
Postmanにログイン
以下のURLをクリックしてPostmanにログインします。

https://identity.getpostman.com/accounts?lang=ja
「Sign In with Google」を使用すると簡単にログインできます。
Postmanはアプリをインストールしなくても、ログインすればブラウザだけでモックサーバーを作成できます。
※ アプリを使用した場合でも作成手順は同じです。
Postmanでモックサーバー作成
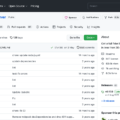
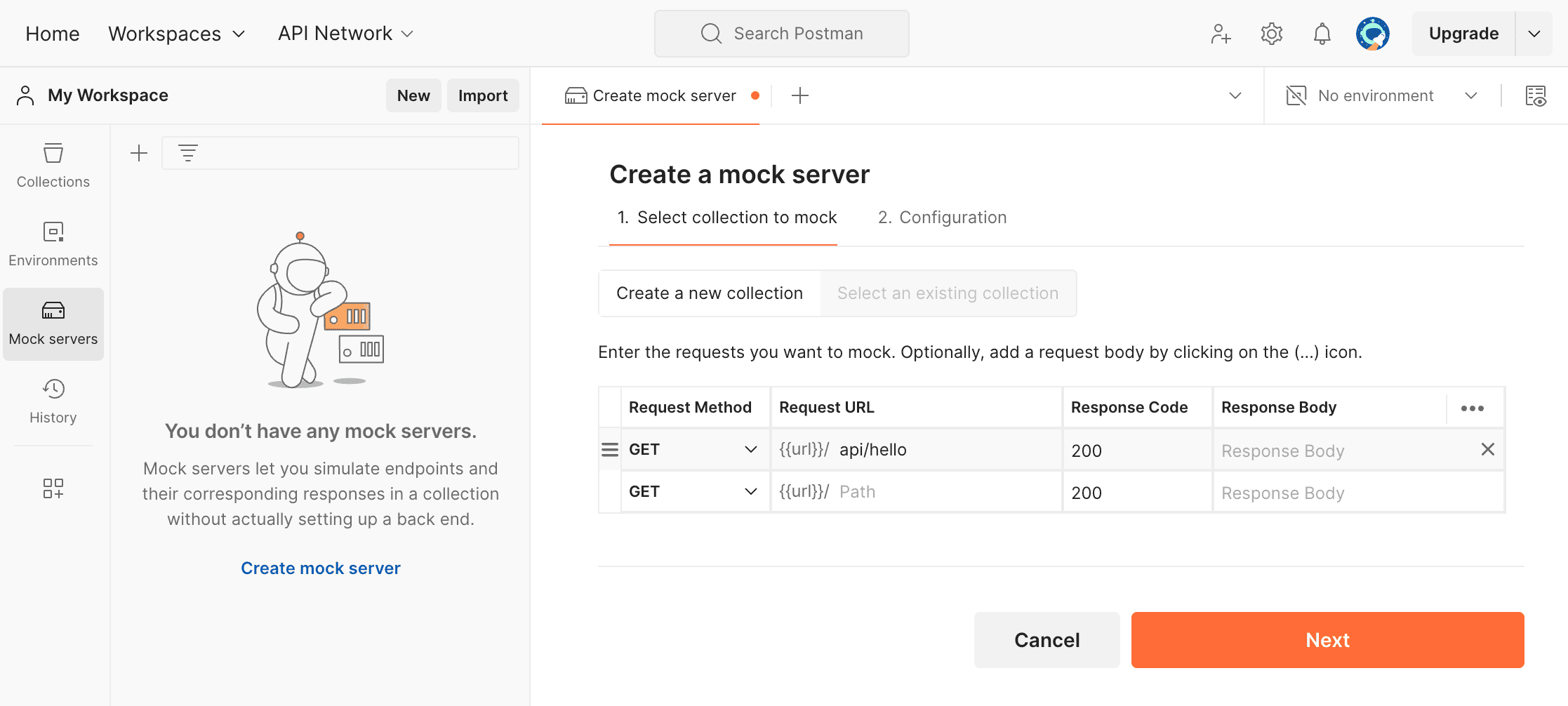
Mock serversの+ (Create mock server)を選択して、Request URLに「api/hello」を入力して「Next」ボタンを押します。

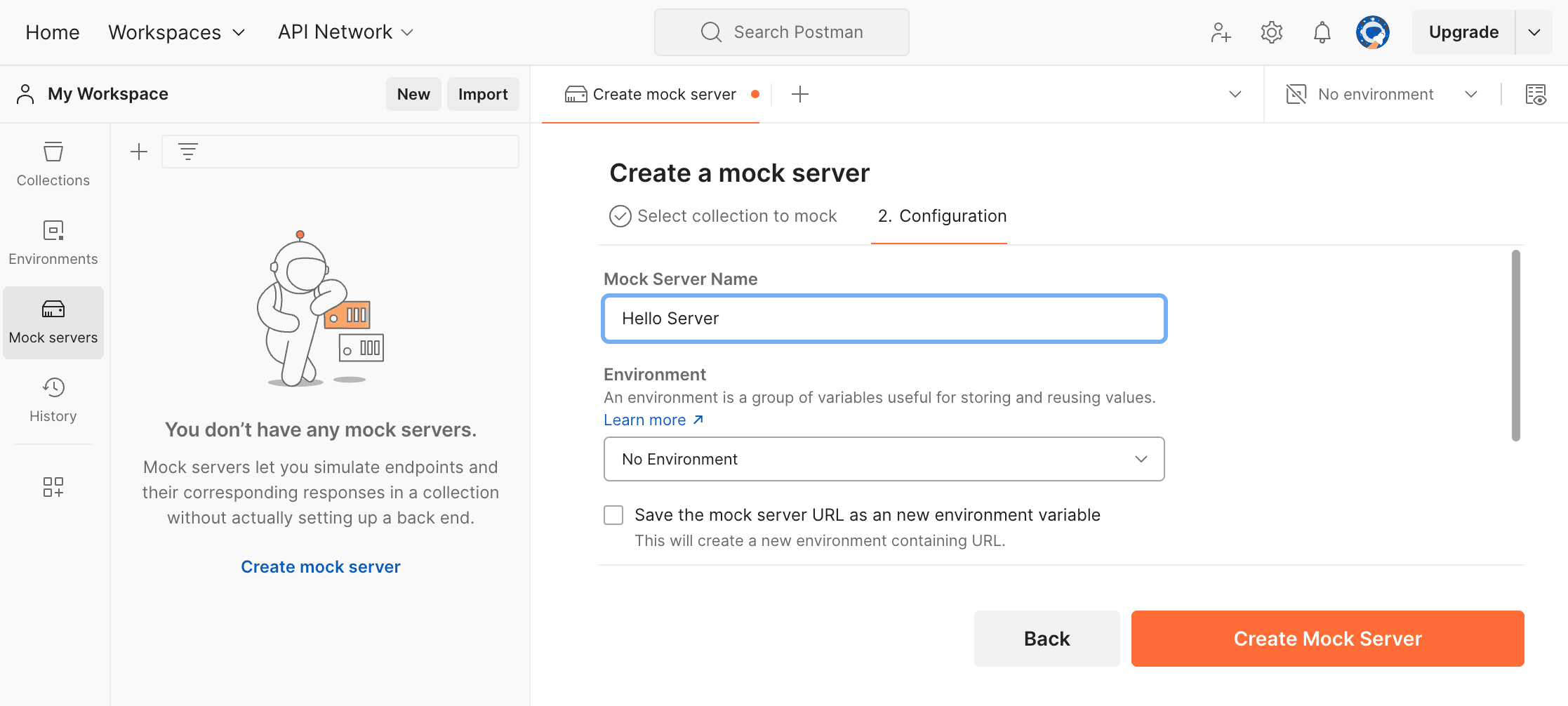
Mock Server Nameに「Hello Server」と入力して、「Create Mock Server」をクリックします。

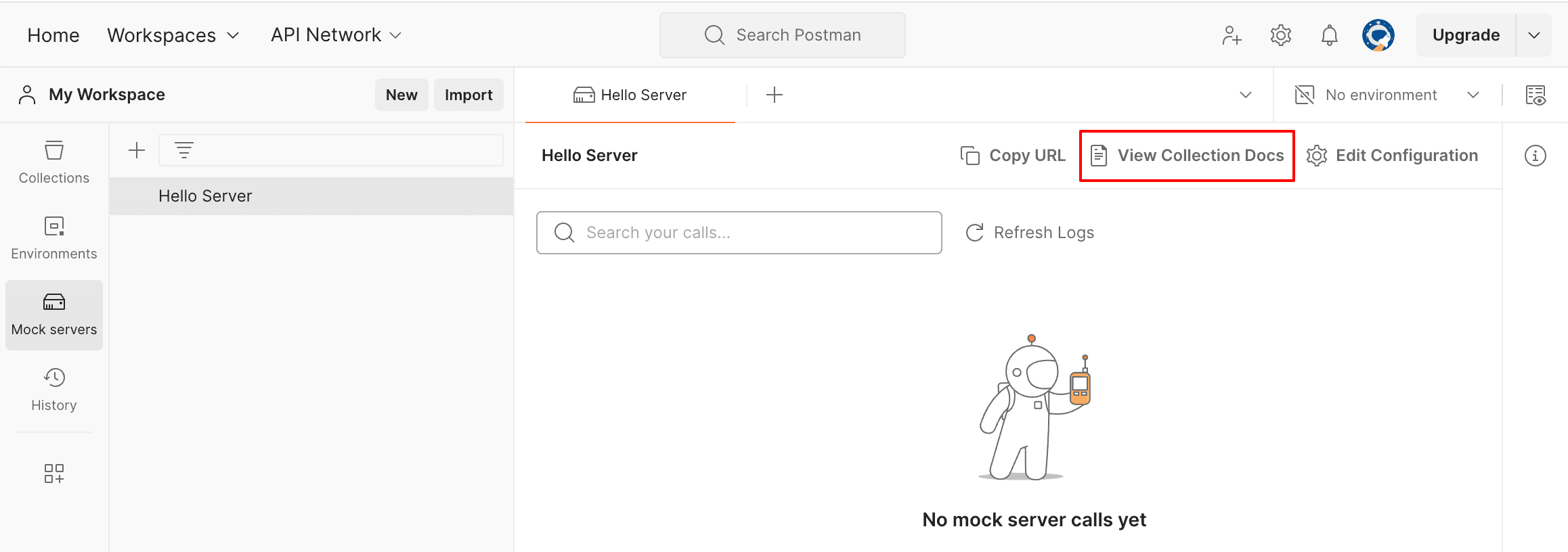
Hello Serverが作成されたら「View Collection Docs」をクリックします。

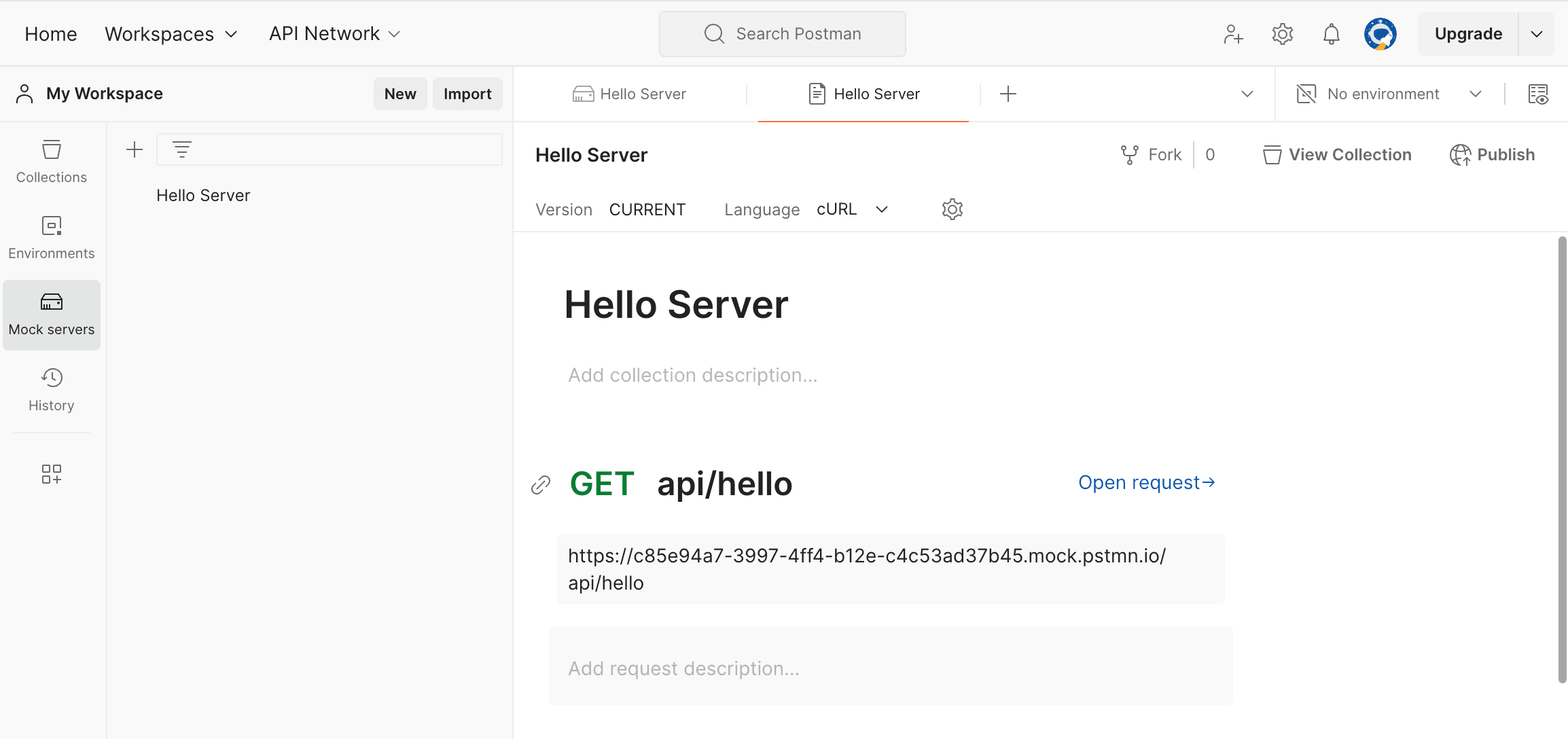
以下のようなGET api/hello のURLが表示されるので、URLをコピーします。
https://c85e94a7-3997-4ff4-b12e-c4c53ad37b45.mock.pstmn.io/api/hello

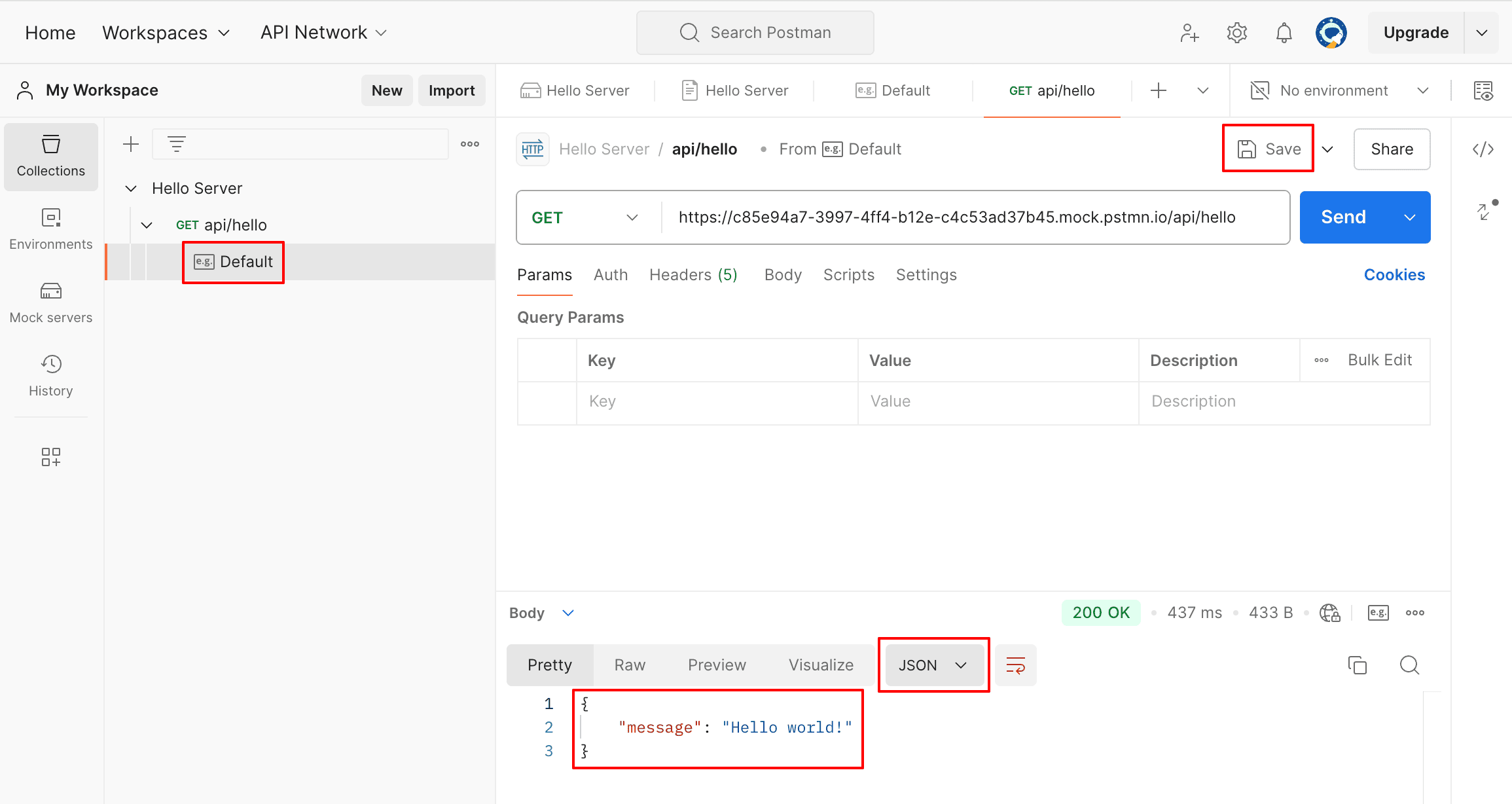
Collectionsの「Hello Server → GET api/hello → Default」を選択し、Bodyで「JSON」を選択してAPIで取得するJSONのコードを記入して「Save」で保存します。

以上の手順が完了すれば、URLからJSONのデータを取得できるようになります。
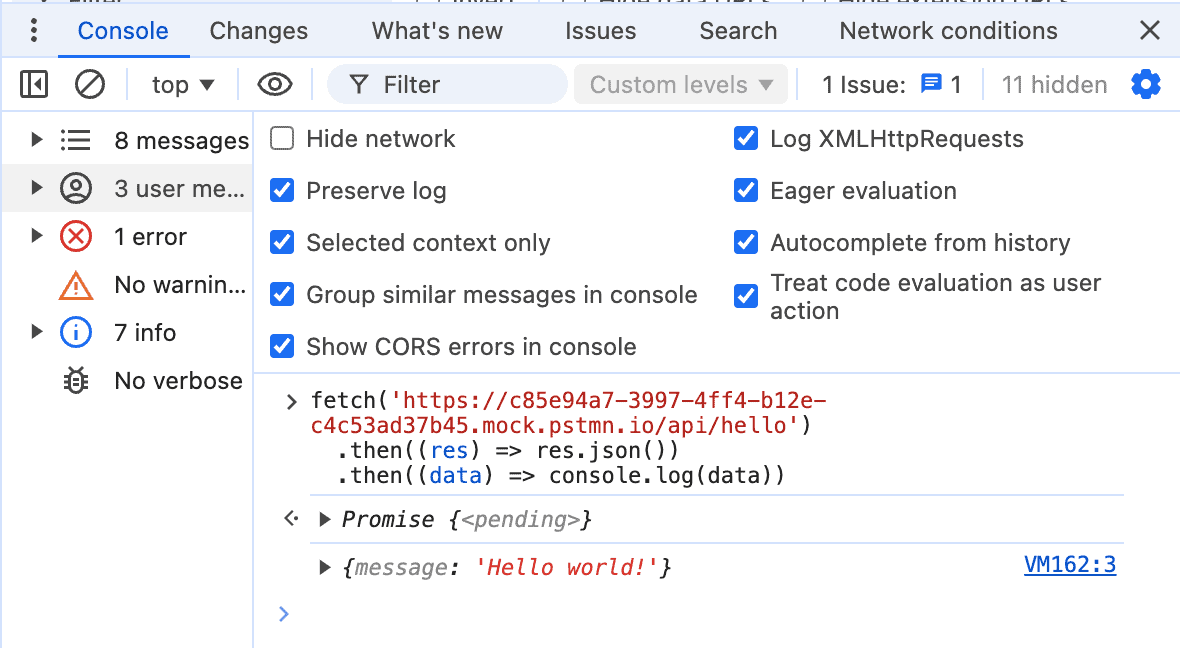
試しにJavaScriptのfetchで以下のように書いて実行すると、作成したJSONが取得できていることが確認できます。
JavaScript
fetch('https://c85e94a7-3997-4ff4-b12e-c4c53ad37b45.mock.pstmn.io/api/hello')
.then((res) => res.json())
.then((data) => console.log(data))
慣れれば1分もかからずにできる設定ですが、以下の点を間違えるケースが多いので注意が必要です。
- Collectionsの「Hello Server → GET api/hello → Default」で設定していない。
- Bodyを「JSON」にしていない。
- JSONのコードが正しくない。
- 設定後に「Save」で保存していない。