
アンカーリンクは瞬時に移動する
Webページ内のHTMLタグに例えばid="last"を付ければhref="#last"をクリックした際にその場所へ遷移することができる。
<h1 id="top">TOP</h1>
<a href="#last">Go to LAST</a>
<p>TEST</p>
<p>TEST</p>
<p>TEST</p>
<p>TEST</p>
<p>TEST</p>
<a href="#top">Go to TOP</a>
<p id="last">LAST</p>
しかし、この方法ではページ内のどこからどこに移動したのかがわかりにくいため、現在ではスムーススクロールで移動するのが当たり前になっている。
CSSのscroll-behavior: smooth;について
スムーススクロールはCSSのscroll-behavior: smooth;で実装できるが使用するのは避けたほうが良い。
htmlタグにscroll-behavior: smooth;を付ればスムーススクロールにできるがSafariとIEでは使用できないという欠点がある。
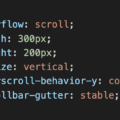
html {
scroll-behavior: smooth;
}
さらに使用可能なChromeであってもURLにアンカーリンク(#lastなど)が付いてしまうので、現在ではあまり実用的とは言えない。
JavaScriptのスムーススクロールと違って速さの調整やイベントによる処理なども当然できない。
最近scroll-behavior: smooth;に関する記事を見かけることがあるので、安易に使用しないよう注意が必要です。
サンプル scroll-behavior: smooth; なし
サンプル scroll-behavior: smooth; あり