
いまだに多いWebページ内のPDFリンク
WebサイトによってはWebページ内のリンクの一部がPDFファイルへの直リンクになっていることがあります。
PDFファイルへの直リンクはいくつかの問題あるので現在ではあまり好ましくないとされている。
- サイズ変更ができない
- 画面で読むために作られていない
- Web解析しにくい
- 画面縦横に向きを変えて見られない
- 一部のユーザーがアクセスしづらい
- 再利用しづらい
- 更新しづらい
Why GOV.UK content should be published in HTML and not PDF
なので、なるべくPDFではなくHTMLで作成したほうが良いのだが、A4印刷が必要な場合は通常のHTMLページだとPDFと違って決められたレイアウトで印刷できないため逆に問題になる。
HTMLでA4ページを作成する
この問題を解決するにはHTMLでA4ページを作成すれば良い…のだが、HTMLでA4ページを1から作成するのはかなりの時間と労力と知識が必要になる。
しかし、Paged.jsというJavaScriptライブラリを読み込んで作成すれば1から作成するのに比べて簡単にHTMLでA4ページを作成することができる。
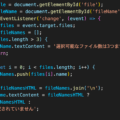
作成方法だが、まずHTMLファイルにCSSとPaged.jsを読み込むコードをheadタグ内に挿入する。
@media screenは印刷時にCSSが反映されず、逆に@media printを使用すると印刷時のみCSSが反映されるので必ず覚えておこう。
@pageは文書を印刷するときに一部のCSSプロパティを変更するために使用します。
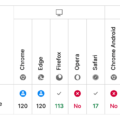
@pageはSafariでは通常は使えないのですがPaged.jsを読み込むことにより size: A4; がSafariでも適用されています。
@pageに指定しているmarginとfont-familyは自由に変えることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
<style>
@media screen {
html {
background: #666;
}
.pagedjs_pages {
display: flex;
flex: 0;
justify-content: center;
flex-wrap: wrap;
width: calc(var(--pagedjs-width));
margin: 0 auto;
}
.pagedjs_page {
margin: 5mm;
border: 1px solid #333;
background: #fff;
}
}
@page {
size: A4;
margin: 10mm;
font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;
line-height: 1.5;
}
.page-break {
break-after: page;
}
</style>
<script src="https://unpkg.com/pagedjs/dist/paged.polyfill.js"></script>
</head>
<body>
<h1>タイトル</h1>
<p>文章が入ります。</p>
</body>
</html>
改ページをする際は.page-breakをタグに付けます。
以下のように空divに付けると改ページの箇所がわかりやすくなります。
<h2>見出し1</h2>
<p>文章が入ります。</p>
<div class="page-break"></div>
<h2>見出し2</h2>
<p>文章が入ります。</p>
利用規約同意書を作成
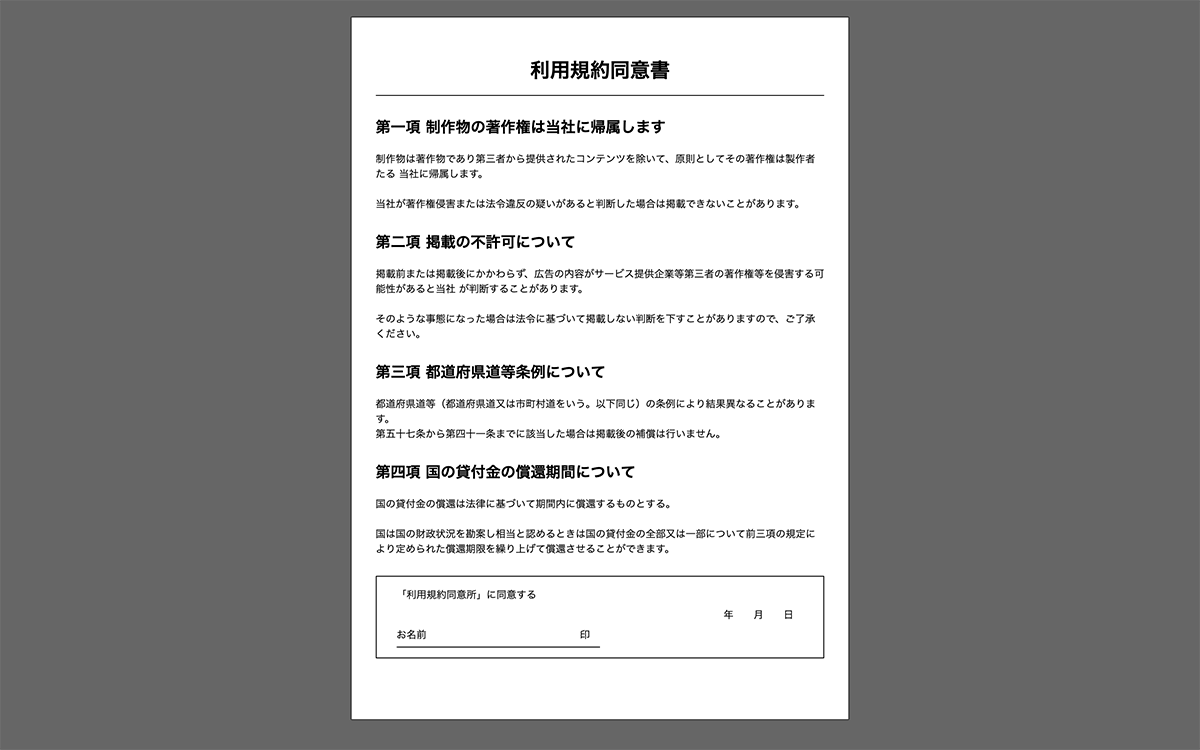
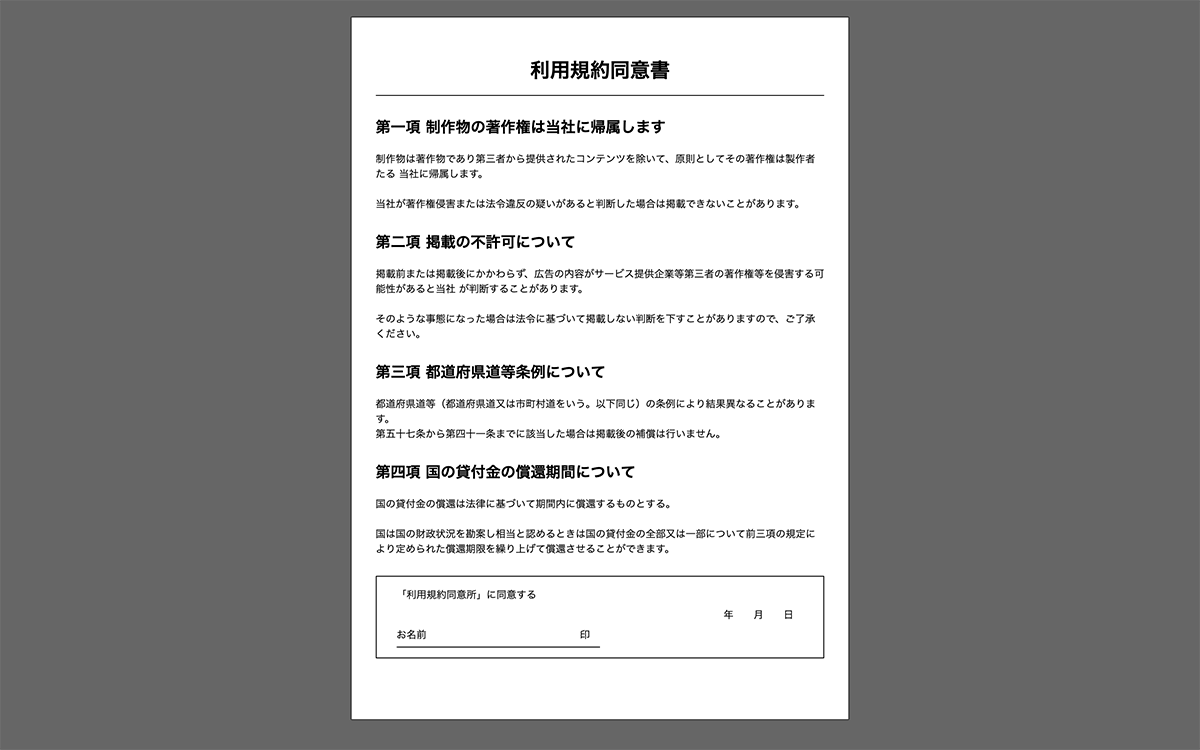
実際のA4ページの完成形をイメージしやすいよう「利用規約同意書」のページを作成しました。
テキストを追加後、前述のCSSに加え、以下のようなCSSを追記して見た目を整えます。
h1 {
margin-bottom: 2rem;
padding-bottom: 1rem;
border-bottom: 2px solid #000;
text-align: center;
}
h2 {
margin-top: 2rem;
}
.accept {
margin-top: 2rem;
padding: 1rem 2rem;
border: 1px solid #000;
}
.accept-title {
margin-bottom: 0.5rem;
}
.accept-date {
margin: 0 1rem 0.5rem 0;
text-align: right;
}
.accept-name {
position: relative;
width: 50%;
padding-bottom: 0.5rem;
border-bottom: 1px solid #000;
}
.accept-name::before {
content: "印";
position: absolute;
right: 1rem;
}
完成すると下図のようになります。

これをテンプレートとしてコピーして利用すれば誰でも簡単にPDFの代わりにHTMLでA4ページを作成することができます。