
Atom Emmetパッケージとは
AtomエディタでHTMLやCSSのコーディングをする際にEmmetという独自の省略記法でHTMLやCSSを展開させるパッケージが使用されることが多い。
例えばul>li*3やfll+w100+h50はそれぞれ以下のように展開されるためコーディングの作業効率がかなり高くなる。
Emmetの詳しい使用方法はドットインストールの説明がわかりやすいのでおすすめ。
<!-- ul>li*3 --> <ul> <li></li> <li></li> <li></li> </ul>
.foo {
/* fll+w100+h50 */
float: left;
width: 100px;
height: 50px;
}
https://atom.io/packages/emmet
Atom Emmetカスタマイズ方法
便利なEmmetだがそのまま使用するには2点問題がある。展開されるHTMLのlangがenであることと、Emmetに含まれていない記法があることだ。
例えば!を展開すると以下のようなコードが展開されるのだがlangがjaではなくenになっているため日本向けのサイトだと都合が悪い。
また、EmmetのデフォルトのHTMLコードが展開されるので自分のサイトで使用しているmetaなどがデフォルトだと含まれていないという問題もある。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html>
この問題を解決するためにはAtom Emmetのスニペットをカスタマイズして変更する必要がある。
スニペットのカスタマイズ方法
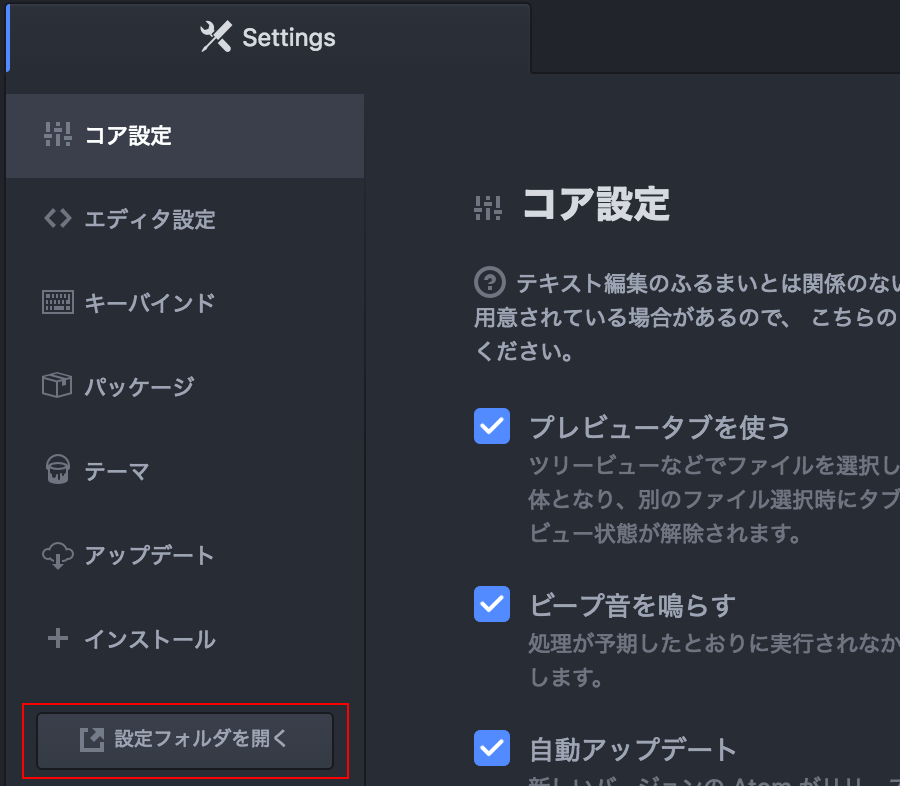
まずAtomの設定(Settings)から「設定フォルダを開く」をクリックする。
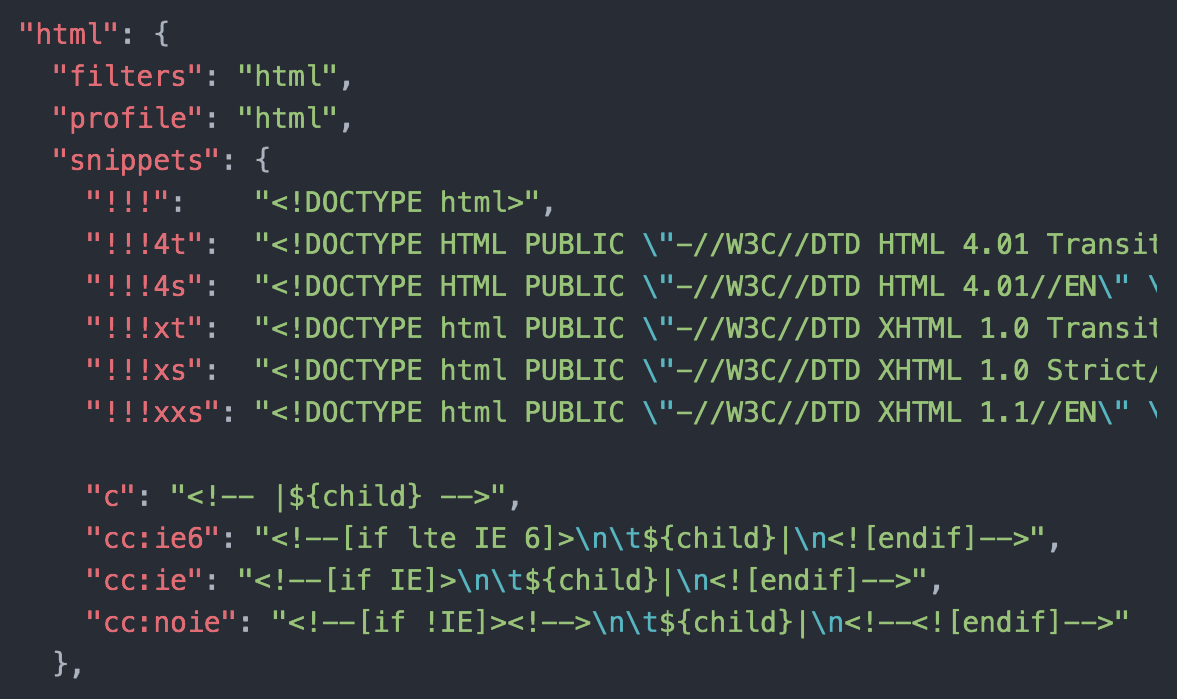
設定フォルダを開いたら以下のパスにあるsnippet.jsonを開く。
/Users/foo/.atom/packages/emmet/node_modules/emmet/lib/snippets.json
"lang": "ja"と"locale": "ja-JP"に書き換える。
■ 変更前 "lang": "en", "locale": "en-US", ■ 変更後 "lang": "ja", "locale": "ja-JP",

あとは再起動すれば!を展開したときにlang="ja"で表示されるようになる。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html>
metaの変更やCSSプロパティの編集なども同様の手順で変更することでEmmetを自由にカスタマイズすることが可能だ。