iPadだと表示崩れが発生するWebサイトが多い
私はiPad愛用者なのでWebサイトをiPadで見ることも多いのだが、日本国内のWebサイトはiPadで見ると表示崩れが発生することが多い。
この記事ではiPadで表示崩れが発生する主な3つの要因を解説する。
要因1 iPadで確認していない
元も子もないが、Webサイトを作成してもiPadで確認されていないことが多い。
iwb.jpのスマートフォンとタブレットのシェア数だとiPhoneが70%、iPadが2.4%なので、いかにiPadの利用者が少ないかがわかる。
iPadがなくてもChromeのモバイルシミュレーターを使用すればiPadの解像度とユーザーエージェントで確認できるので、Webサイトを作成したらiPadを持っていなくてもモバイルシミュレーターの確認だけでも必ずしたほうが良いだろう。
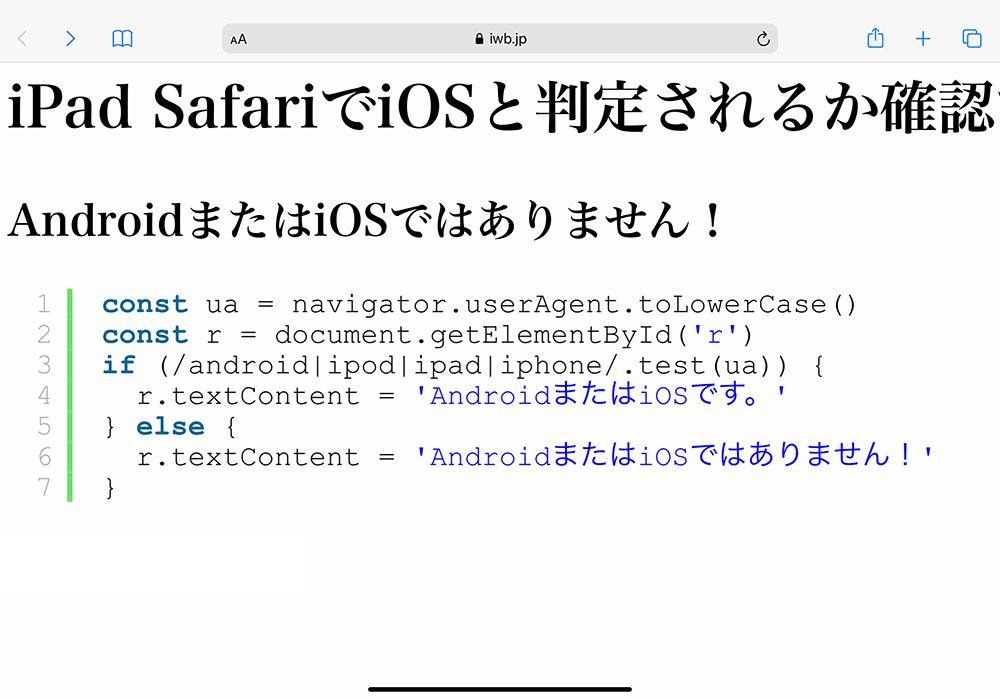
要因2 iPad SafariのUAを知らない
iPad SafariのUA(ユーザーエージェント)にiPadの文字列は含まれない。
これを知らずにユーザーエージェントの判定漏れが発生して表示崩れなどが発生しているWebサイトをたまに見かける。
iPad Safariのユーザーエージェントについては以下の記事を参照してください。
要因3 ブレイクポイントが正しくない
iPadは横だと1024px、縦だと768pxだと知らないとCSSメディアクエリを使用した適切なブレイクポイントを設定できない。
linkタグのmedia属性でmin-widthとmax-widthの使用方法を間違えて記述しているサイトも結構見かける。
iPadはAir、mini、Proなどもあり、それぞれ解像度が異なる点にも注意が必要だ。