
ユーザースクリプトとは
簡単に言うとユーザーがブラウザに追加して動作させるJavaScriptのこと。
使い方
Chromeの場合はTampermonkey,FirefoxなどはGreasemonkeyを入れると使用できる。
Tampermonkey - Chrome ウェブストア - Google
Greasemonkey :: Add-ons for Firefox - Mozilla
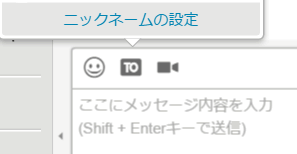
その1 Toをショートカットキーで挿入
ユーザースクリプト
https://gist.github.com/iwbjp/a284d9abf8b04cd2393259771e40119b
Alt + TでTo一覧の吹き出しを表示する。

さらにAlt + 1やAlt + 2などでToを挿入することができる。
挿入されるのは登録したdata-aidのユーザー。
例えばdata-aidが111111のユーザーをAlt + 1、data-aidが222222のユーザーをAlt + 2のショートカットキーで挿入したい場合は以下のようになる。
var data = [{
'id': 111111,
'key': 49
}, {
'id': 222222,
'key': 50
}];
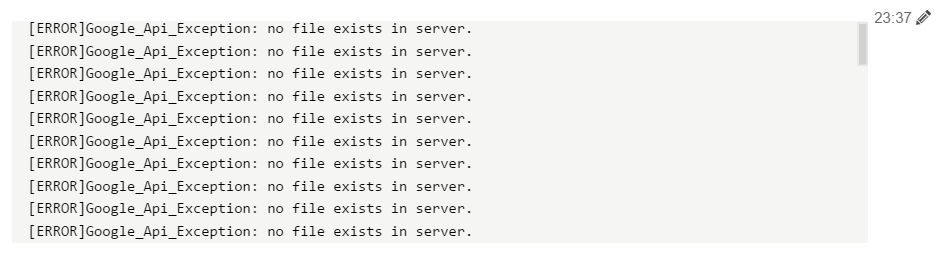
その2 codeタグの高さを制限
ユーザースクリプト
https://gist.github.com/iwbjp/9386ba21d7adecd1eb32ccbbec85f887
ChatWorkではコードをcodeタグで囲んで送信するとHTMLのpreタグとcodeタグで囲まれた状態で表示される。
長いコードをChatWorkで送信すると画面のほとんどを埋めてしまうことがあるため高さ制限を追加して指定した高さを超える場合はスクロールバーを表示してスクロールさせると良い。
企業によってはサーバー側のエラーなどをChatWork上に大量に送信することがあるがそのような内容が送信されてもタイムラインが占有されなくなる。

その3 自動QRコード表示
ユーザースクリプト
https://gist.github.com/iwbjp/0f26f0ea8e7ccdd0841cc106631d9f44
リンクを貼るとリンクの下にQRコードを表示する。

その4 画像リンクのサムネイル表示
ユーザースクリプト
https://gist.github.com/iwbjp/ff26c372e9e0e76bc6e80d970d8be5a4
画像リンクを貼るとリンクの下にサムネイルを表示する。
さらに画像をマウスオーバーすると画像サイズが表示される。

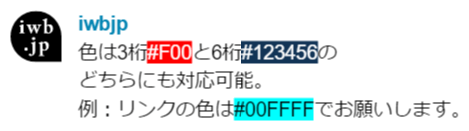
その5 16進数のカラーに背景色追加
ユーザースクリプト
https://gist.github.com/iwbjp/0f09234a3458ad2b262d5fbec930c01e
色を16進数の3桁#F00や6桁#123456で記述している部分に背景色が追加されてどのような色かわかりやすくなる。