
Simple.cssとは
読み込むだけでHTMLをモダンなデザインにできる4KBの超軽量CSSフレームワーク。
例えば以下のようなHTMLコードのページがあるとする。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルのWebサイト(Simple.cssなし)</title>
</head>
<body>
<header>
<h1>サンプルのWebサイト<br>(Simple.cssなし)</h1>
<p>Simple.cssは約6KBと超軽量</p>
</header>
<main>
<p>私はその人を常に先生と呼んでいた。だからここでもただ先生と書くだけで本名は打ち明けない。これは世間を憚かる遠慮というよりも、その方が私にとって自然だからである。私はその人の記憶を呼び起すごとに、すぐ「先生」といいたくなる。筆を執っても心持は同じ事である。よそよそしい頭文字などはとても使う気にならない。</p>
</main>
<footer>
<p><button onclick="alert(new Date().toDateString())">今日の日付を表示</button></p>
<p>青空文庫 <a href="https://www.aozora.gr.jp/cards/000148/card773.html" target="_blank">夏目漱石「こころ」</a></p>
</footer>
</body>
</html>
このページを表示するとCSSを読み込んでいないため、以下のサンプルのようになる。
Simple.cssを追加する
Simple.cssは以下のコードを1行追加するだけで導入できる。
<link rel="stylesheet" href="https://cdn.simplecss.org/simple.min.css">
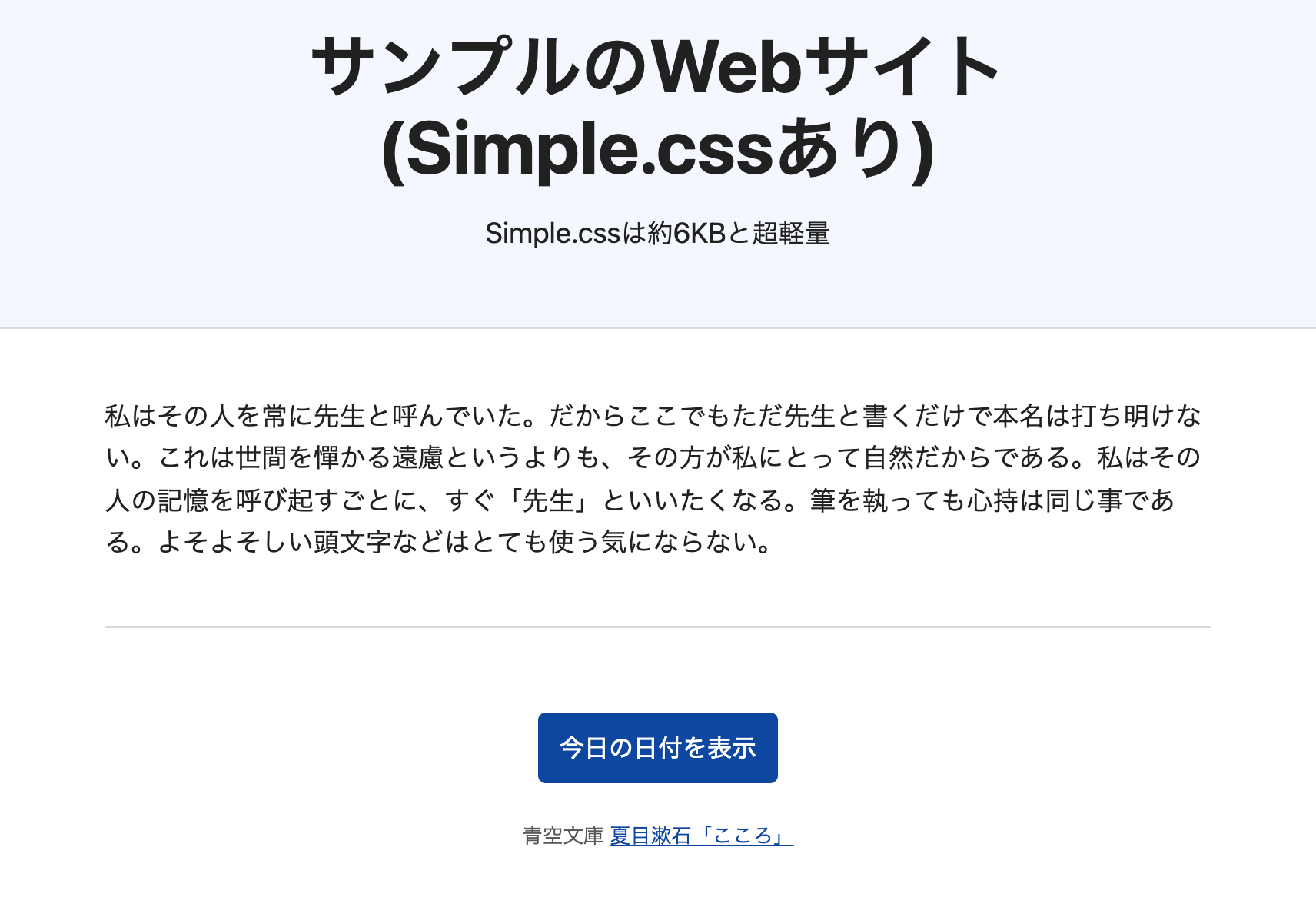
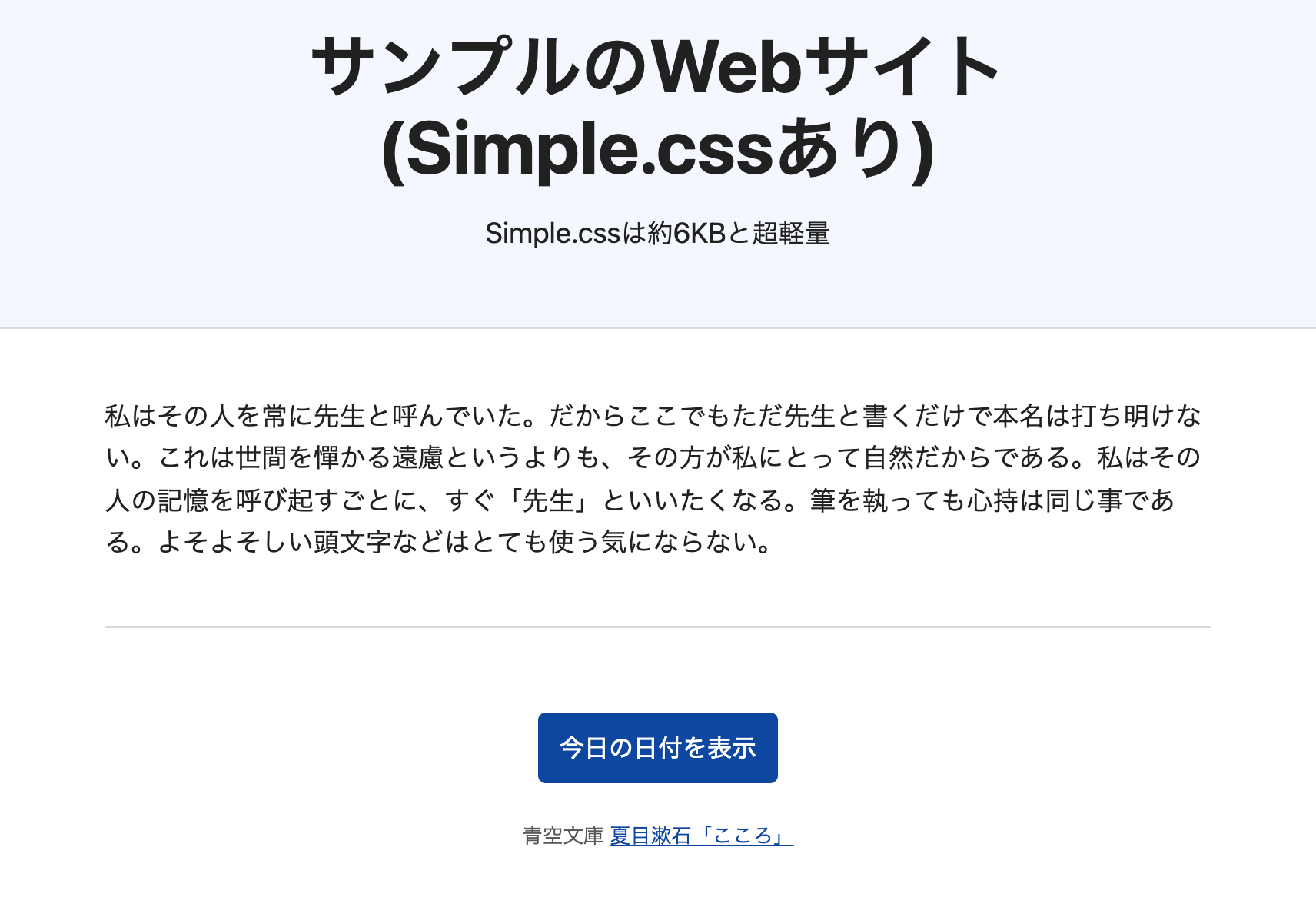
先程のコードに追加すると、以下のサンプルのようになる。
非常に簡単にそれらしい見た目にできるので、何かのページを試しに作成する際に利用すると良いだろう。

https://github.com/kevquirk/simple.css


