
目次
PageSpeed Insightsとは
ページの読み込み時間を短くするための方法を提案してくれるGoogleの無料ツール。
[glink url="https://developers.google.com/speed/pagespeed/insights/?hl=ja" g_title="PageSpeed Insights" g_dsc="ページの読み込み時間を短くするための方法を提案してくれるGoogleの無料ツール"]
100点を取得するコード
こちらが100点を取るための最小構成のHTMLコードだ。
<meta name="viewport" content="width=device-width">
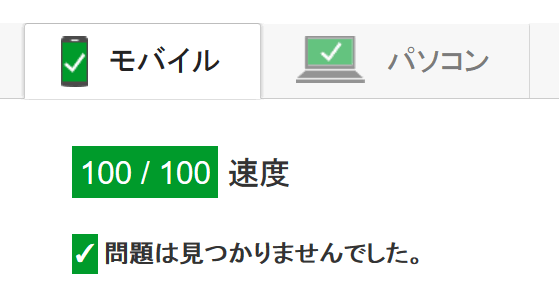
こちらのコードが書かれたURLをPageSpeed Insightsで分析すると100点になる。PageSpeed Insightsは加算方式ではなく減算方式で点数を算出するためあきらかに問題のあるコードでも現在は100点になる。
現実的にはhtmlタグなどを追加したこのようなコードが基本となる。
※インデックス回避のためnoindexが追加されているがもちろんこの部分は通常は不要だ。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="robots" content="noindex,nofollow"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1"> <title>sample</title> <body> <h1>sample</h1> </body> </html>
head内でJavaScriptを読み込む
head内でJavaScriptを読み込むと減点になる。body内で読みこめば減点は回避される。CSSもheader内で読み込んでいるとこの条件にひっかかる。
非同期スクリプトを使用する
サードパーティ製のスクリプトで非同期で読み込むことを推奨しているものを同期で読み込むと減点になる。
Twitter(platform.twitter.com/widgets.js)などのスクリプトが該当する。
圧縮されていないリソースを読み込む
圧縮されていないHTML、CSS、Javascriptを読み込むと減点になることがある。
圧縮されていない画像を読み込む
画像に適切なフォーマットと圧縮が使用されていないと大幅な減点になる。
viewportにwidth=device-width以外を指定
viewportにwidth=480のようにdevice-width以外を指定するとモバイルでは減点対象になる。
viewportにwidth=device-width以外を指定
サーバーの応答時間が200ミリ秒以上
サーバーの応答時間が200ミリ秒以上だと減点対象になる。サーバー自体の性能が低くて遅かったり、PHPなどのサーバーサイドスクリプトの処理に時間がかかると減点されやすい。
リダイレクトが2回以上発生
例えばredirect.html -> redirect2.htmlのようにリダイレクトが1回であれば問題ないがredirect.html -> redirect2.html -> redirect3.htmlのようにリダイレクトが2回以上発生すると減点。
プラグインを使用する
Flash、Silverlight、Javaなどのプラグインを使用しないと見られないサイトは減点になる。
font-sizeが4px以下
font-sizeが4px以下だとモバイルで減点になる。Chromeの場合はデフォルトの設定だと9px以下のfont-sizeは10pxとして表示するのでfont-sizeは10px以上を指定するのが望ましい。
モバイルの表示域の幅が411pxを超える
width=device-widthを指定した際のモバイルの表示域の幅はデバイスによって異なるがPageSpeed Insightsでは411pxになっているためこの幅を超える要素があると原点になる。
ファイルの有効期限が指定されていない
ファイルの有効期限が指定されていないと減点対象となる。自身のサーバー内のファイルであれば.htaccessファイルでExpiresを指定して有効期限をしていすれば良い。
しかし外部のサービスを使用されている場合は有効期限を指定できないため減点を避けることはできない。
例えばツイートボタンのスクリプトを設置しただけでも減点対象になってしまう。
リンクの間隔を開けない
文字通りリンクの間隔を適切に開けていないと減点対象になることがある。