
JavaScriptで小数点の桁を判定
JavaScriptで例えば「数字が小数点第2位までか」を判定するコードは以下のようになります。
JavaScript
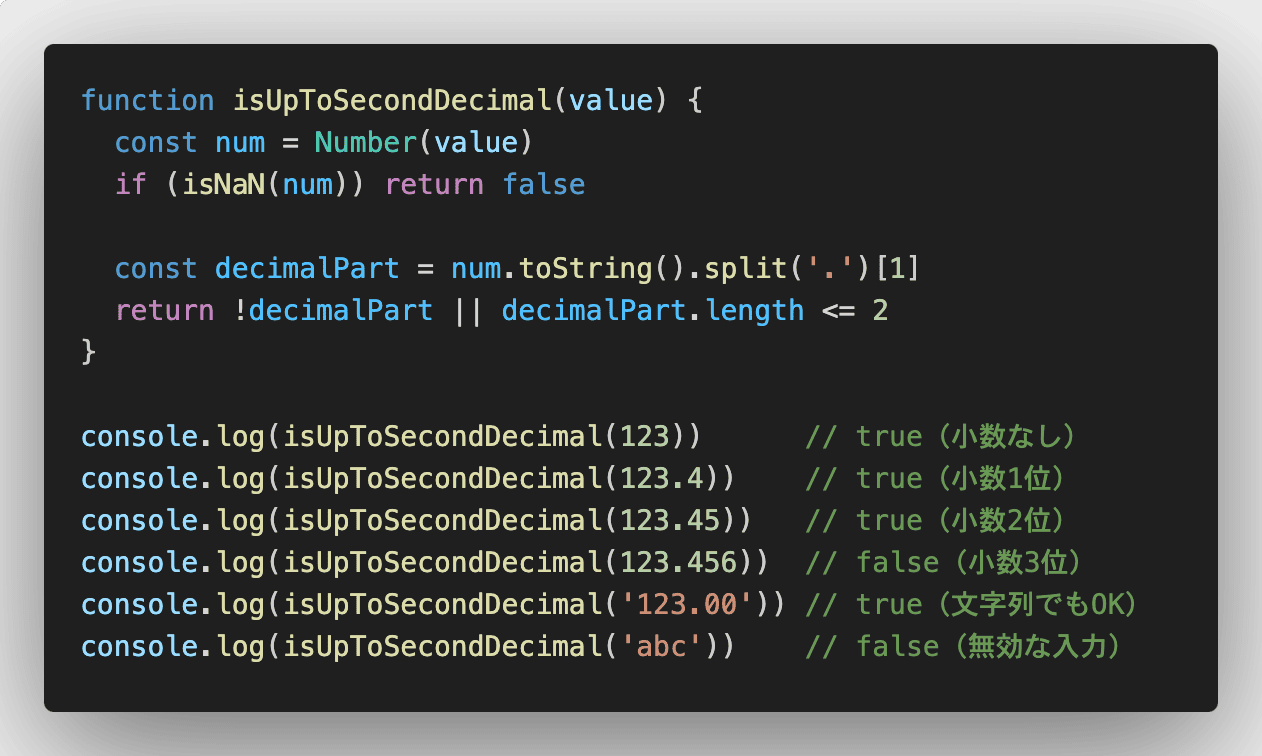
function isUpToSecondDecimal(value) {
const num = Number(value)
if (isNaN(num)) return false
const decimalPart = num.toString().split('.')[1]
return !decimalPart || decimalPart.length <= 2
}
console.log(isUpToSecondDecimal(123)) // true(小数なし)
console.log(isUpToSecondDecimal(123.4)) // true(小数1位)
console.log(isUpToSecondDecimal(123.45)) // true(小数2位)
console.log(isUpToSecondDecimal(123.456)) // false(小数3位)
console.log(isUpToSecondDecimal('123.00')) // true(文字列でもOK)
console.log(isUpToSecondDecimal('abc')) // false(無効な入力)一見すると正しいように見えますが、この判定だと '0123.00' や '0123.000' のように、文字列の数字に先頭かうしろに余分に0が付いている場合もtrueになってしまいます。
JavaScript
console.log(isUpToSecondDecimal('0123.00')) // true
console.log(isUpToSecondDecimal('123.000')) // trueそのため、この判定だとフォームで仮に '000123.00' や '123.00000' などを入力した場合は、エラーにならずに送信できてしまいます。
parseFloatで余分な0を取り除く
このように数字の先頭やうしろにある余分な0はparseFloat()で取り除けます。
JavaScript
console.log(parseFloat('000123.000000').toString()) // '123'
console.log(parseFloat('0123.450').toString()) // '123.45'フォームだと数値ではなく数字で取得するため、小数点ありの場合には注意が必要です。
ちなみに、整数で返したい場合はparseIntを使用します。
JavaScript
console.log(parseInt('000123.000000').toString()) // '123'
console.log(parseInt('0123.450').toString()) // '123'