
目次
Figmaの機能はプラグインで拡張可能
Figmaの機能はプラグインで拡張可能なのだが、まだ新しいソフトウェアのためか、PhotoshopやAdobe XDのようにそのまま使用しているケースが多い。
この記事では絶対にインストールするべきFigmaプラグインを13個紹介している。
※ 過去に投稿したFigmaインストール数 ベスト20のプラグインは含めていません。
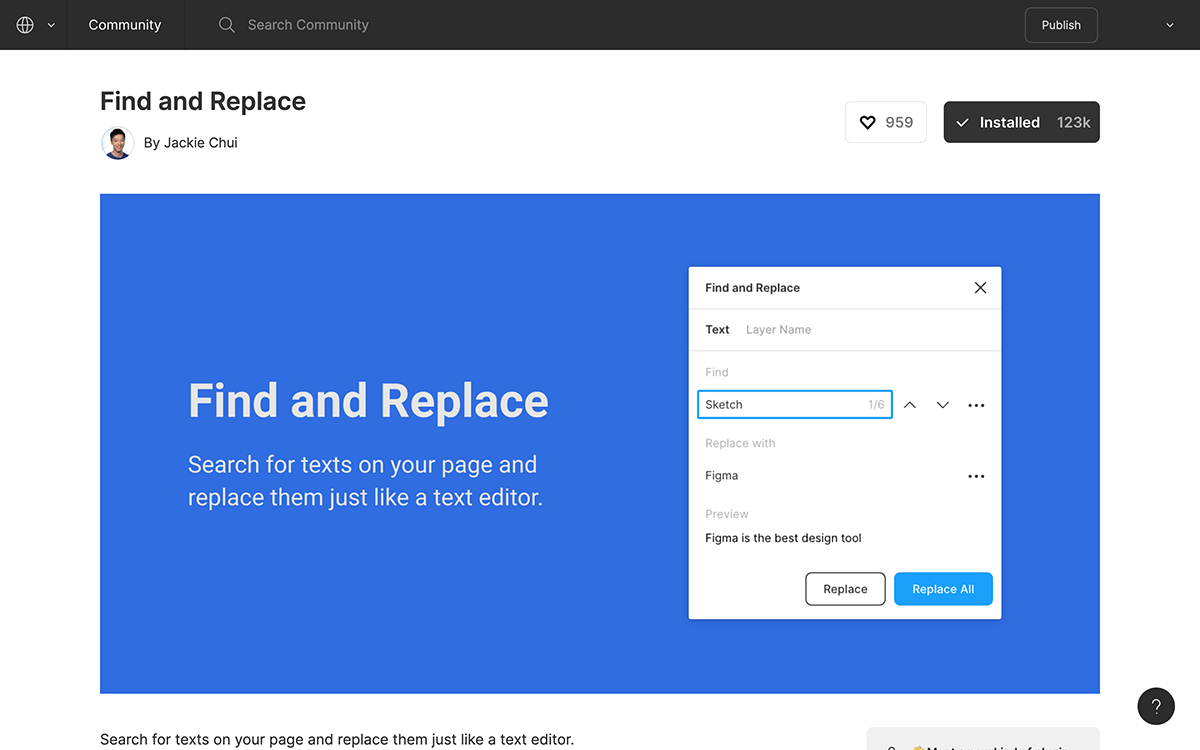
1. Find and Replace

テキストおよびレイヤー名の検索・置換ができるプラグイン。
これがないと「ウェブサイト」となっている箇所が数十箇所あって、すべて「Webサイト」に直さないといけないときに修正にかなり時間がかかってしまう。
レイヤー名の検索・置換もできるので、個人的にないと困るプラグイン第1位。
2. Rename It

レイヤーやフレームの名前を一括で変更できる。
Find and Replaceと違ってテキストレイヤーは対象にならないが、連番でリネームすることができる。
Group => Item 1 Group => Item 2 Group => Item 3 Group => Item 4 Group => Item 5
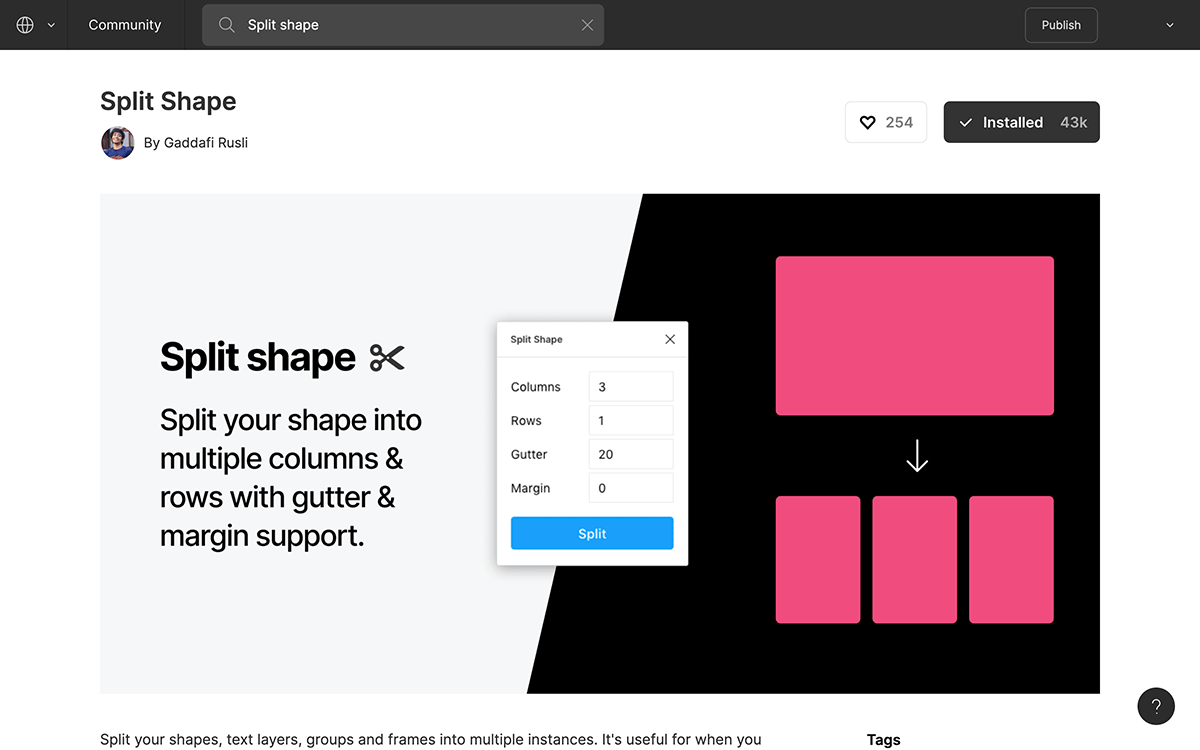
3. Split shape

シェイプを複数のインスタンスに分割できる。
グリッドスタイルにシェイプを複数作成する際に1つ作成して3分割できるのでシェイプの作成がかなり楽になる。

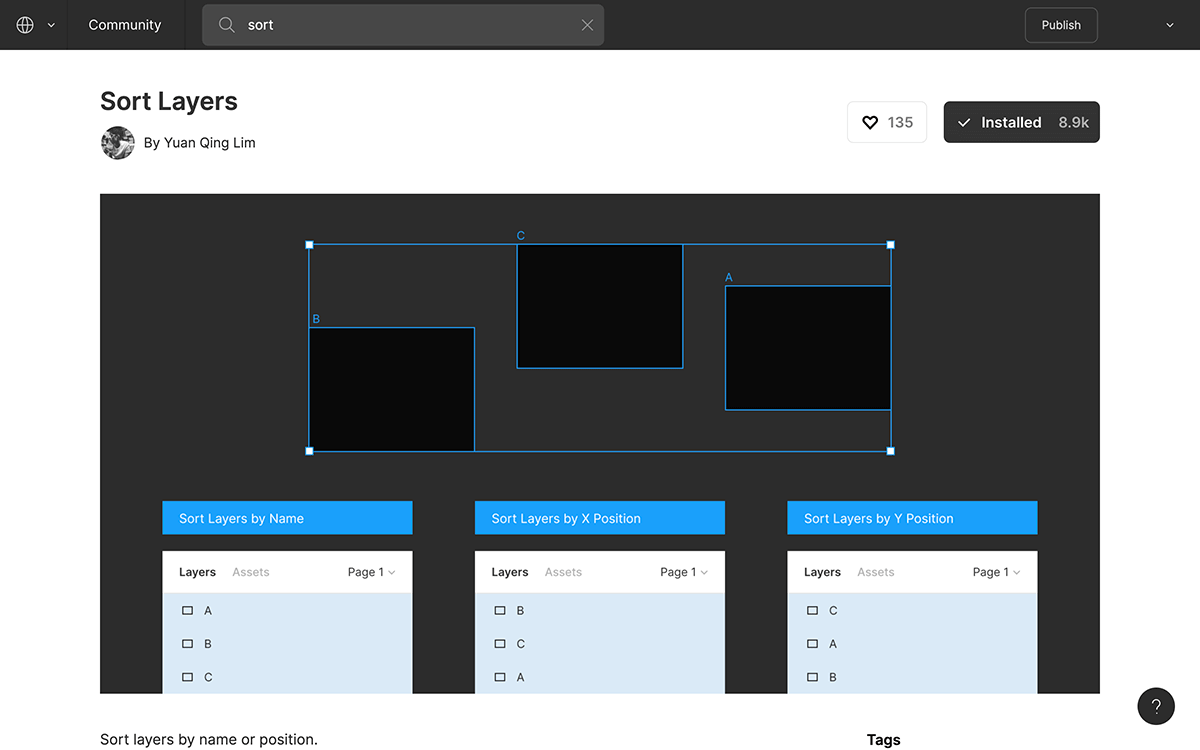
4. Sort Layers

レイヤーを名前やX, Y軸でソートできる。
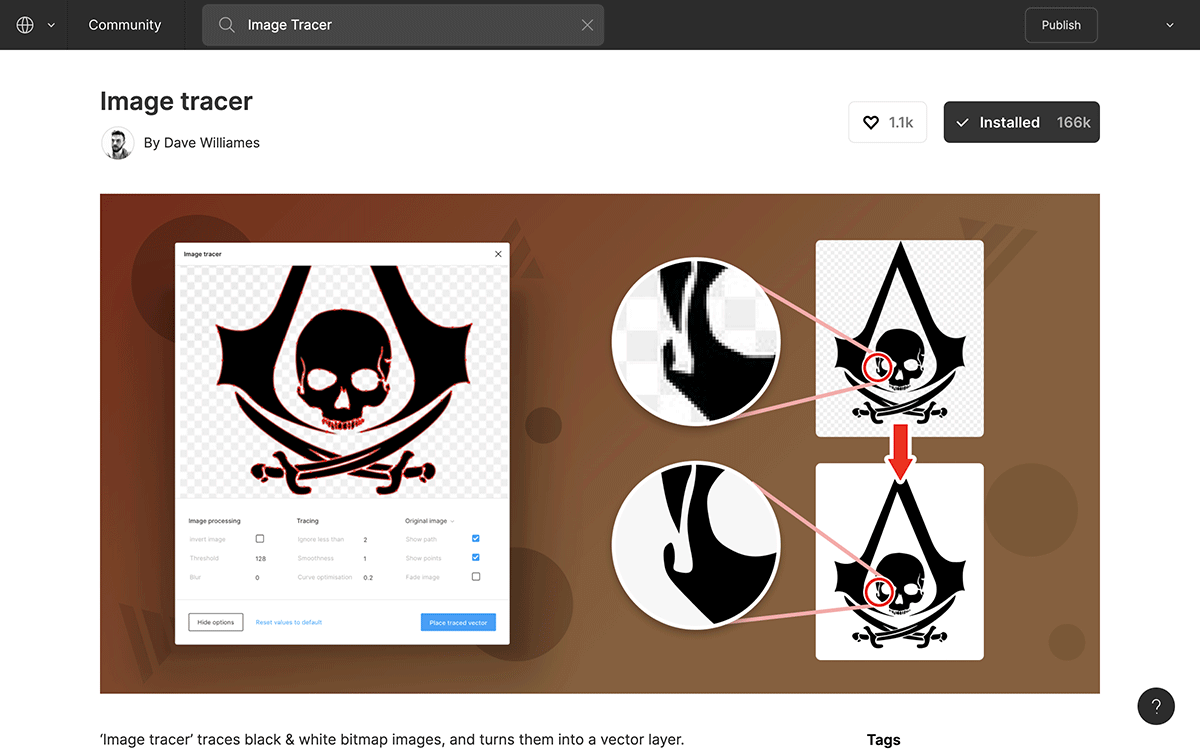
5. Image Tracer

ビットマップ画像をベクターレイヤーに変換する。
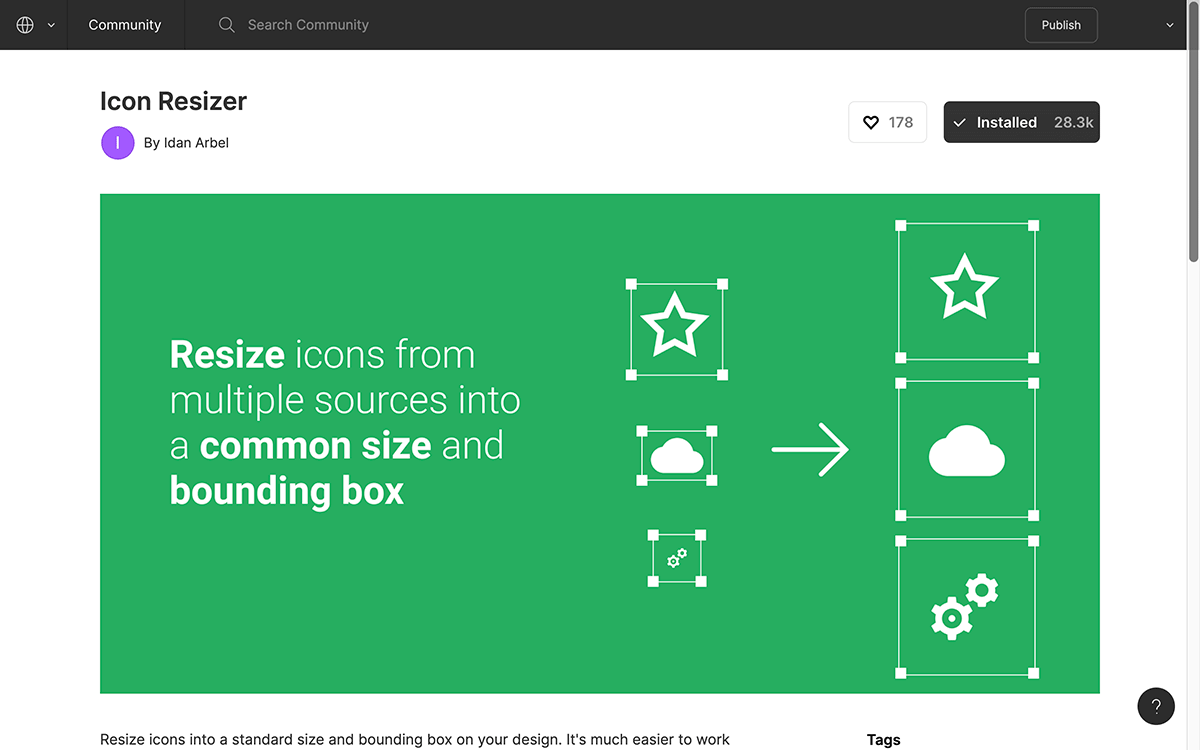
6. Icon Resizer

アイコンのサイズをデザイン上の標準サイズとバウンディングボックスにリサイズします。
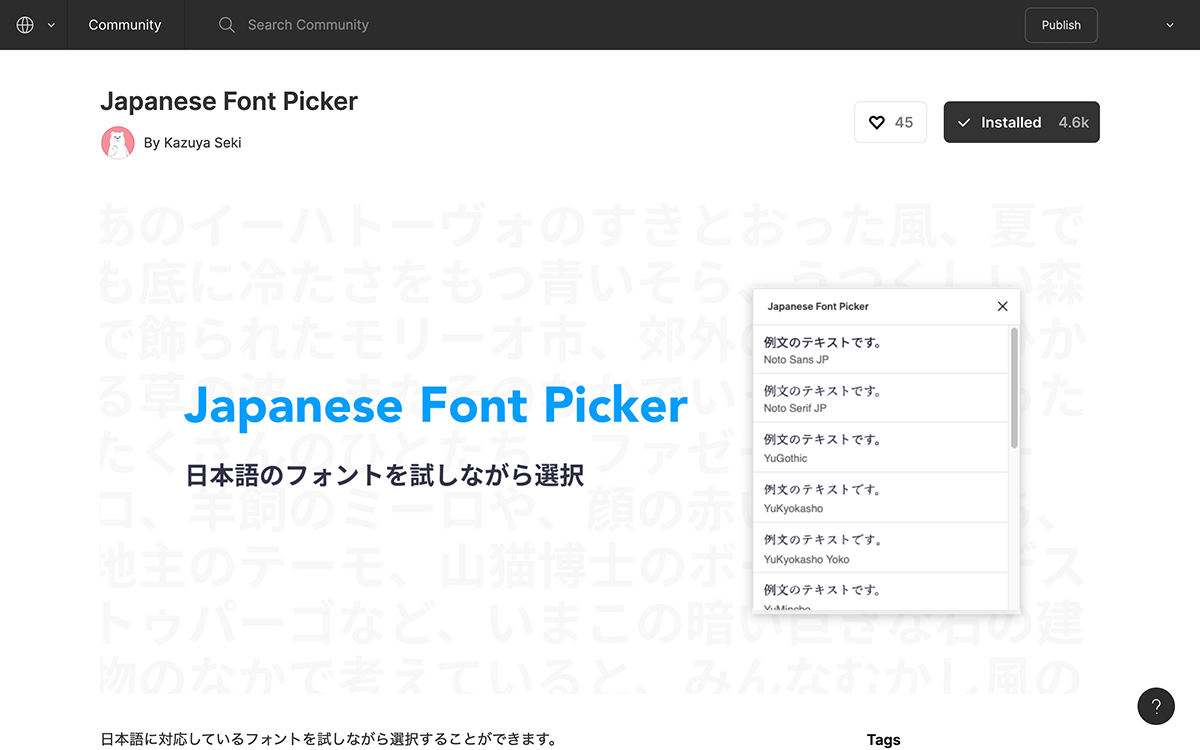
7. Japanese Font Picker

日本語フォントを試しながら選択できる。
FigmaはPhotoshopのようにフォントの見た目がプレビューされないので、このプラグインがインストールされていないとフォントを試しにくい。
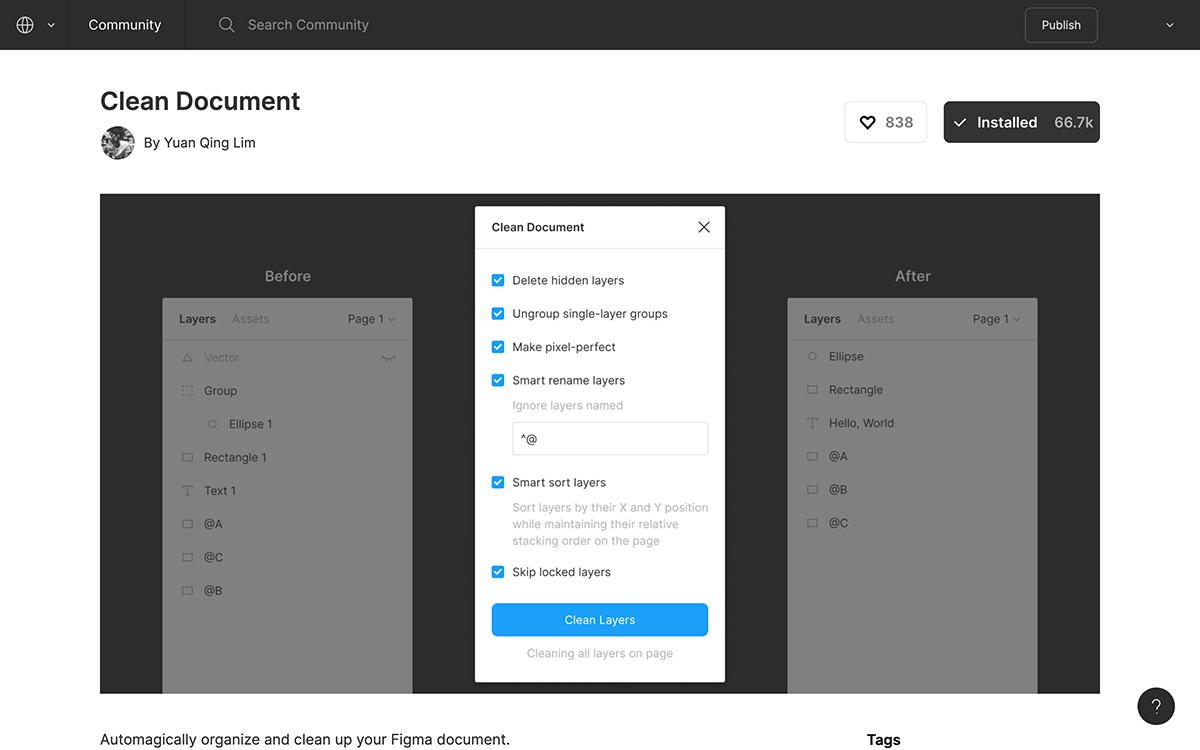
8. Clean Document

Figmaドキュメントを自動的に整理し、クリーンアップします。
Figmaのグループやレイヤーをちゃんと整理できていないデザインの場合、フロント側でこれで一度整理したほうが構造が見やすくなり作業が楽になる。
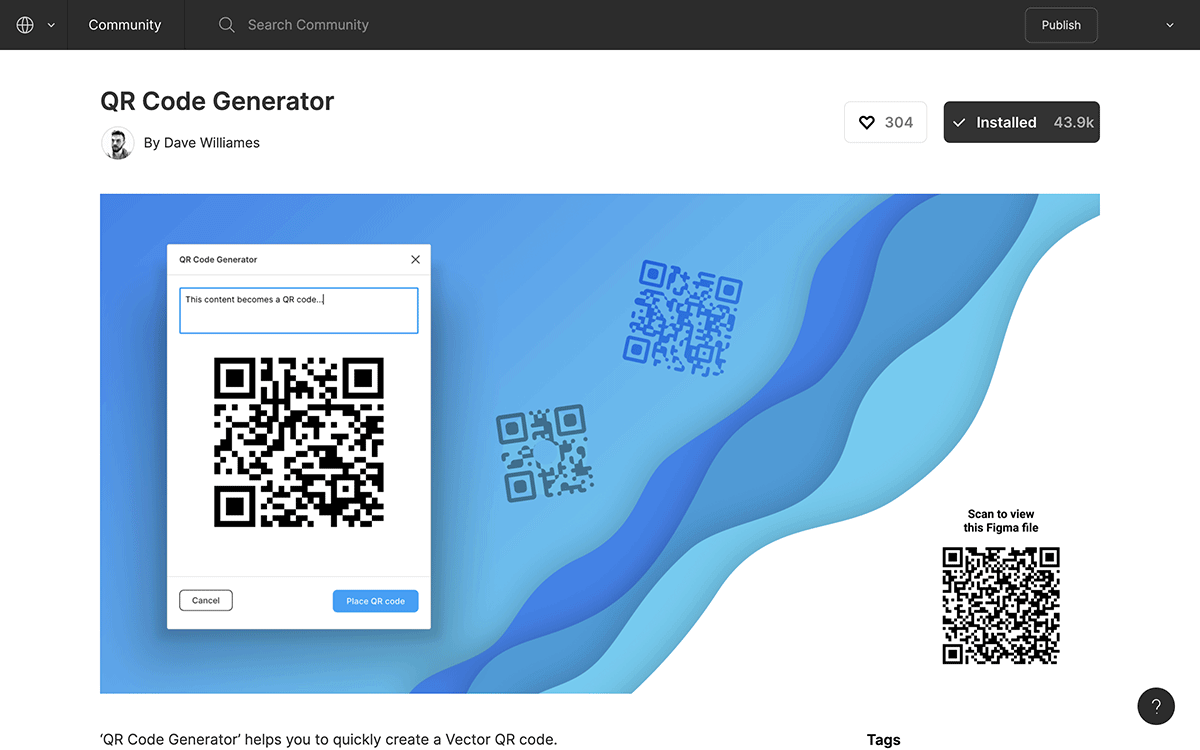
9. QR Code Generator

QRコードを生成できる。
デザインにQRコードを入れるだけでなく、スマートフォン用のページのURLの代わりにQRコードを参照用に貼るなどの使い方ができる。
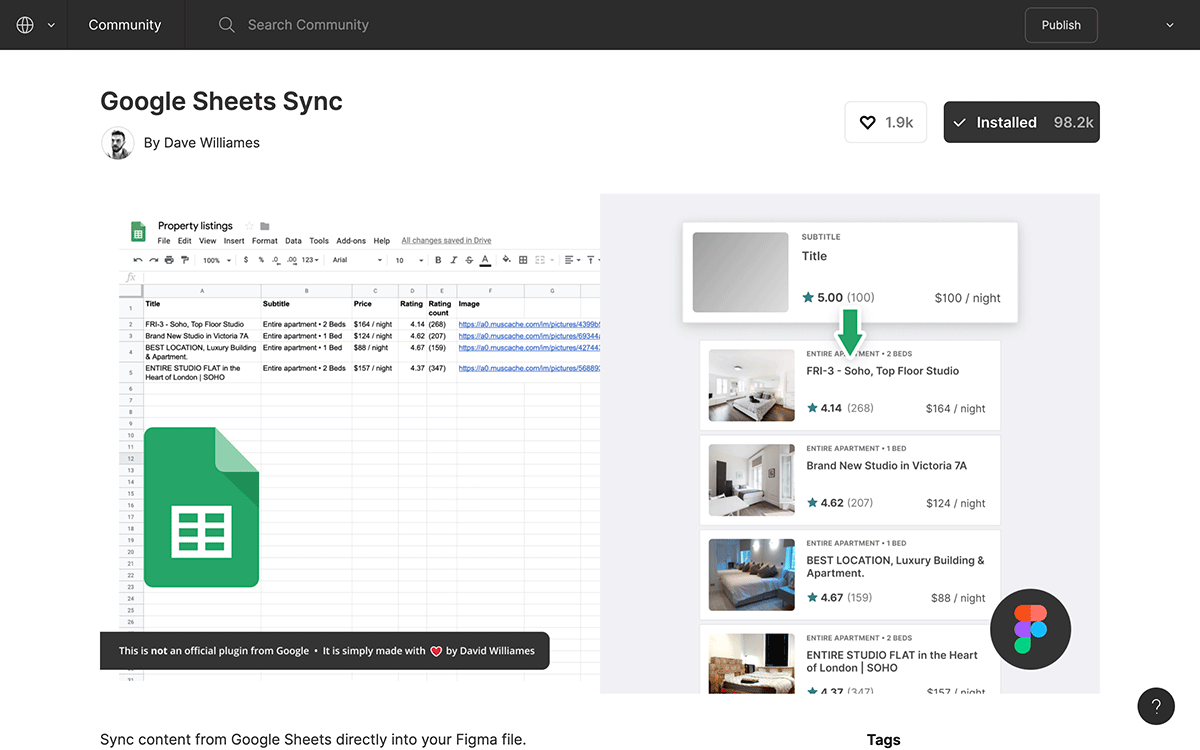
10. Google Sheets Sync

Google Sheetsのデータを直接Figmaに同期します。
Figmaのデザインの内容を実際のWebサイトのものに近づける際はこれがないと作業にものすごく時間がかかってしまう。
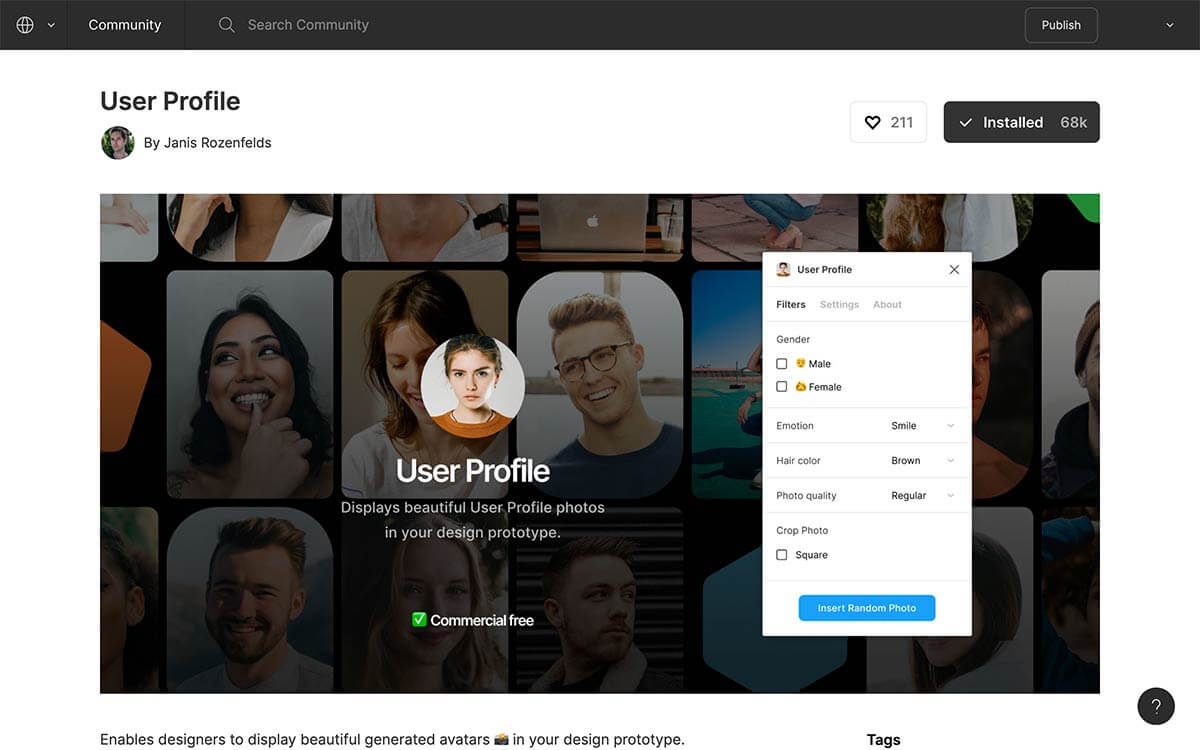
11. User Profile

プロフィール用の人物画像を挿入できるが、欧米の外国人が多いので日本のWebサイトには不向き。
※ Avatarsという類似のプラグインもあるが、こちらはAIが顔写真を生成しているので人間に見えない顔写真が挿入されることがあるので使用しないほうが良い。
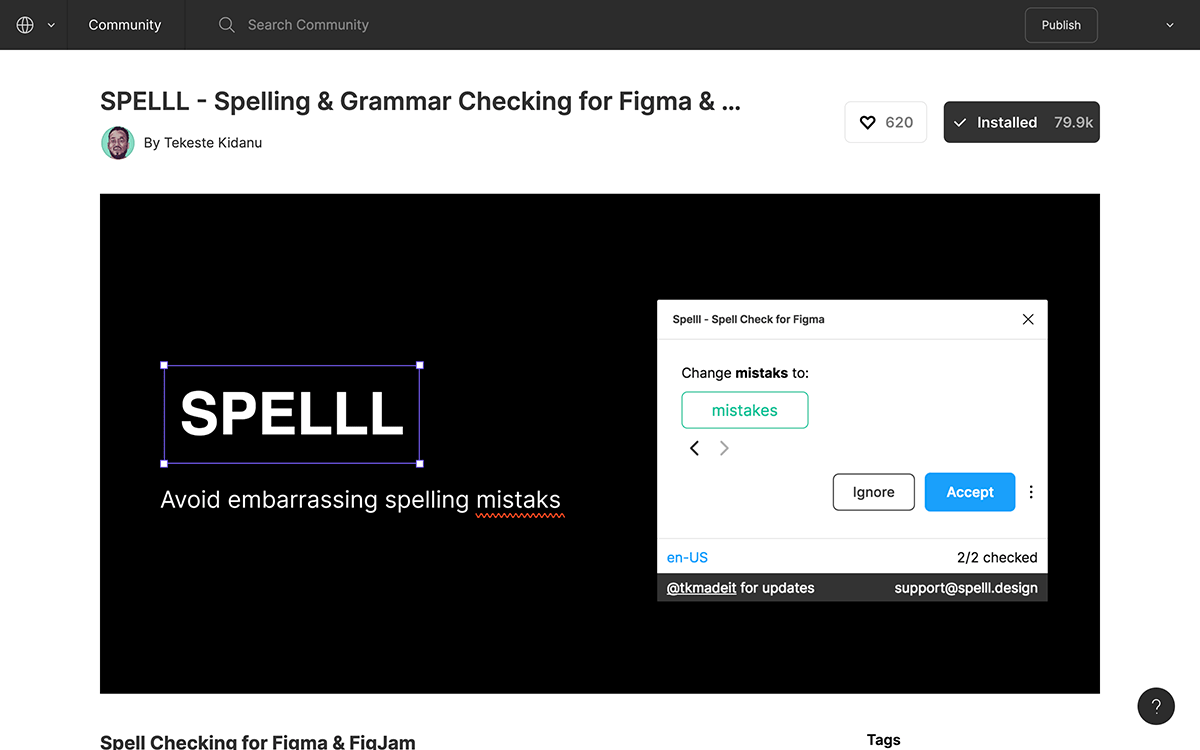
12. SPELLL

英語のスペルチェックができる。
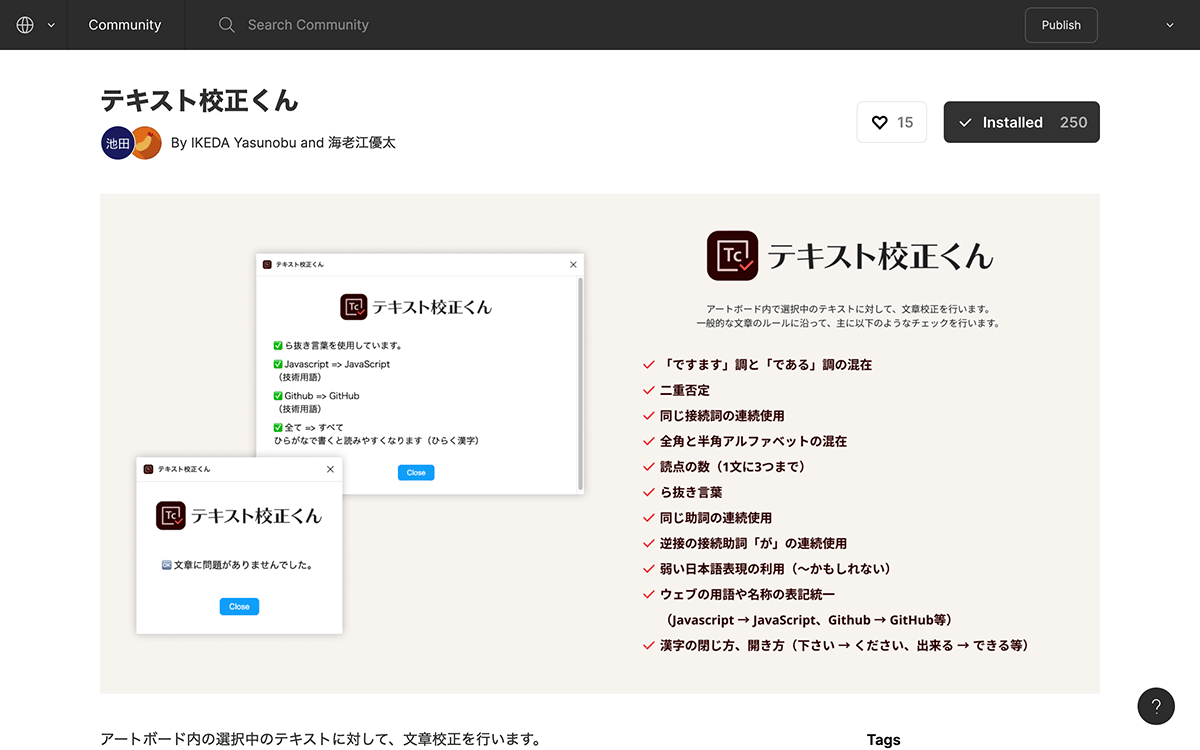
13. テキスト校正くん

アートボード内の選択中のテキストに対して、文章校正を行います。