
Video Puppetとは
Markdown(mdファイル)で日本語音声付き動画を作成できるWebサービス。
Markdownで以下のような内容のmdファイルと画像を作成してVideo Puppetの管理画面でアップロードして「CREATE VIDEO」ボタンを押すだけで日本語音声付き動画がmp4ファイルで自動生成される。
title.pngはこの記事内のアイキャッチ画像をリネームして再利用したもの。
---
voice: Yuriko
subtitles: auto
background: corporate-1
size: 1080p
theme: custom.css
---
```
Video Puppetでmdファイルから
日本語音声付き動画の作成方法と注意点
```

Video Puppetでmdファイルから
日本語音声付き動画の作成方法と注意点
---
```md
# サンプルのテキストです
```
このようにテキストと字幕と音声を表示可能
---
```md
# 画像だけでなく動画も表示できるが…
```
画像だけでなく動画も表示できますが
動画の容量が大きくなります
---
```md
# 句読点や読点は字幕に使用しない
```
句読点(、)や読点(。)は位置がおかしいので
使用しないほうが良いです
---
```js
const add = (a, b) => {
return a + b
}
add(1, 2)
```
ソースコードを表示することもできます
---
生成されたmp4ファイルをYouTubeにアップロードしたものが以下の動画になります。
YouTubeだと停止させたときに関係のない「その他の動画」が表示される。
WordPressであればmp4ファイルをドラッグ&ドロップするだけでこのように表示可能。
WordPressでなくてもvideoタグを使えば動画の表示は可能。その際はpreload="none"、poster、controls属性の指定は必ず付けるようにしよう。
<video src="sample.mp4" poster="title.png" preload="none" controls></video>
ただし、自身のサーバー上に動画ファイルをアップロードするとサーバーへの負担がかなり大きくなるため、サーバーに余裕がなければ動画はYouTubeにアップロードして利用することをオススメする。
動画の作成手順
まず、Video Puppetのサイトにアクセスして右上のSIGN UPからアカウントを作成してログインする。

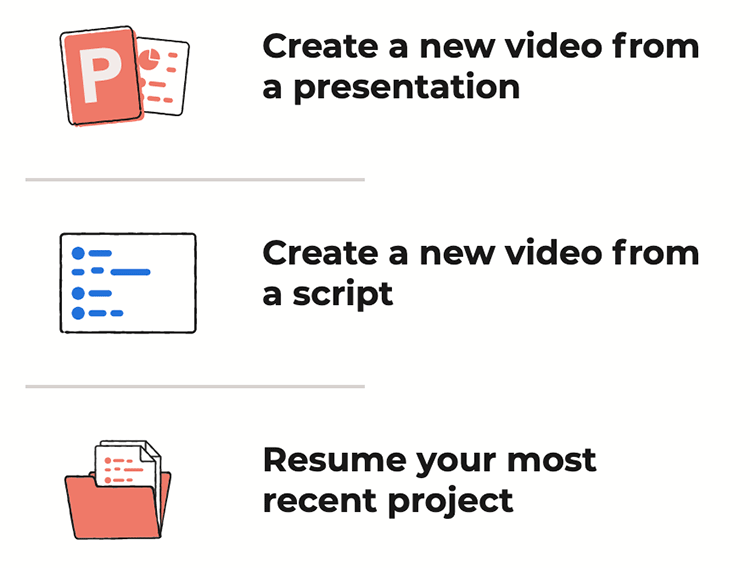
ログインしたら「Create a new video from a script」に遷移して「UPLOAD FILES」を選択してファイルをアップロードする。
試しにsample.mdとtitle.pngをアップロードしてみてください。

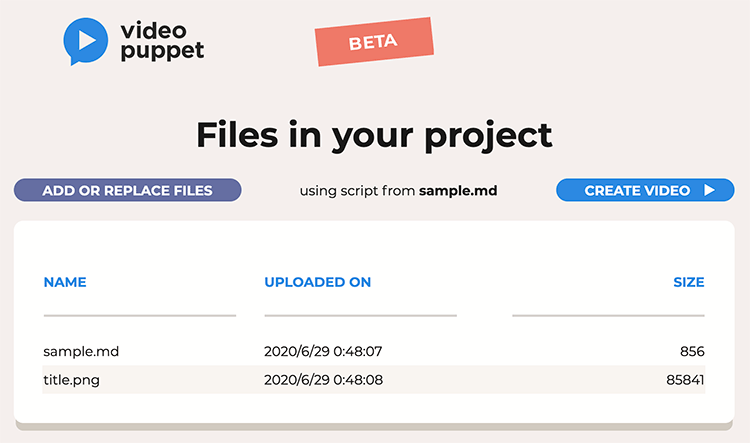
アップロードするとアップロードされたファイル一覧が表示される。
あとは「CREATE VIDEO」を押すだけで動画が生成される。

あとは動画が生成されるまで待つ。
sample.mdの内容だと1分半くらいかかる。

動画が生成されると「Your video is ready」という画面に遷移して動画の再生確認とDOWNLOADボタンからダウンロードができるようになる。

Markdown(mdファイル)での作成方法
Video Puppetでmdファイルから日本語音声付き動画の作成するにはHorizontal Rule(横罫 ---)で分けて以下のような構造にする。
--- voice: Yuriko subtitles: auto background: corporate-1 size: 1080p theme: custom.css --- ```md # タイトル ``` タイトルの字幕 --- ```md タイトルの次の内容 ``` タイトルの次の内容の字幕 --- ```md タイトルの次の次の内容 ``` タイトルの次の次の内容の字幕 ---
最初が各種設定で横罫(---)で区切った次がタイトル、その次が1枚目、2枚目と横罫で区切って作成する。
Video Puppetのオプションについて
Video Puppetのオプションは色々あるが、よく使用されるのは以下の5つ
--- voice: Yuriko subtitles: auto background: corporate-1 size: 1080p theme: custom.css
voice
voiceは日本語音声の声の種類でYuriko, Akira, Kasumiの中から選択できる。
Yurikoが一番自然な発声なのでオススメ。
https://www.videopuppet.com/docs/voices/#japanese
subtitles
ナレーションから字幕を自動的に生成できる。現在は「subtitles: auto」しかないので字幕を表示させる場合はこれを追記すれば良い。
https://www.videopuppet.com/docs/format/#subtitles
background
背景のBGMを選択できる。
ukulele-1, ukulele-2, uplifting-1, uplifting-2, corporate-1の5つが用意されている。
自分でfoo.mp3をアップロードしてbackground: foo.mp3で再生することも可能。
https://www.videopuppet.com/docs/background-music/
size
動画のサイズを指定できる。
指定しないとデフォルトの720pになってしまうので、特に理由がなければ「size: 1080p」を必ず指定しておいたほうが良い。
https://www.videopuppet.com/docs/format/#size
theme
「theme: custom.css」のように読み込むCSSファイル名を指定。
CSSファイルのアップロードも忘れずに。
字幕の分け方
ただ改行コードで改行しただけでは2つの字幕が同時に表示される。
2つの字幕を分けたい場合は空白行を入れる。
(brタグや半角スペース2つも可)
--- ```md 2つの字幕を分けたい場合は 空白行を入れてください ``` 2つの字幕を分けたい場合は 空白行を入れてください ---
画像の指定方法
Markdownは「」だけで画像を表示できて[]はaltだが、Video Puppetでは画像をどのようにはめ込むかを設定するオプションになっている。
何も指定しなければデフォルトのcoverとなり、ほかにはfitとcontainがある。
これらはCSSのobject-fitと同じ内容ではめ込まれる。
日本語だと文字がおかしくなる
日本語だと文字がおかしくなることがある。
句点や読点の位置がおかしかったり、漢字が日本の常用のものとは違うなどだ。
ただし、字幕以外はCSSのfont-familyで正しい日本語に直せるので必ずCSSもアップロードして読み込んでおこう。
CSSを読み込む場合はCSSファイルのアップロードだけでなく、「theme: custom.css」を追記してファイル名の記載が必要。
--- voice: Yuriko subtitles: auto background: corporate-1 size: 1080p theme: custom.css ---
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 500;
src: url(https://fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Medium.otf) format('opentype');
}
h1 {
color: green;
font-family: 'Noto Sans JP';
}

