目次
SVGのコードを貼っても反映されない?
CSSでSVGをbackgroundで読み込んで表示させることがあるが、SVGはCSSにインラインで書いても表示できる。
しかし、CSSにインラインで書く際の書き方を間違えると表示されないので注意が必要です。
反映されないよくある原因は5つあります。
1. SVGの改行コードが含まれる
例えば以下のようなSVG画像があったとする。
<svg width="20" height="10" viewBox="0 0 20 10" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="10" height="10" fill="blue" />
</svg>
CSSに貼り付ける際には改行コードが含まれていると読み込めないのでSVGのコードは1行にする。
2. ダブルクォーテーションになっている
CSSのbackgroundのurlに貼り付ける際はダブルクォーテーションをシングルクォーテーションにしておく必要がある。( " => ' )
3. data:image/svg+xml;utf8,が付いてない
backgroundのurlに貼り付ける際は先頭にdata:image/svg+xml;utf8,が付いていないと表示できない。
.foo {
background: url("data:image/svg+xml;utf8,<svg width='20' height='10' version='1.1' xmlns='http://www.w3.org/2000/svg'><rect x='0' y='0' width='10' height='10' fill='blue' /></svg>") repeat-x left bottom;
}
.foo
4. data:image/svg+xml;utf8,ではない
data:image/svg+xml;utf8,ではなくdata:img/svg+xml;utf8,になっていたり、data:image/png;base64,などになっているとSVGとして表示できない。
5. #が%23でエンコードされていない
CSSにインラインで記述する際は#は%23に置換しないと反映されない。
間違い <rect x='0' y='0' fill='#00f' /> 正しい <rect x='0' y='0' fill='%2300f' />
.bar {
background: url("data:image/svg+xml;utf8,<svg width='20' height='10' version='1.1' xmlns='http://www.w3.org/2000/svg'><rect x='0' y='0' width='10' height='10' fill='%2300f' /></svg>") repeat-x left bottom;
}
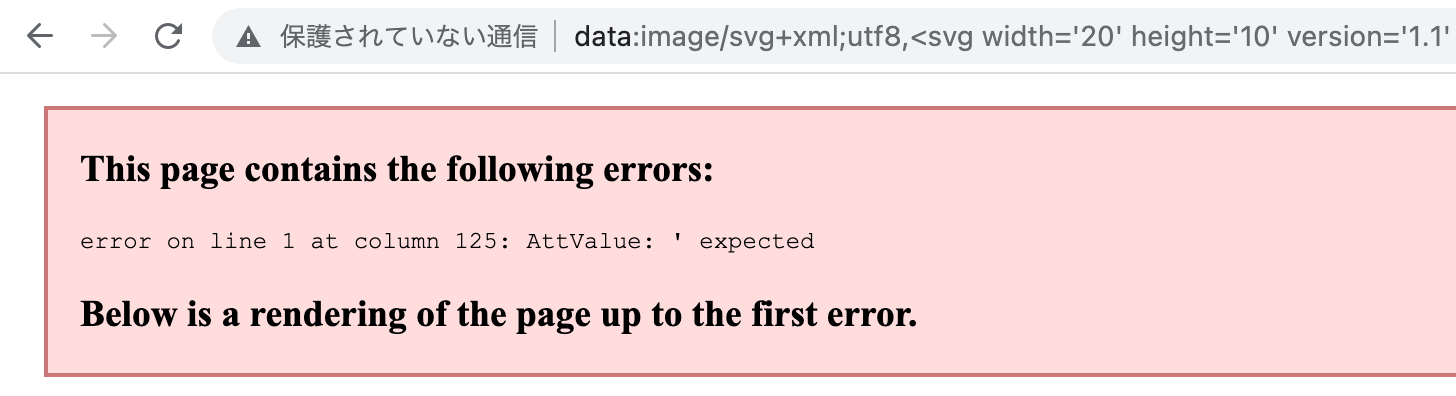
アドレスバーに貼り付けて正しいか確認
CSSの内にあるdata:〜の部分をブラウザのアドレスバーに貼り付けてエラーになった場合は「%2300f」が「#00f」になっているなど、記述が間違っている。
この手法を用いればdata:〜の記述が正しいか簡単にチェックできる。

以下のような正しい記述であればアドレスバーに貼り付けた際にSVGが描画される。
data:image/svg+xml;utf8,<svg width='20' height='10' version='1.1' xmlns='http://www.w3.org/2000/svg'><rect x='0' y='0' width='10' height='10' fill='%2300f'%20/></svg>