
アクティビティ図とは
アクティビティ図はシステムやプロセスの動作を視覚的に表現するための図です。
アクティビティ図はシステムの各アクティビティ(動作や処理)の流れや、それらの間の制御の流れを示します。
アクティビティ図(フローチャート)の作り方・活用法を初心者向けに解説
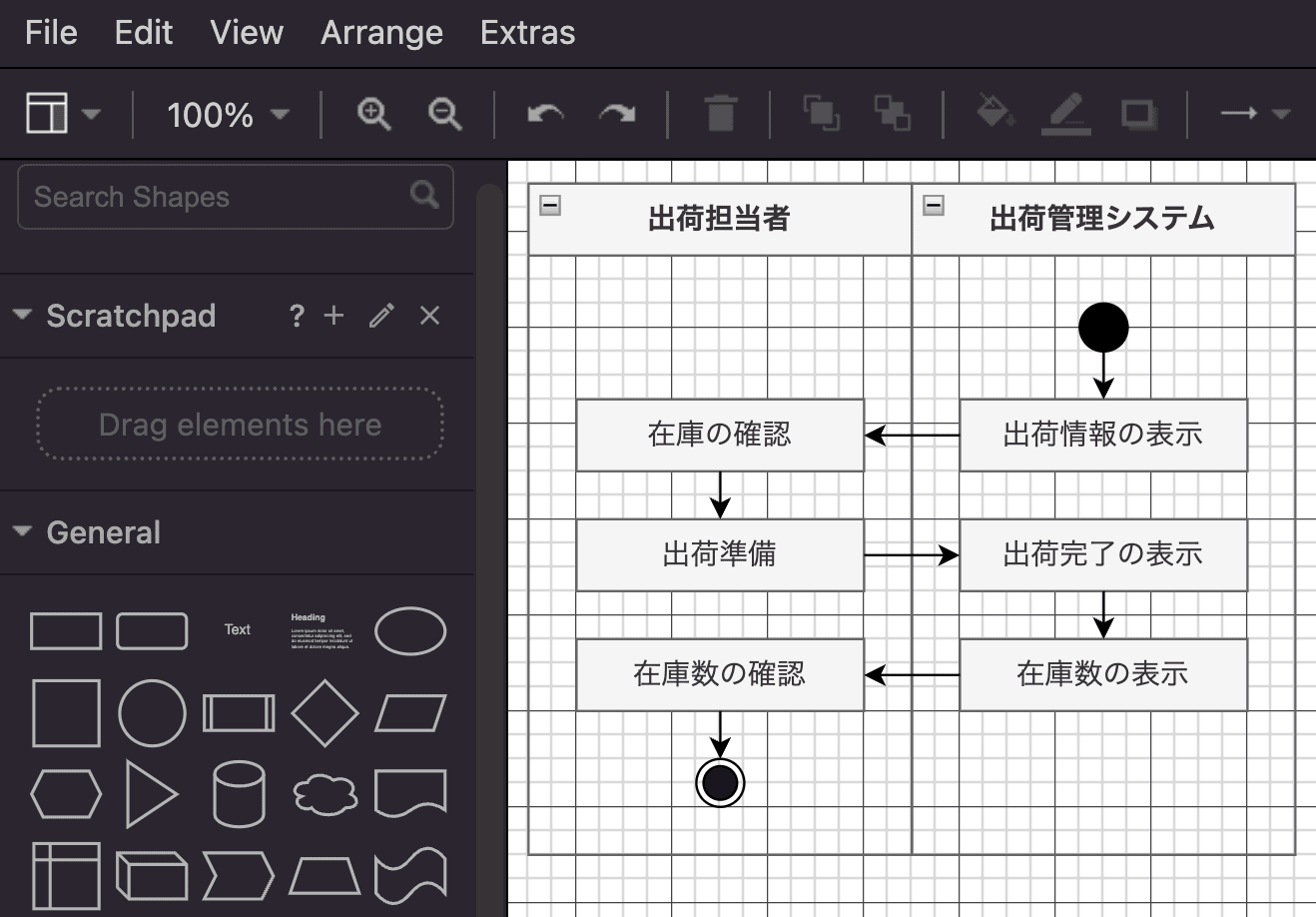
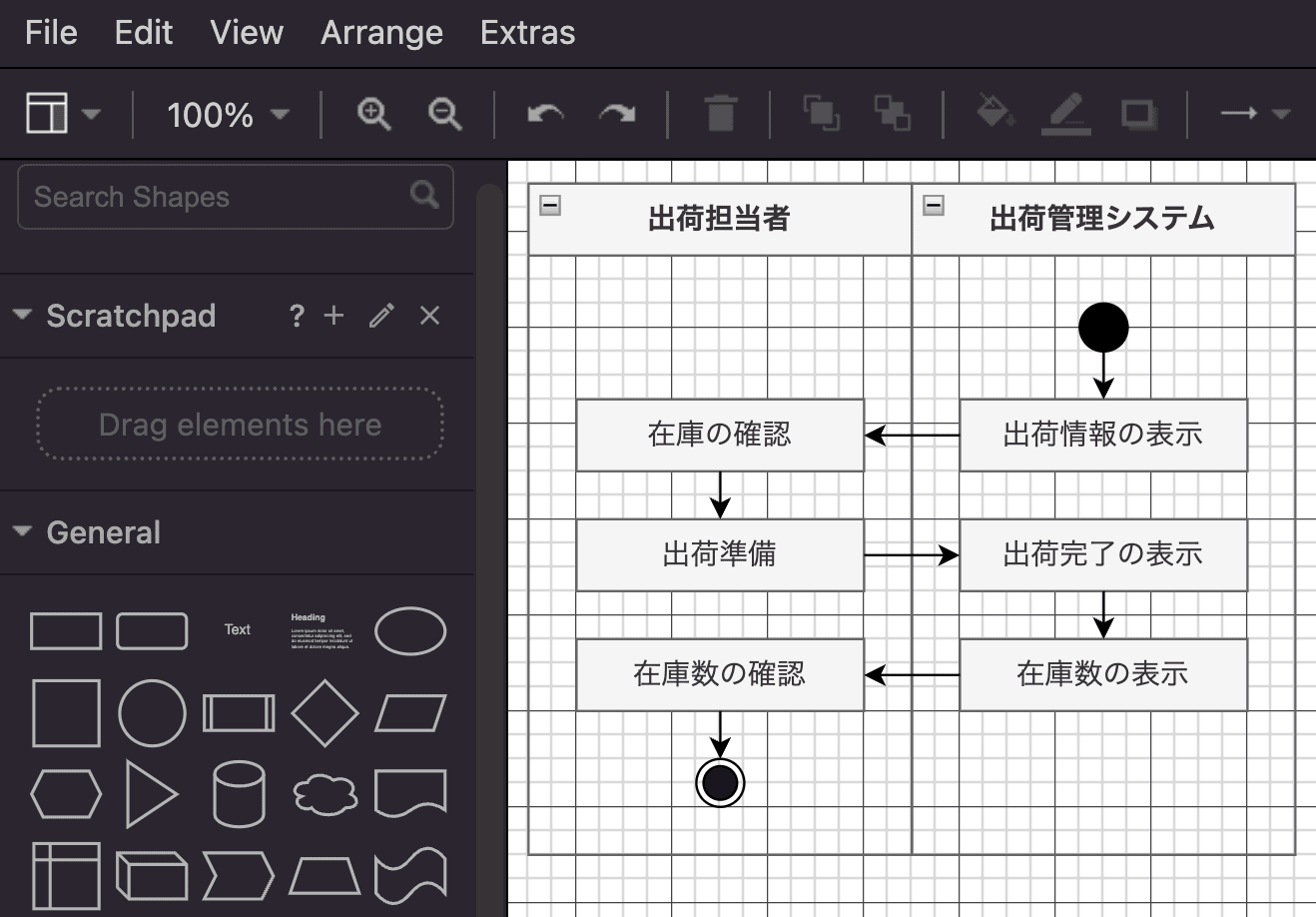
例: 出荷担当者と出荷管理システムのアクティビティ図
アクティビティ図の作成方法
アクティビティ図はIT業界だとCacooやFigJamなどのオンライン作図ツールが使用されることが多いです。
しかし、いずれも有料なので、無料で作成したい場合はVS Codeを使用している人であればVS Code 拡張機能のDraw.io Integrationを使用すると簡単に作成できます。
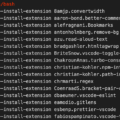
まず、VS Code 拡張機能のDraw.io Integrationをインストールします。
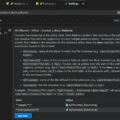
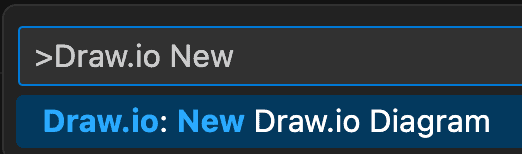
インストールしたらVS Codeのコマンドパレットで「Draw.io New」で検索して、「Draw.io New Draw.io Diagram」を選択します。

「Draw.io New Draw.io Diagram」を選択すると.drawioファイルの保存のダイアログが表示されるので、適当な名前を付けて保存してください。(例: activity.drawio)
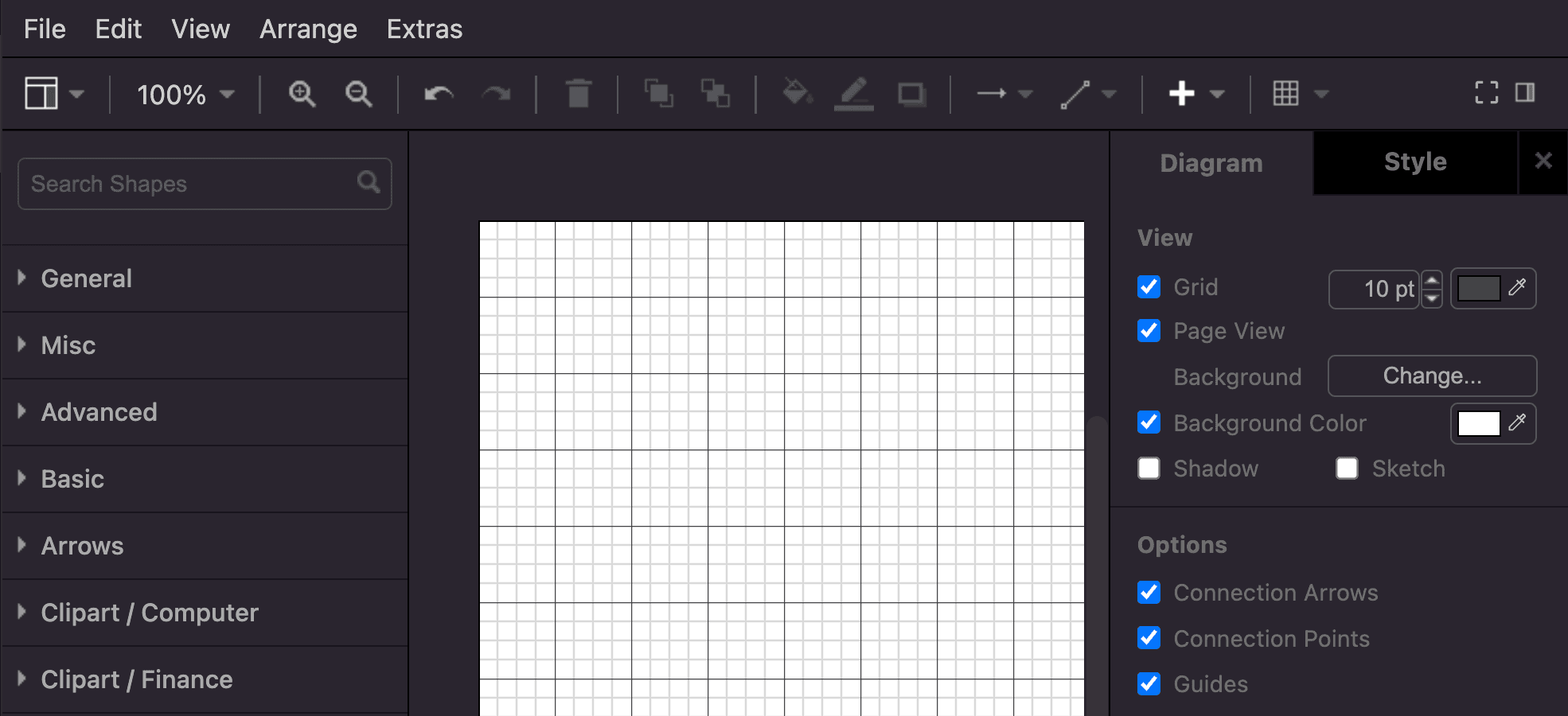
保存するとVS Codeに下図のDraw.io Diagramの編集画面が表示されます。
デフォルトだとBackground Colorがオフになっているので、オンにして背景色を白にしてください。
※ 背景色なし(黒)で良い方はBackground Colorはオフのままでも良いです。

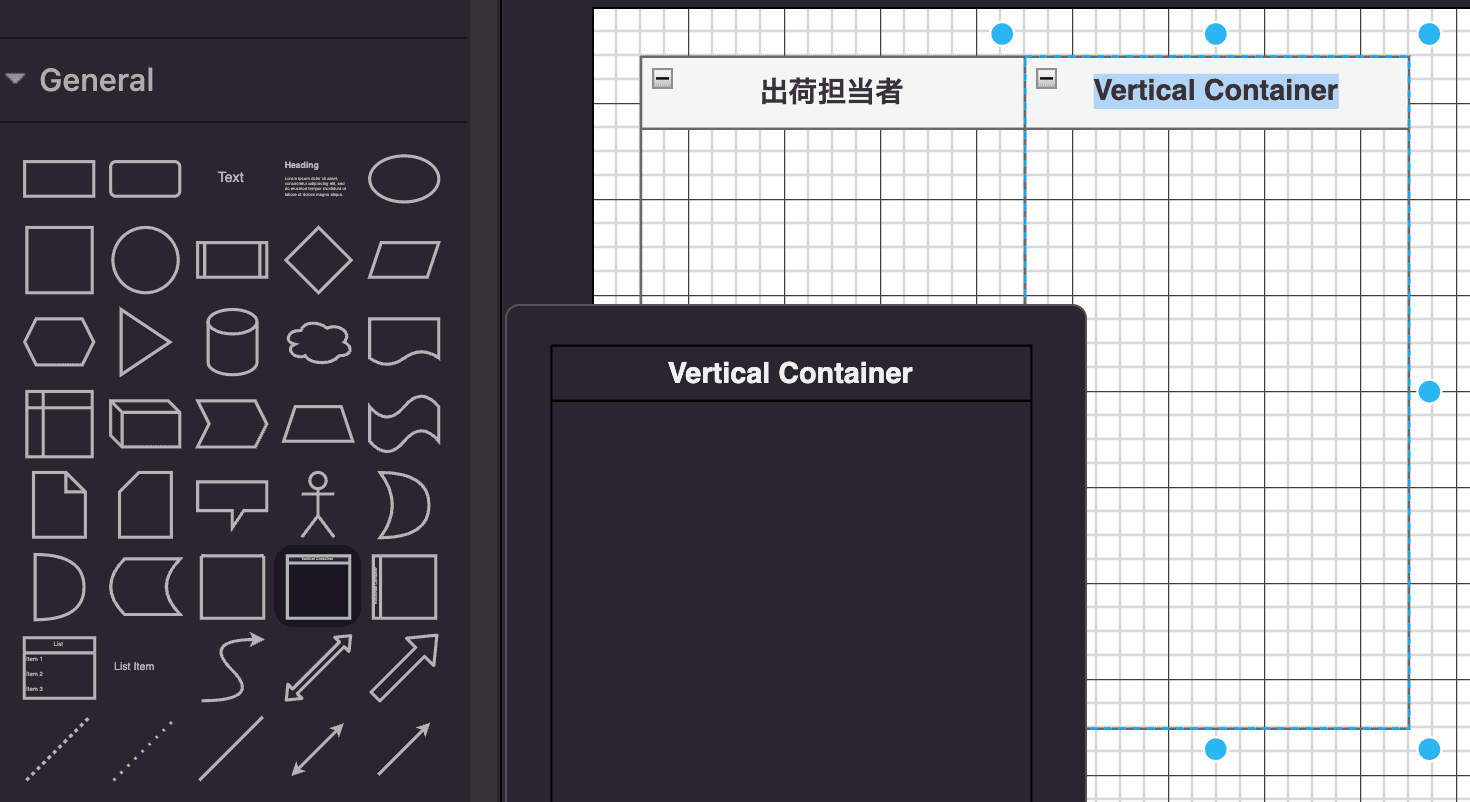
次に左サイドバーのGeneralからVertical Containerを選択して、アクティビティ図に追加します。
テキスト部分はダブルクリックで編集可能になります。

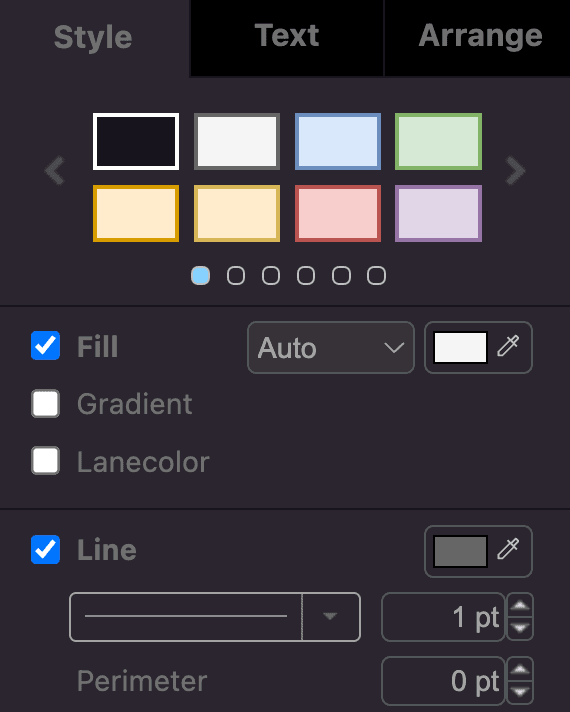
背景色や線色は右サイドバーに表示される「Style」から選択します。

あとは同じように左サイドバーから丸、四角形、矢印などを追加して、背景色を設定してテキストを入力すればアクティビティ図の完成です。

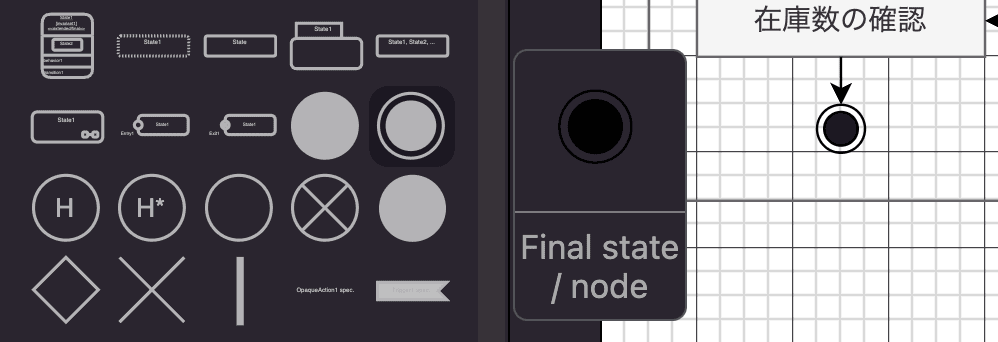
左サイドバーのGeneral内には終了ノード「◉」が含まれていないので、左サイドバーの下の方にある、「UML 2.5」から終了ノード(Final state / node)を選択して使用してください。
「UML 2.5」にはGeneralにはない、最終制御(丸にバツ印)などの記号も含まれています。

アクティビティ図をSVGやPNGで書き出す
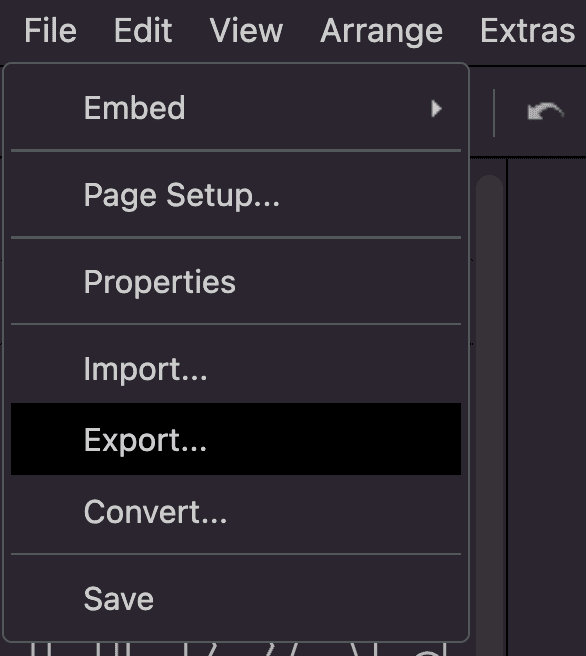
作成したアクティビティ図は「File → Export...」でSVGやPNG形式で書き出せます。
終了ノード「◉」の記号は書き出し時に「◎」になってしまうバグがあるので手動で追加修正が必要です。

PNGよりもSVGで書き出したほうが、ベクター形式なのでファイルサイズが軽く、見やすいので、特に理由がなければSVGで書き出すと良いです。
また、PNGで書き出すと等倍でしか書き出せないため解像度が低くて、Webページに貼り付けるとぼやけることがあります。
PNGを使用する必要がある場合は、一度SVGで書き出してからSVGをPhotoshopやGIMPなどのレタッチソフトで高解像度のPNGに変換してください。
Draw.ioはブラウザ版のほうが便利
ブラウザでdraw.ioにアクセスするとブラウザ版のDraw.ioが使用可能です。
VS Code版の使い方を説明しましたが、ブラウザ版のほうが機能が豊富で、等倍以外の画像書き出しに対応しており、塗りつぶしの色が適用されないバグもありません。
そのため、特に理由がなければブラウザ版のほうを使用することをオススメします。
※ draw.io にアクセスすると、https://app.diagrams.net/ にリダイレクトされます。