
JavaScriptのアロー関数でreturnを省略可能
JavaScriptのアロー関数はreturnを省略できる便利な書き方があるのだが、意外と知らない人が多いようだ。
この記事ではreturn省略を使用した便利な3つのTIPSについて説明している。
1. 関数内のコードが式1つだけの場合
アロー関数を使用する上で基本中の基本なので知らない人は少ないだろう。
const add = (a, b) => a + b
console.log(add(3, 2)) // 5
2. 配列を返す
returnを省略して配列で返すこともできる。
分割代入を使用すれば何回もconstで宣言して代入する必要がなくなる。
const calc = (a, b) => [a + b, a - b]
console.log(calc(3, 2)) // [5, 1]
const [plus, minus] = calc(3, 2)
console.log(plus) // 5
console.log(minus) // 1
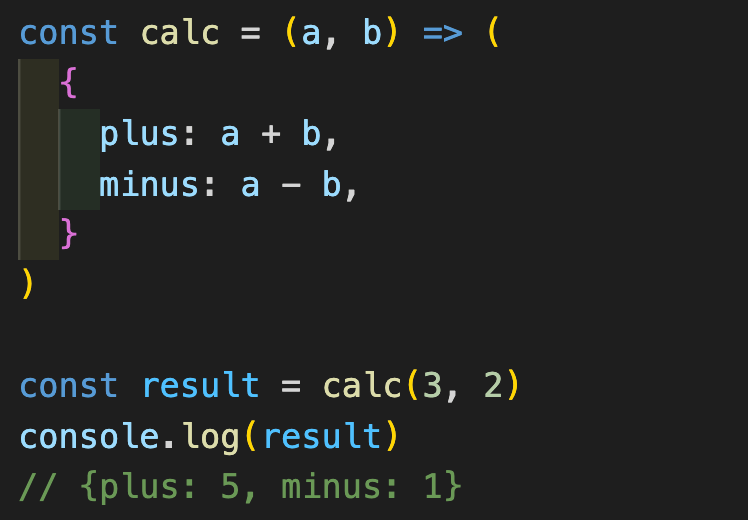
3. オブジェクトを返す
=> のあとを {} ではなく()にして、その中にオブジェクト{}を入れた場合もreturnを省略して返せる。
この書き方を知らないせいで無駄にオブジェクトを宣言してreturnを書いて返している関数を見かけることがある。
const calc = (a, b) => (
{
plus: a + b,
minus: a - b,
}
)
const result = calc(3, 2)
console.log(result)
// {plus: 5, minus: 1}
// 分割代入
const {plus, minus} = calc(3, 2)
console.log(plus) // 5
console.log(minus) // 1