
jsQRとは
ブラウザからカメラを起動してQRコードを読み込めるようにするJavaScriptライブラリ。
スマートフォンの場合、最新のOSであればカメラにQRコード読み取り機能があるが、古いOSだとアプリを別途インストールする必要がある。
しかし、QRコード読み取りアプリをインストールさせずにブラウザからカメラを起動してQRコードを読み取らせて画面遷移させたい場合もあるので、この記事ではその方法について書きました。
jsQRをインストール
npmの場合は以下のコマンドでインストールする。
npm i -D jsqr
インストールしたらES6 importかCommonJS requireで読み込んで使用する。
// ES6 import
import jsQR from "jsqr";
// CommonJS require
const jsQR = require("jsqr");
jsQR(...);
npmを使用せずにcdnから読み込んで使用する場合はHTML内に以下のように記述して読み込む。
<script src="https://cdn.jsdelivr.net/npm/jsqr@1.4.0/dist/jsQR.min.js"></script>
<script>
jsQR(...);
</script>
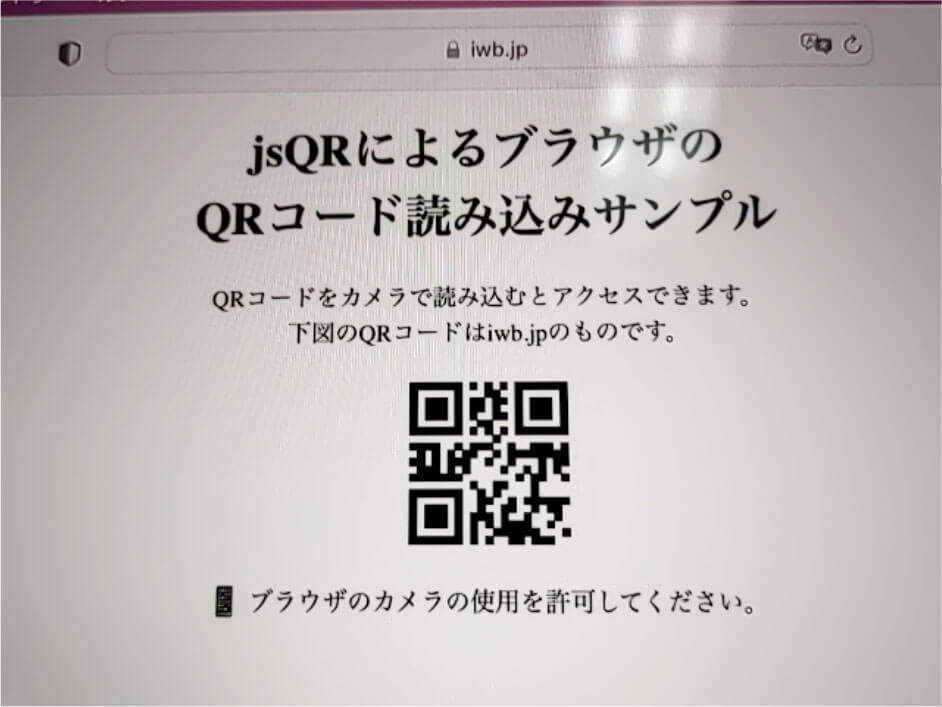
jsQRで読み込んでアクセスするコード
完成形のjsQRで読み込んでアクセスするコードは以下の通り。
まずnavigator.mediaDevices.getUserMedia()でメディア入力を使用する許可をユーザーに求めます。
そしてカメラが使用可能であればQRを読み込むためのcanvasを描画して、jsQRでURLを取得してlocation.hrefでアクセスするだけです。
const video = document.createElement('video');
const canvasElement = document.getElementById('canvas');
const canvas = canvasElement.getContext('2d');
const loading = document.getElementById('loading');
const output = document.getElementById('output');
let isReadQR = false;
navigator.mediaDevices.getUserMedia({ video: { facingMode: 'environment' } })
.then((stream) => {
video.srcObject = stream;
video.setAttribute('playsinline', true);
video.play();
requestAnimationFrame(tick);
});
function tick() {
loading.innerText = 'ロード中...';
if (video.readyState === video.HAVE_ENOUGH_DATA) {
loading.hidden = true;
canvasElement.hidden = false;
canvasElement.height = video.videoHeight;
canvasElement.width = video.videoWidth;
canvas.drawImage(video, 0, 0, canvasElement.width, canvasElement.height);
var imageData = canvas.getImageData(0, 0, canvasElement.width, canvasElement.height);
var code = jsQR(imageData.data, imageData.width, imageData.height, {
inversionAttempts: 'dontInvert',
});
if (code && !isReadQR) {
location.href = code.data;
isReadQR = true;
}
}
requestAnimationFrame(tick);
}
jsQRを使用すればこれだけの簡単な処理でQRコードの読み込み処理が実装できます。
サンプルを用意しましたのでスマートフォンのブラウザでアクセスして試してみてください。