
console.logで引数を省略
JavaScriptを使用している人ならconsole.logを使わない人はいないだろう。
console.logはconsole.log(foo)のように括弧(引数)付きで使用しているケースが多いが、.then(console.log)のように省略して使用することもできる。
例えばfetchでAPIのURLから受け取ったデータをconsole.logで確認する場合は以下のように書かれることが多い。
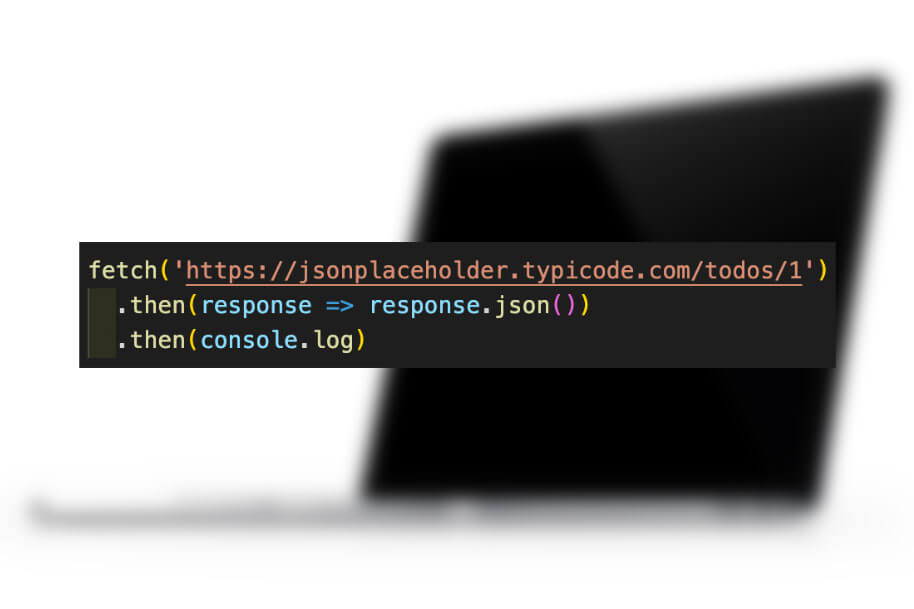
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(res => res.json())
.then(json => console.log(json))
このコードのconsole.logは以下のように書いても同じ結果になる。
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(res => res.json())
.then(console.log)
ChromeのデベロッパーツールのConsoleでの確認目的であれば前者の直書きだとコードが長くなるので後者を使用したほうが良いだろう。