
チャンネルやプレイリストの一覧を表示
Webサイトを作成しているとYouTubeの動画を表示したいことがある。
1つの動画を表示させるだけであればiframeタグを貼り付けるか、JavaScriptで以下のようにコードを書けばYouTube動画を表示できる。
<iframe width="560" height="315" src="https://www.youtube.com/embed/r1xohS2u69E" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
または
// <div id="player"></div>
var tag = document.createElement('script');
var firstScriptTag = document.getElementsByTagName('script')[0];
var player;
tag.src = "https://www.youtube.com/iframe_api";
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
width: '640',
height: '360',
videoId: 'r1xohS2u69E'
});
}
iframeおよびJavaScriptでのYouTube動画取得サンプル
iframeもJavaScriptも動画を表示するだけであればどちらでも可能。
JavaScriptを使用すれば動画に関する細かい処理を追加することができるが、以下のようなエラーがConsole上に表示されることがあるため、動画表示だけであればiframeを使用する人も多い。(このエラーが出ても動画は表示される)
www-widgetapi.js:630 Failed to execute 'postMessage' on 'DOMWindow': The target origin provided ('https://www.youtube.com') does not match the recipient window's origin
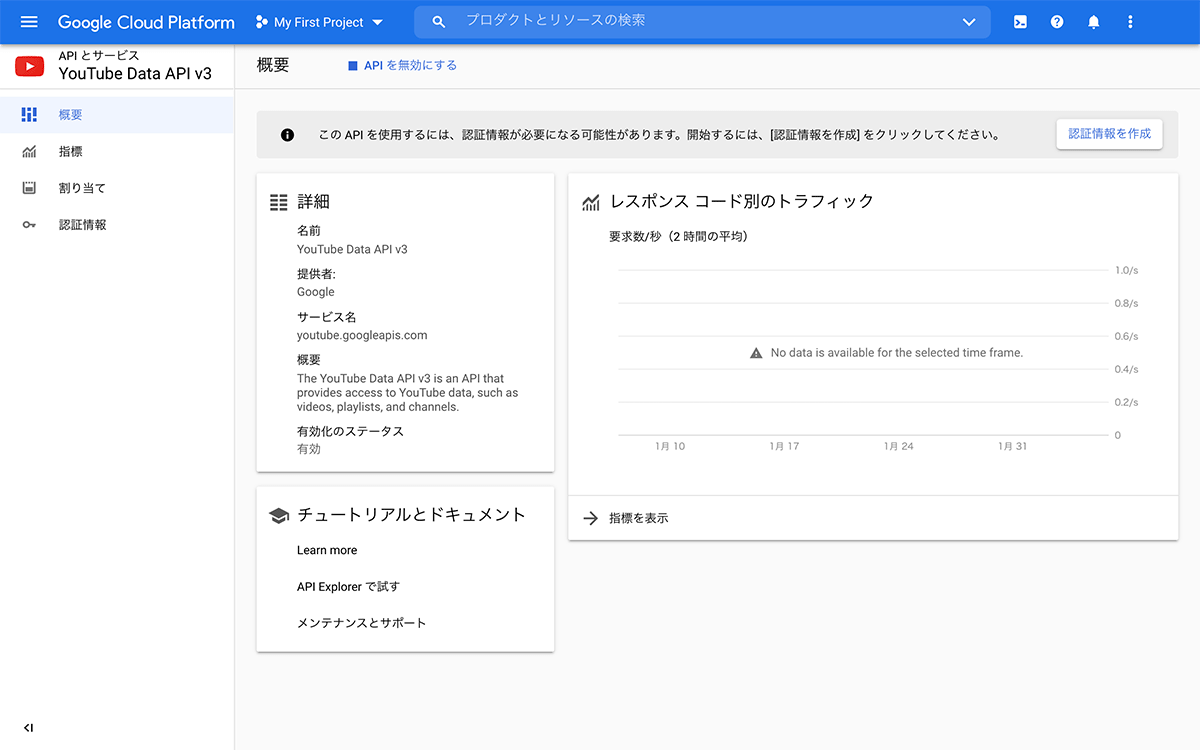
YouTube Data APIを有効にする
YouTubeのチャンネルやプレイリストの一覧を取得するにはYouTube Data API を有効にする必要があるため、Googleにログインした状態でGoogle API ConsoleでYouTube Data APIを検索して有効にする。

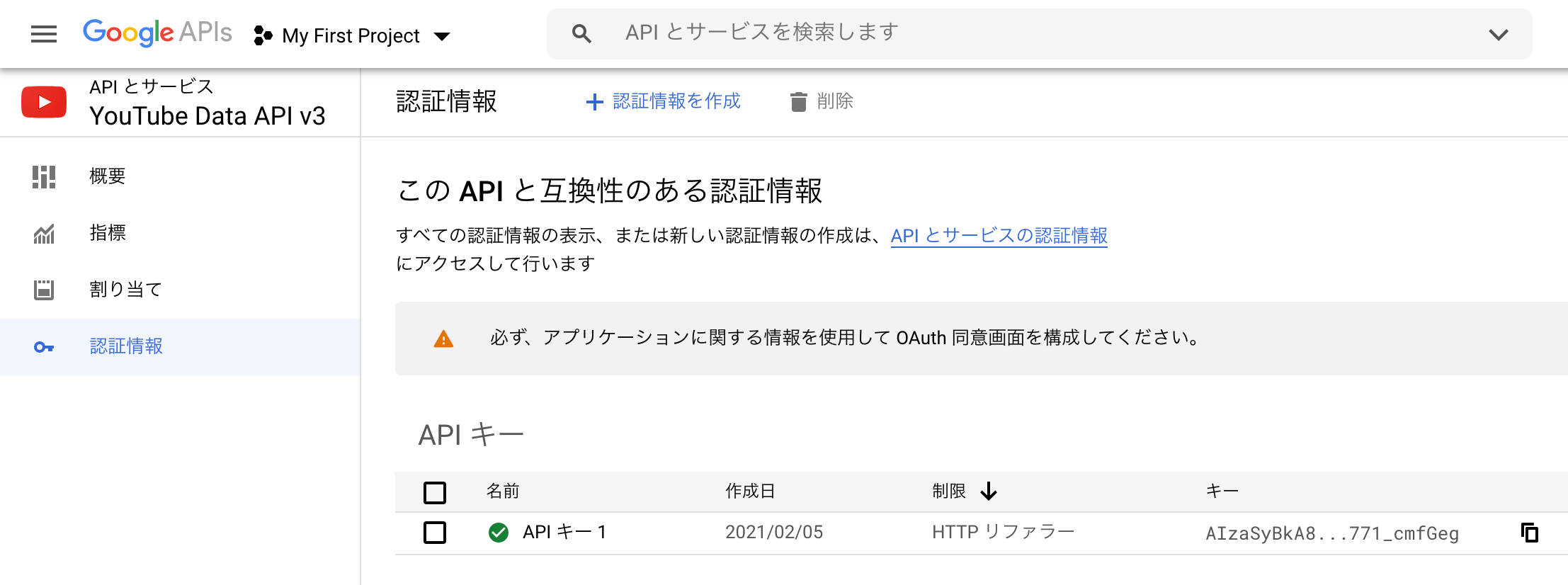
YouTube Data APIを有効にすれば「+認証情報を作成」を押すとAPIキーを作成できる。
あと制限にHTTPリファラーを設定しておけば指定したドメイン以外ではAPIが実行されないので設定しておこう。

YouTubeチャンネルの動画一覧を取得
YouTubeチャンネルの動画一覧を取得するには先ほど作成したAPIキーを使用して以下のようにJavaScriptを書けばjson形式でYouTubeチャンネルの動画一覧のデータを取得できる。
snippetの中にはtitle, publishTime (更新日時), thumbnailsなどが含まれるが、videoIdはsnippetに含まれていないので注意。
// jQuery使用 https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
function getYouTubeData() {
return $.ajax({
type: 'GET',
dataType: 'json',
url: 'https://www.googleapis.com/youtube/v3/search',
data: {
key: 'AIzaSyBkA8ZXf8VLLNt9CBl8c9IPD771_cmfGeg',
channelId: 'UCU3MNBzIn5j2j38OpYdSkog',
part: 'snippet',
maxResults: 3,
order: 'date',
},
error: function() {
console.error('YouTube動画情報を取得できませんでした。');
}
});
}
getYouTubeData().done(function(data) {
var items = data.items;
var html = [];
items.forEach(function(v) {
var videoId = v.id.videoId;
var snippet = v.snippet;
if (v.id.videoId && snippet.title !== 'Private video') {
html.push(`
<li>
videoId: ${videoId}<br>
title: ${snippet.title}<br>
publishedAt: ${new Date(snippet.publishedAt).toLocaleString()}<br>
<iframe width="280" height="157" src="https://www.youtube.com/embed/${videoId}" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</li>
`);
}
});
$('#result').html(html.join(''));
});
プレイリスト一覧を取得
YouTubeチャンネルの動画一覧ではなくプレイリストの一覧を取得したい場合は以下のスクリプトをapis.google.comのclient.js?onload=onGoogleLoadで実行して取得する。
<script>
function onGoogleLoad() {
gapi.client.setApiKey('AIzaSyBkA8ZXf8VLLNt9CBl8c9IPD771_cmfGeg');
gapi.client.load('youtube', 'v3', function() {
var result = document.getElementById('result');
var request = gapi.client.youtube.playlistItems.list({
playlistId: 'PLSx6MdBnoFbC5QUH7Z2kR16Js51w-5yTZ',
part: 'snippet,contentDetails',
maxResults: 3,
});
request.execute(function(response) {
var html = [];
for (var i = 0; i < response.items.length; i++) {
var snippet = response.items[i].snippet;
var videoId = snippet.resourceId.videoId;
var videoPublishedAt = response.items[i].contentDetails.videoPublishedAt;
html.push(`
<li>
videoId: ${videoId}<br>
title: ${snippet.title}<br>
videoPublishedAt: ${new Date(videoPublishedAt).toLocaleString()}<br>
<iframe width="280" height="157" src="https://www.youtube.com/embed/${videoId}" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</li>
`);
}
result.innerHTML = html.join('');
});
});
}
</script>
<script src="https://apis.google.com/js/client.js?onload=onGoogleLoad"></script>
YouTubeチャンネルの時と似ている箇所もあるが、videoIdはsnippetの内部にあり、orderパラメーターによる並び替えは使用できない点に注意。
プレイリストは複数の場合はonGoogleLoad()内に記述する。
onGoogleLoad(), onGoogleLoad2() のように書いてscriptを2回読み込んでいるコードをたまに見かけるが、パフォーマンスが低下するので非推奨。
function onGoogleLoad() {
gapi.client.setApiKey('AIzaSyBkA8ZXf8VLLNt9CBl8c9IPD771_cmfGeg');
gapi.client.load('youtube', 'v3', function() {
var result = document.getElementById('result');
var result2 = document.getElementById('result2');
var request = gapi.client.youtube.playlistItems.list({
playlistId: 'PLSx6MdBnoFbC5QUH7Z2kR16Js51w-5yTZ',
part: 'snippet,contentDetails',
maxResults: 3,
});
var request2 = gapi.client.youtube.playlistItems.list({
playlistId: 'PLSx6MdBnoFbAqLpUAxWDUOuwNeQEA4PuZ',
part: 'snippet,contentDetails',
maxResults: 2,
});
var generateHTML = function(response) {
var html = [];
for (var i = 0; i < response.items.length; i++) {
var snippet = response.items[i].snippet;
var videoId = snippet.resourceId.videoId;
var videoPublishedAt = response.items[i].contentDetails.videoPublishedAt;
html.push(`
<li>
videoId: ${videoId}<br>
title: ${snippet.title}<br>
videoPublishedAt: ${new Date(videoPublishedAt).toLocaleString()}<br>
<iframe width="280" height="157" src="https://www.youtube.com/embed/${videoId}" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</li>
`);
}
return html.join('');
}
request.execute(function(response) {
result.innerHTML = generateHTML(response);
});
request2.execute(function(response) {
result2.innerHTML = generateHTML(response);
});
});
}