
StackBlitzとは
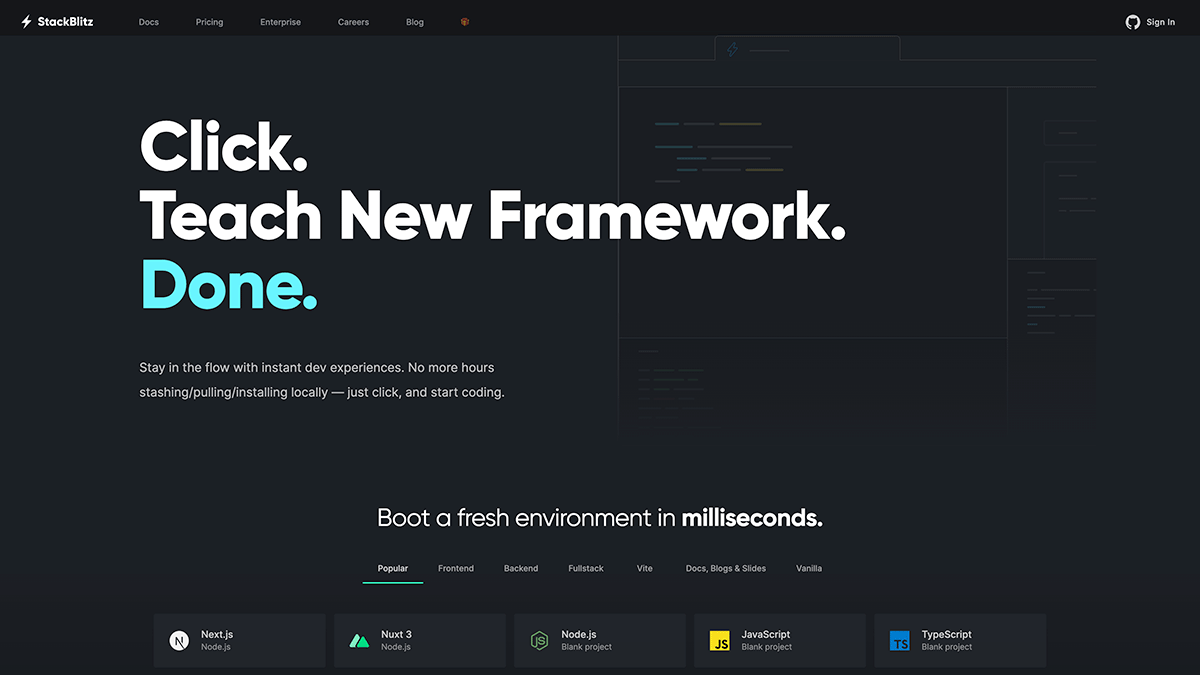
クリックするだけでコーディングを開始できるオンライン統合開発環境。
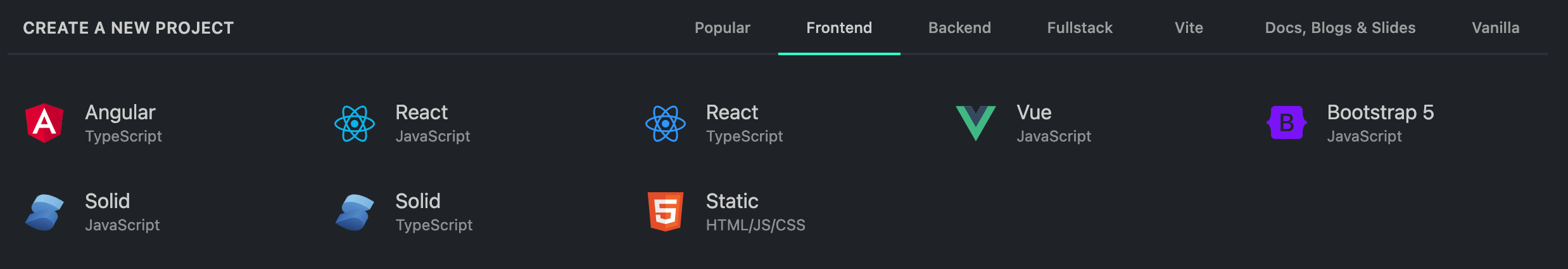
CodePenの場合、例えばReact + TypeScriptでコーディングしたい場合は色々と設定する必要があるが、StackBlitzだとCREATE A NEW PROJECTで「React」を選択するだけで自動的に開発環境が作成可能。

CodePenのデフォルト状態のようにVanillaで開発することも可能です。

StackBlitzの使い方
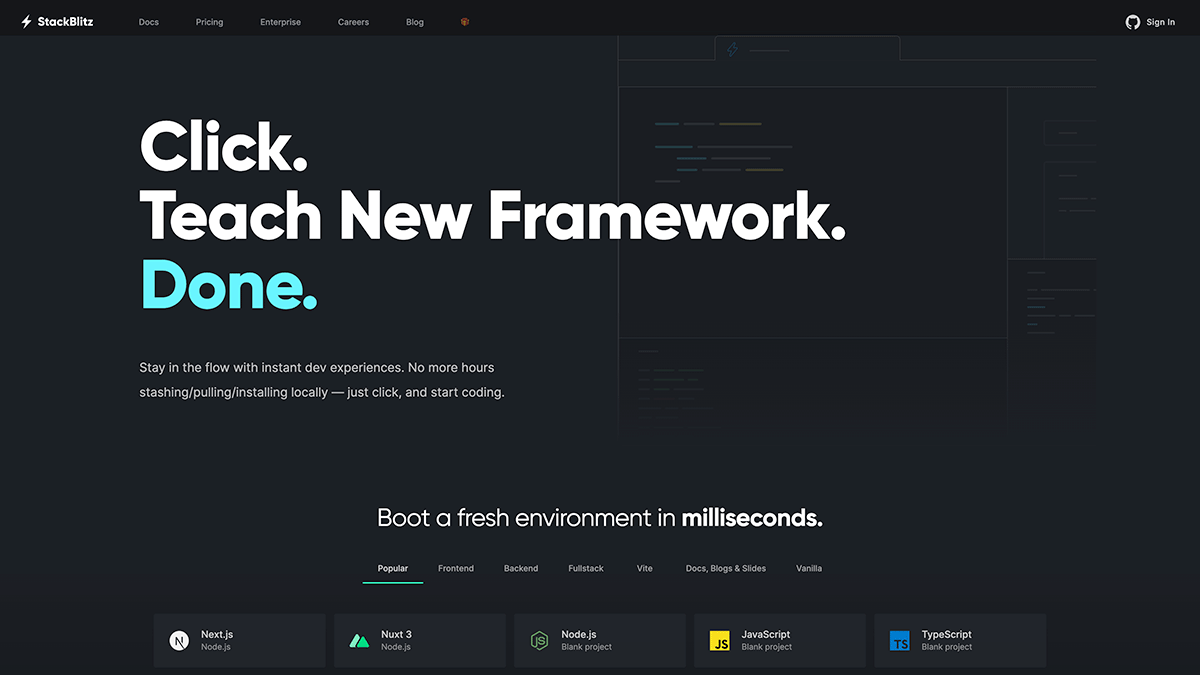
StackBlitzにアクセスして、右上のSign inからGitHubアカウントでログインする。

ログインしたらCREATE A NEW PROJECTから開発環境を選択可能になるので、どれかを選択する。

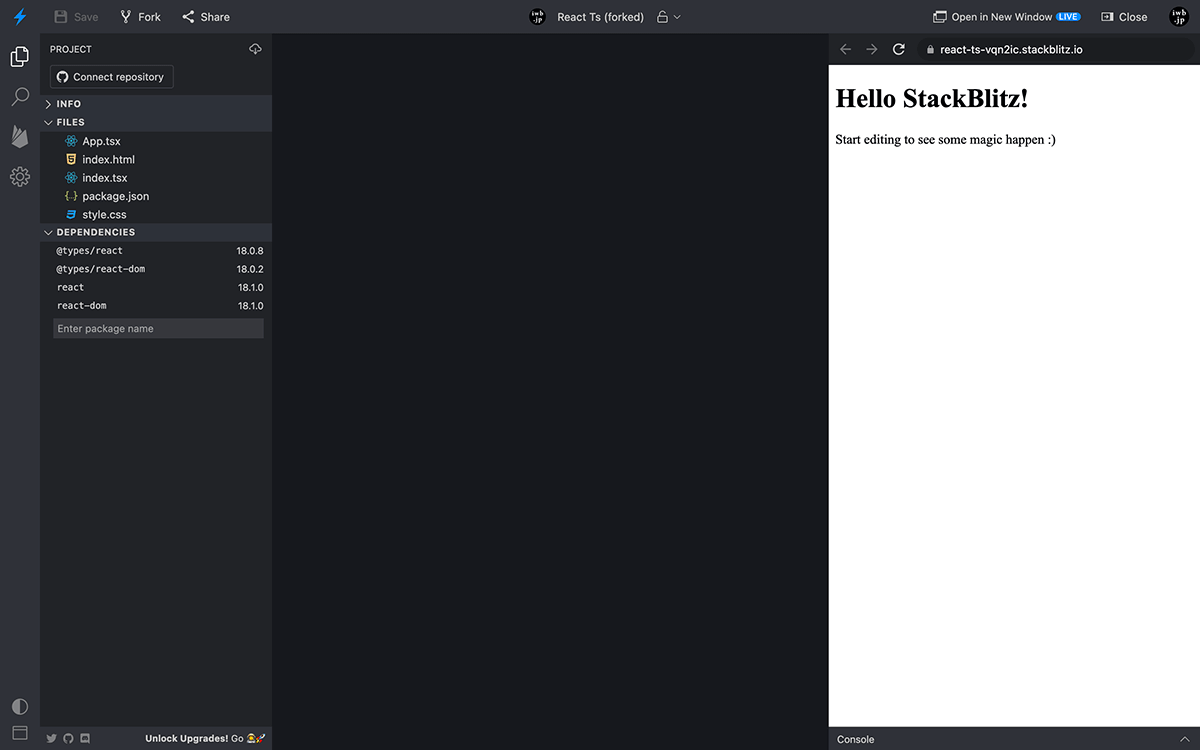
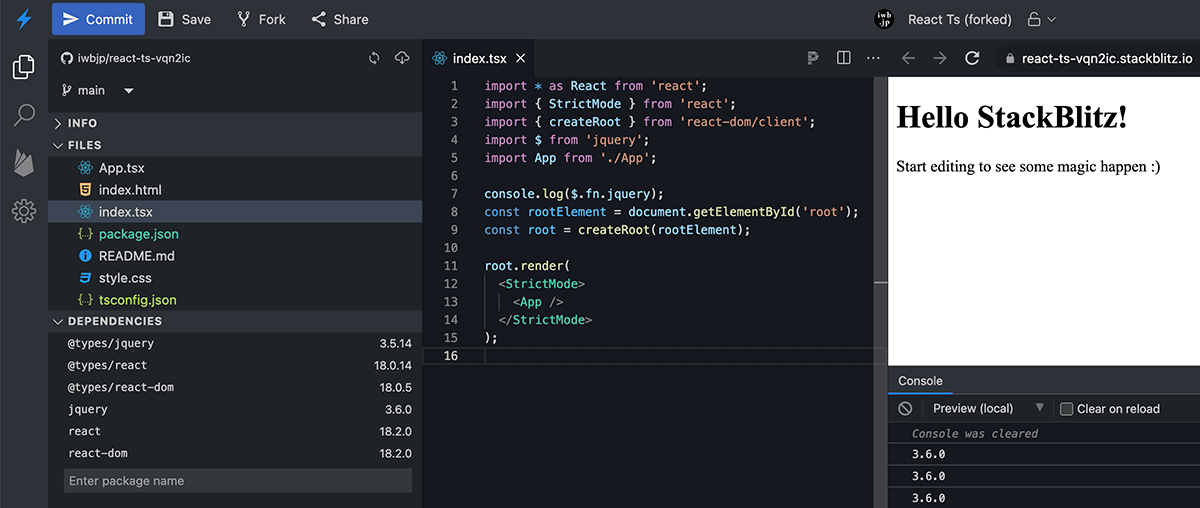
例えばReact (TypeScript)を選択すると下図の画面に切り替わってコーディングができるようになる。

ブラウザに表示されているURLをほかの人に渡せばプロジェクトを共有できる。
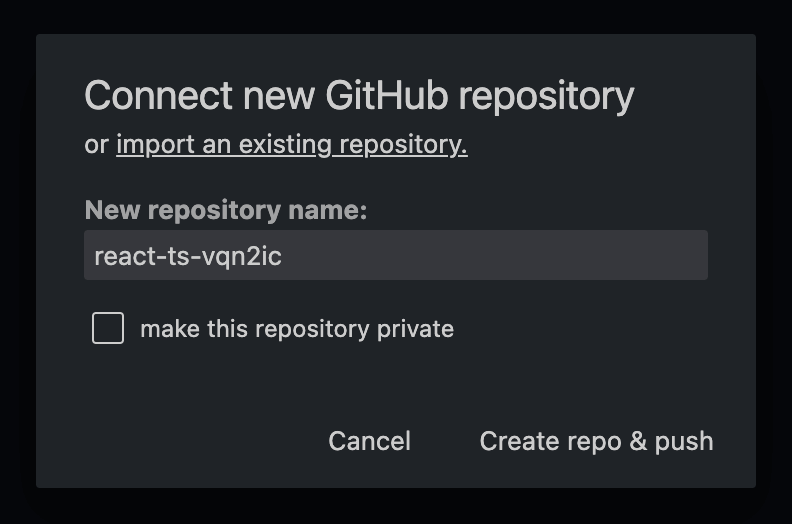
GitHubのアイコンがある「Connect repository」ボタンを押せばGitHubリポジトリの作成およびプロジェクトファイルのプッシュを行って同期も可能になる。
プッシュ後は画面左上のCommitボタンでコミットできます。

https://github.com/iwbjp/react-ts-vqn2ic
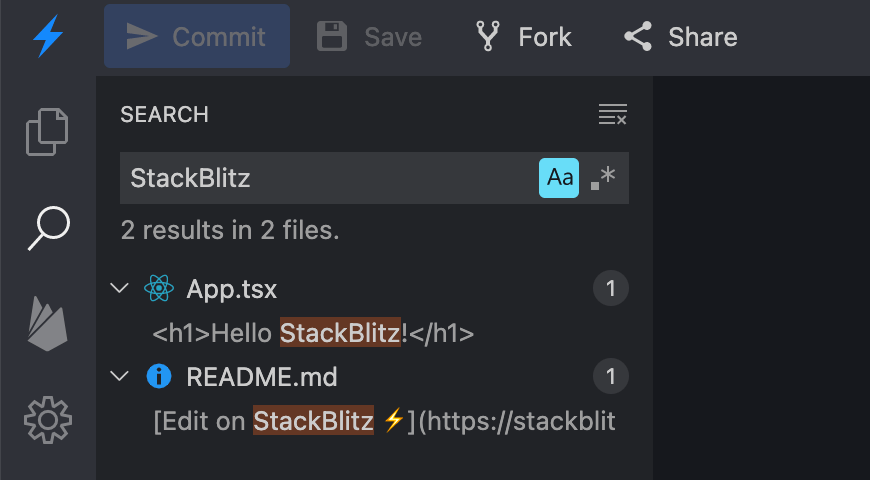
正規表現で検索が可能
StackBlitzはCodePenとは違い、正規表現の検索が可能。
大文字・小文字を区別して検索もできるので使いやすい。

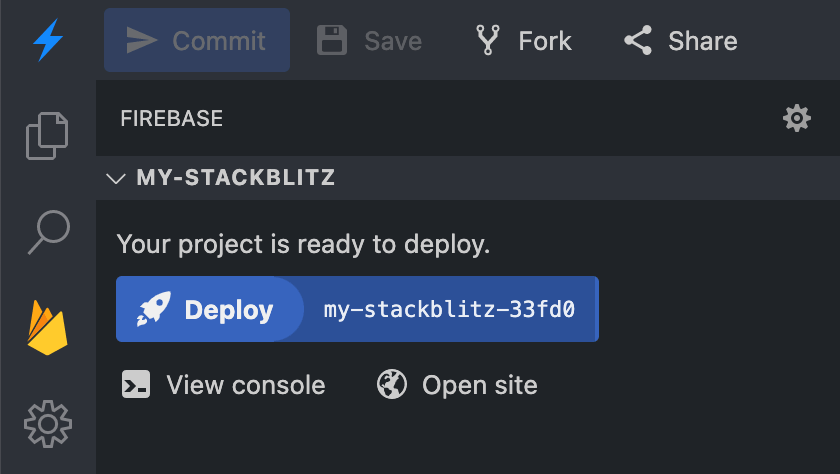
Firebase Hostingに反映可能
StackBlitzはFirebase Hostingへ反映させることもできる。
やり方はFirebaseにログインして事前に用意したHostingにDeployボタンを押して反映させるだけ。

https://my-stackblitz-33fd0.firebaseapp.com/
パッケージをインストール可能

StackBlitzはDEPENDENCIESからパッケージをインストールできる。
例えばjqueryをインストールしたい場合は「Enter package name」にjqueryと入力してEnterキーを推すだけでインストールして利用できる。
右下にConsoleがあるのでconsole.logの確認も可能です。