
カーニングとは
プロポーショナルフォントの文字同士の間隔を調整する技法。カーニングを行うと文字間の空白の面積がほぼ均等になり、文章の見た目が良くなる。
CSSのfont-kerningでカーニング
Webサイトのテキストにカーニングを適用したい場合はCSSのfont-kerning: normal;をhtmlセレクタに適用するだけで実装可能。
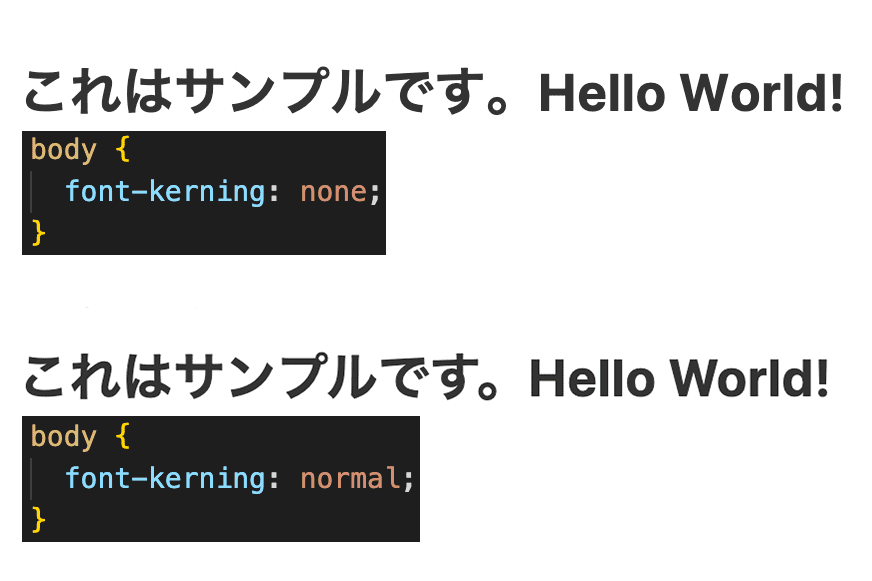
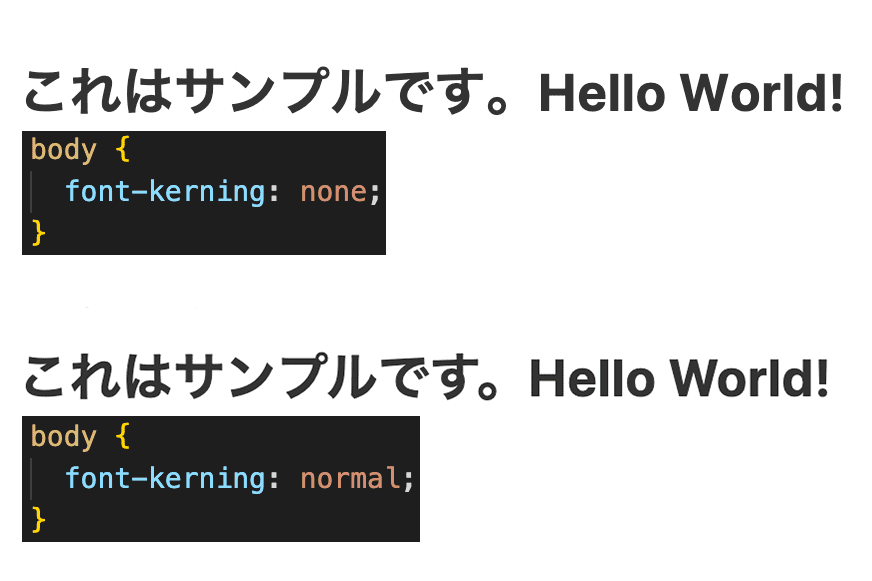
iwb.jpでもfont-kerning: normal;が記載されており、下図の例のようにfont-kerning: normal;によりカーニングが有効になっている。

ほとんどのWebサイトはhtmlかbodyにfont-familyが指定されているので、その下の行あたりに追記すると良いだろう。
body {
font-kerning: normal;
}