
scroll-behavior: smooth;とは
scroll-behavior: smooth;とはCSSのプロパティでスクロールが発生した際のスクロールの振る舞いを設定します。
例えば以下のようなHTMLのページにscroll-behavior: smooth;が書かれていれば、アンカーリンクをクリックした際にスムーススクロールで移動できます。
<h1 id="top">TOP</h1>
<a href="#last">Go to LAST</a>
<p>TEST</p>
<p>TEST</p>
<p>TEST</p>
<p>TEST</p>
<p>TEST</p>
<a href="#top">Go to TOP</a>
<p id="last">LAST</p>
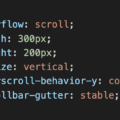
html {
scroll-behavior: smooth;
}
サンプル scroll-behavior: smooth; なし
サンプル scroll-behavior: smooth; あり
アンカーリンクでは避けたほうが良い
URLにアンカーリンク(#lastなど)が付いてしまうので、JavaScriptのスムーススクロールと比べると使い勝手は悪い。
しかし、scroll-behavior: smooth;はアンカーリンクの移動だけでなくWebページ内での検索の際もスムーススクロールにすることができる。
そのため「次を検索」でどこからどこに移動したのかがわかりやすくなる。
ユーザビリティが向上するので、なるべくhtml要素に適用させたほうが良いだろう。
※ 試しに先程のサンプルページで「TEST」を検索してみてください。
サンプル scroll-behavior: smooth; あり
JavaScriptのスムーススクロールと併用可能
scroll-behavior: smooth;を使用するとJavaScriptで設定したスムーススクロールとバッティングしそうだが、scrollToでbehavior: 'smooth'を設定したものであれば問題なく動作する。
逆にscrollToでbehavior: 'smooth'を使用したものでなければ動作がおかしくなる可能性があるので注意が必要。
const smoothScroll = document.querySelectorAll('a[href^="#"]');
smoothScroll.forEach((el) => {
el.addEventListener('click', (e) => {
e.preventDefault();
const href = el.getAttribute('href');
const targetElement = document.getElementById(href.replace('#', ''));
const rect = targetElement.getBoundingClientRect().top;
const offset = window.pageYOffset;
window.scrollTo({
top: rect + offset,
behavior: 'smooth',
});
});
});
scroll-behavior: smooth;とJavaScriptの併用例
JavaScriptを使用すればURLに#topなどが付くことはなくなるので、CSSのscroll-behavior: smooth;と合わせてWebページで読み込んでおくと良いだろう。