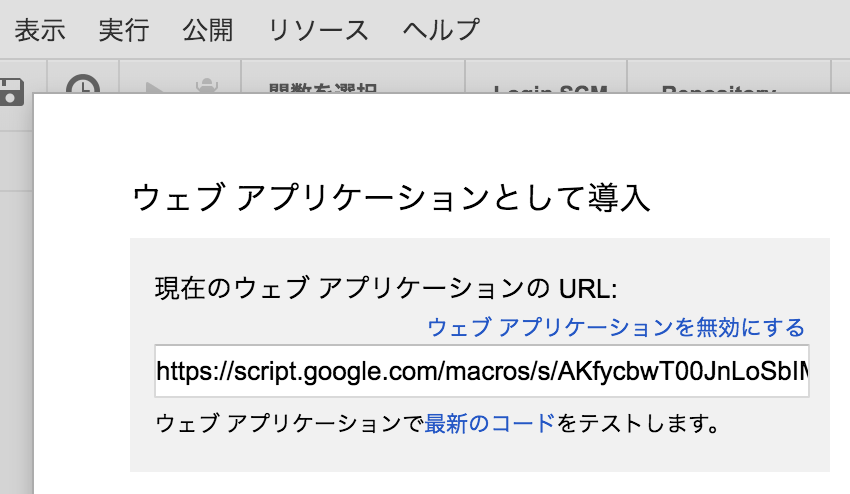
あとはスクリプトエディタのメニューの「公開」から「ウェブアプリケーションとして導入」を選択してウェブアプリケーションのURLを発行すれば、このURLにアクセスすることで指定した形式で表示される。

このURLの内容はシートの入力データの内容であり、元のシートを更新するたびに新しいMarkdownに更新される。