
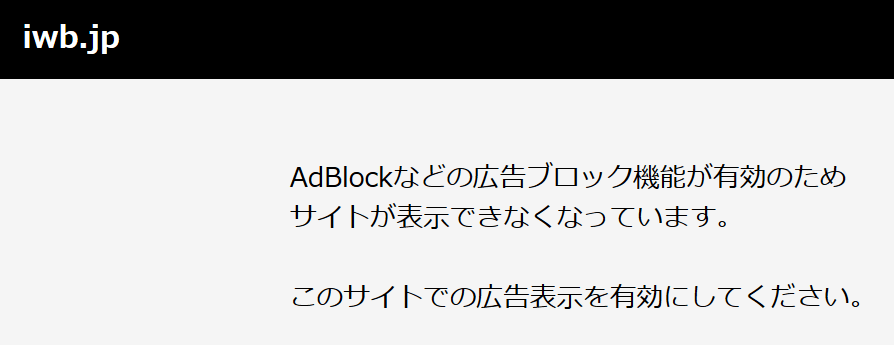
Adblock有効時の警告表示
まずadspace.cssというファイルを作成してAdblock有効時に表示したい要素にdisplay:noneを指定して読み込む。
/** 例 **/
#a-alert {
display: none;
}
HTMLは下記のように記述。
Adblock有効時に非表示にしたい箇所にはclass="adspace"を付ける。
<div id="a-alert"> Adblockをオフにしてください。 </div> <div class="adspace"> テキスト本文が入ります。 </div>
iOS9のコンテンツブロッカーによる広告ブロック(Crystal)の場合はCSSのクラス名に対応しているが読み込むファイル名(adspace.cssなど)には対応していないため、adspace.cssというファイル名でも読み込んでしまうため上記のやり方は使用できない。
Google Adsenseなどiframeタグを利用した広告の場合、コンテンツブロッカーが有効の時にJavaScriptでiframeタグが非表示になっていないか判定すれば簡単に処理できる。(iOS9のコンテンツブロッカー対策もこちらの方法なら対応可能)
setTimeout(function() {
if(document.getElementsByTagName("iframe").item(0) === null) {
// 広告がブロックされた時の処理
alert('広告がブロックされました');
}
}, 100);
補足
広告ブロックの際にはid名、class名、ファイル名などにad~が含まれているかどうかで判定するものが多いので命名規則にad~ではじまる名前は付けないほうが良い。
参考リンク
Adblockが有効時に記事を非表示にしたら広告クリック率が2倍になった