Dashiconsとは
DashiconsとはWordPressのファイル内にあらかじめ含まれているアイコンフォントのセット。
WordPressでは初期設定の状態であればDashiconsを以下のようなコードで簡単に使用できる。
Dashicons Sample Icon
<p>Dashicons Sample Icon <span class="dashicons dashicons-admin-site"></span></p>
HTMLにclass付きのHTMLを記述するのではなくCSSのcontentを使用してアイコンを利用することもできる。
サンプル
/* <p class="sample">サンプル</p> */
.sample::after {
margin-left: 5px;
font-family: "dashicons";
content: "\f319";
}
アイコンフォント一覧の確認方法
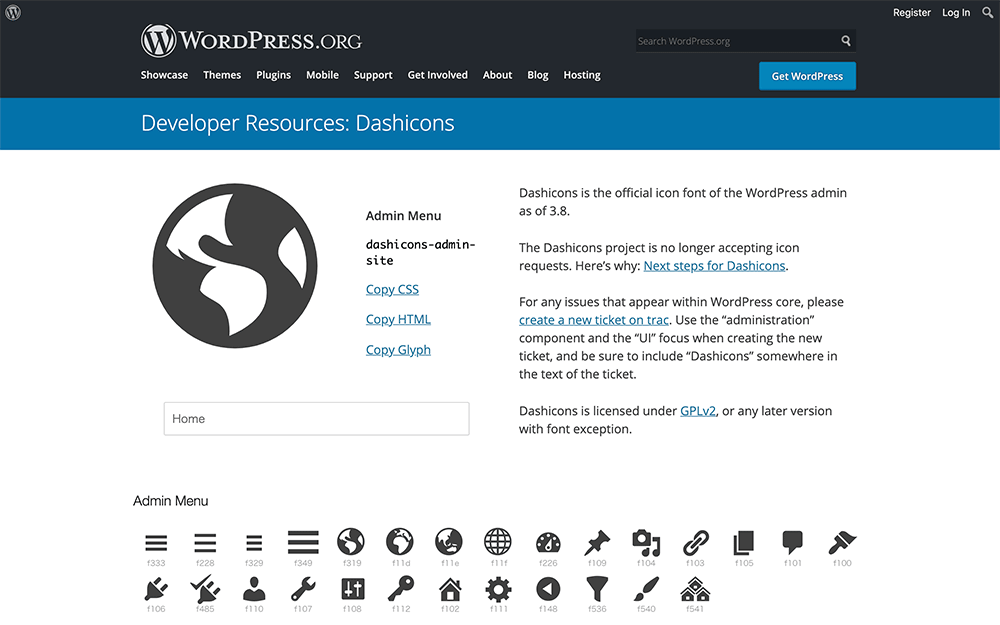
アイコンフォント一覧は下記のURLで見られる。
Developer Resources: Dashicons
一覧のアイコンの下にはバックスラッシュが省略されて「f319」と表示されているが、バックスラッシュを付けなければdashiconsは使用できない。
また、content: "\f319"; だけでなくfont-family: "dashicons"; が記載されていないとアイコンが表示されないので注意。(これを正しく説明していない参考書やサイトが多い)

一般的にWebサイトで使用される基本アイコンが一通り含まれているため、これを利用すれば別途Font Awesomeなどをインストールする必要がなくなる。
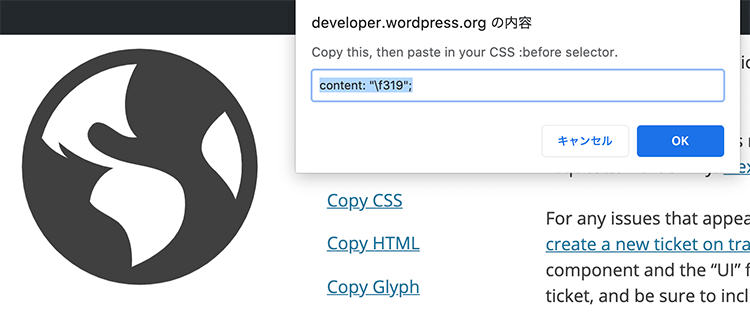
使用したいアイコンが見つかったらアイコンを選択してCopy CSSかCopy HTMLをクリックすればコピー用のコードが表示される。

Photoshopでdashiconsを利用
3つ目のCopy GlyphはPhotoshopなどでデザインに使用するためのコードが表示される。(文字化けしているがPhotoshopのみペースト可能)
Photoshopで使用するにはあらかじめ以下のURLからdashiconsフォントをインストールしてパソコンにインストールしておく必要がある。
https://github.com/WordPress/WordPress/blob/master/wp-includes/fonts/dashicons.ttf
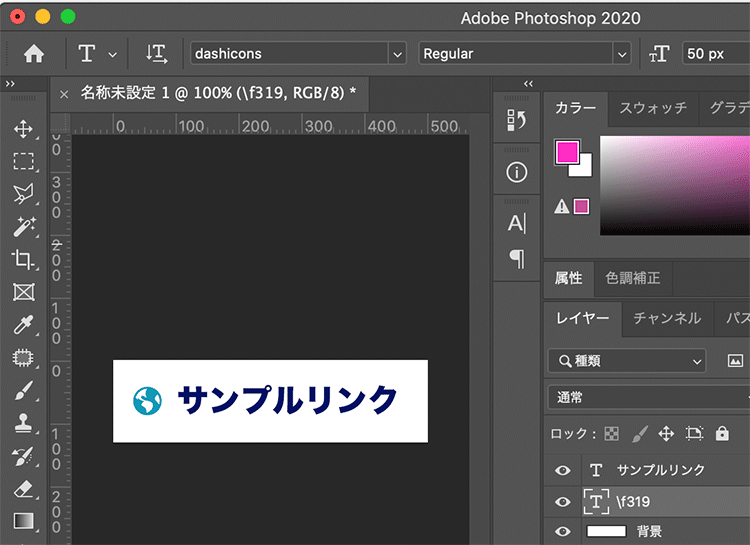
dashiconsフォントをインストールしたらPhotoshopのフォントでdashiconsを選択して「Copy Glyph」からコピーした文字をPhotoshopでペーストすれば絵文字が表示される。

フォントのレイヤー名は\f319のようにアイコンのバックスラッシュ付きの英数字名を記載しておくとコーディングする人が見た際にわかりやすくなる。
functions.phpでdashicons読み込み
WordPressのバージョンが5以上なのにdashiconsがWordPressで使用できない場合はthemeがdashiconsのフォントを読み込む設定になっていないため、functions.phpに以下の読み込み設定の追記が必要。
// Load Dashicons
function load_dashicons() {
wp_enqueue_style('dashicons');
}
add_action('wp_enqueue_scripts', 'load_dashicons');


