
目次
- Figmaプラグイン ベスト20
- 1位 Unsplash (94.4万)
- 2位 Iconify (92.9万)
- 3位 Material Design Icons (61.1万)
- 4位 Lorem ipsum (47.4万)
- 5位 Content Reel (44.3万)
- 6位 Autoflow (40.1万)
- 7位 Remove BG (39.3万)
- 8位 Icons8 (32.8万)
- 9位 Vectary 3D Elements (31.9万)
- 10位 Figmotion (30.7万)
- 11位 Blobs (30.7万)
- 12位 Wireframe (29.5万)
- 14位 Feather Icons (28.6万)
- 15位 Blush (28万)
- 16位 Figma to HTML (25.8万)
- 17位 Charts (24.2万)
- 18位 Font Awesome Icons (23万)
- 19位 Anima (22.8万)
- 20位 arc (22.5万)
- まとめ
Figmaプラグイン ベスト20
Figmaはプラグインをインストールすると業務を効率化できるが、かなりたくさんのプラグインがあるので何をインストールするか迷ってしまうだろう。
この記事では2022年3月現在、Figmaのインストール数 ベスト20のプラグインについて説明しています。
ちなみにFigmaのプラグインは以下のURLからインストールできる。
https://www.figma.com/community/plugins
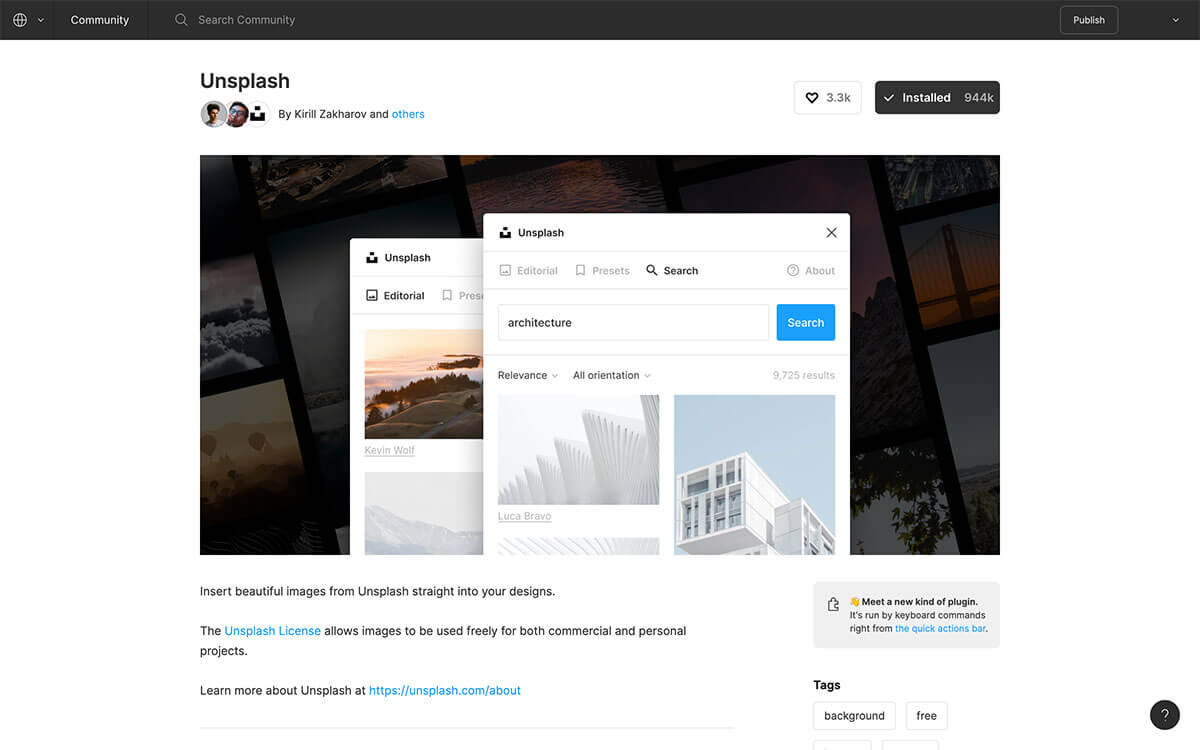
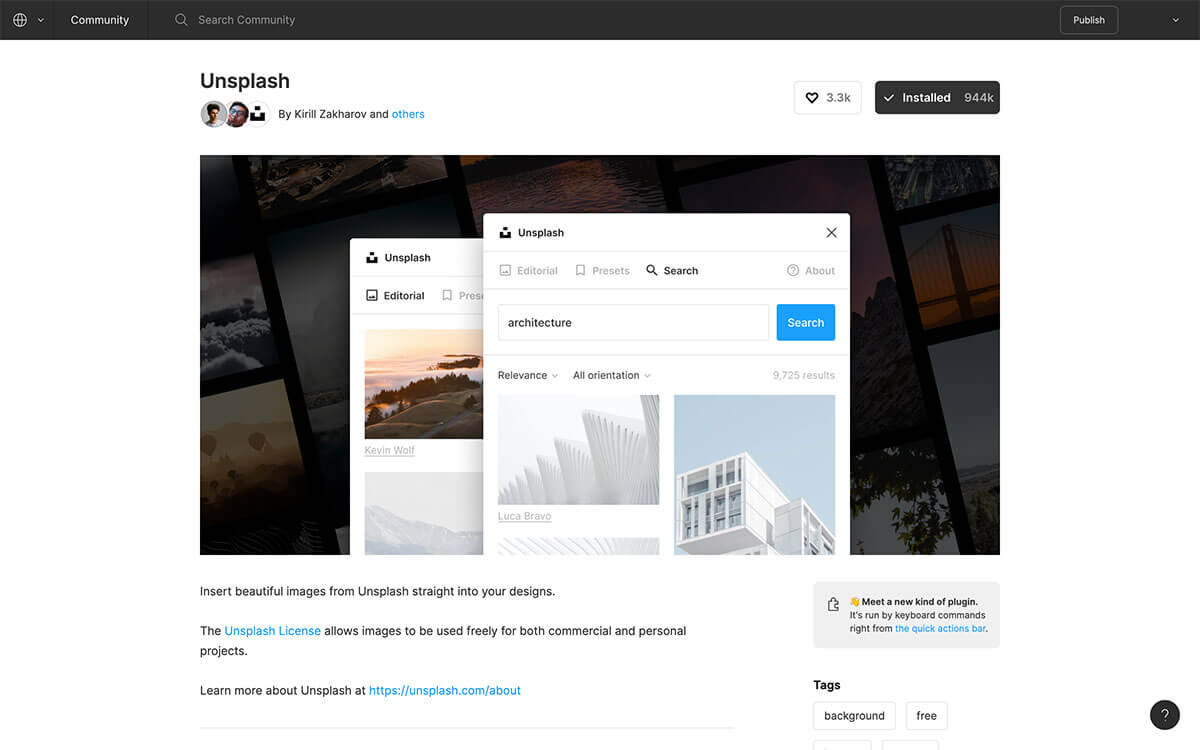
1位 Unsplash (94.4万)

Unsplash(フリー素材サイト)から美しい画像をFigmaに挿入できます。
商用利用も可能なのでインストール数が1位なのも納得。
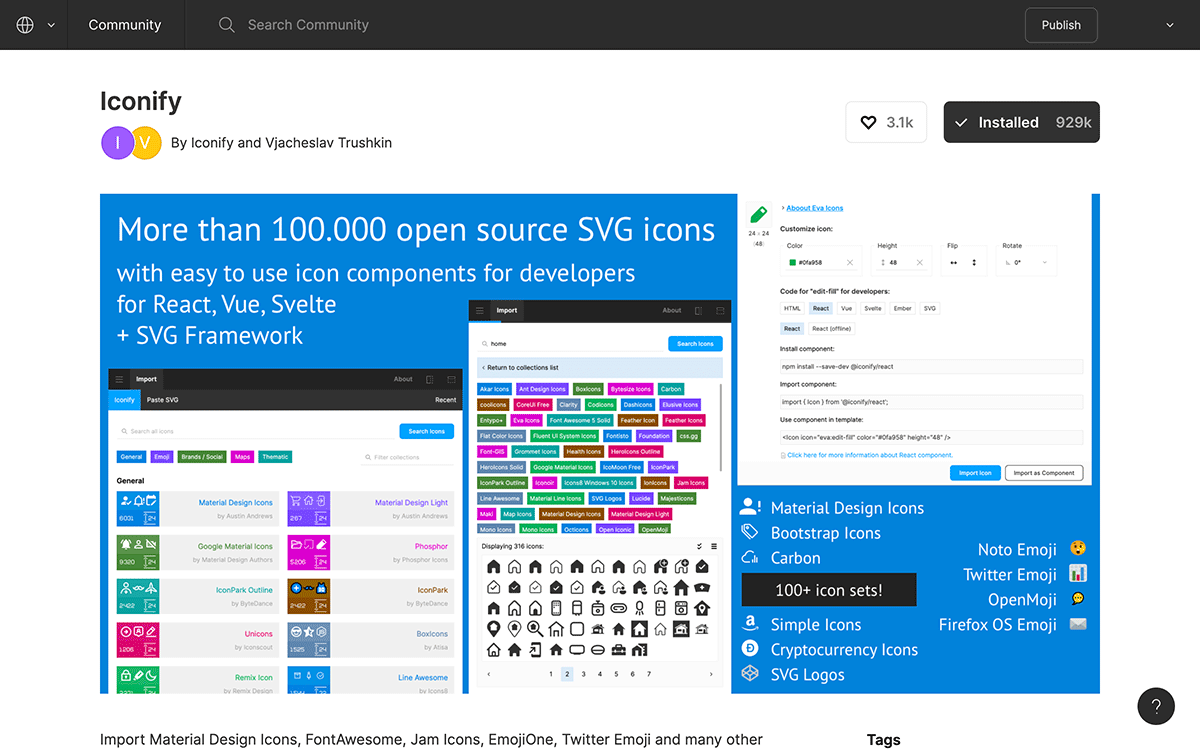
2位 Iconify (92.9万)

Material Design Icons、FontAwesome、Jam Icons、EmojiOne、Twitter Emojiなど多数のアイコンをFigmaに挿入できます。
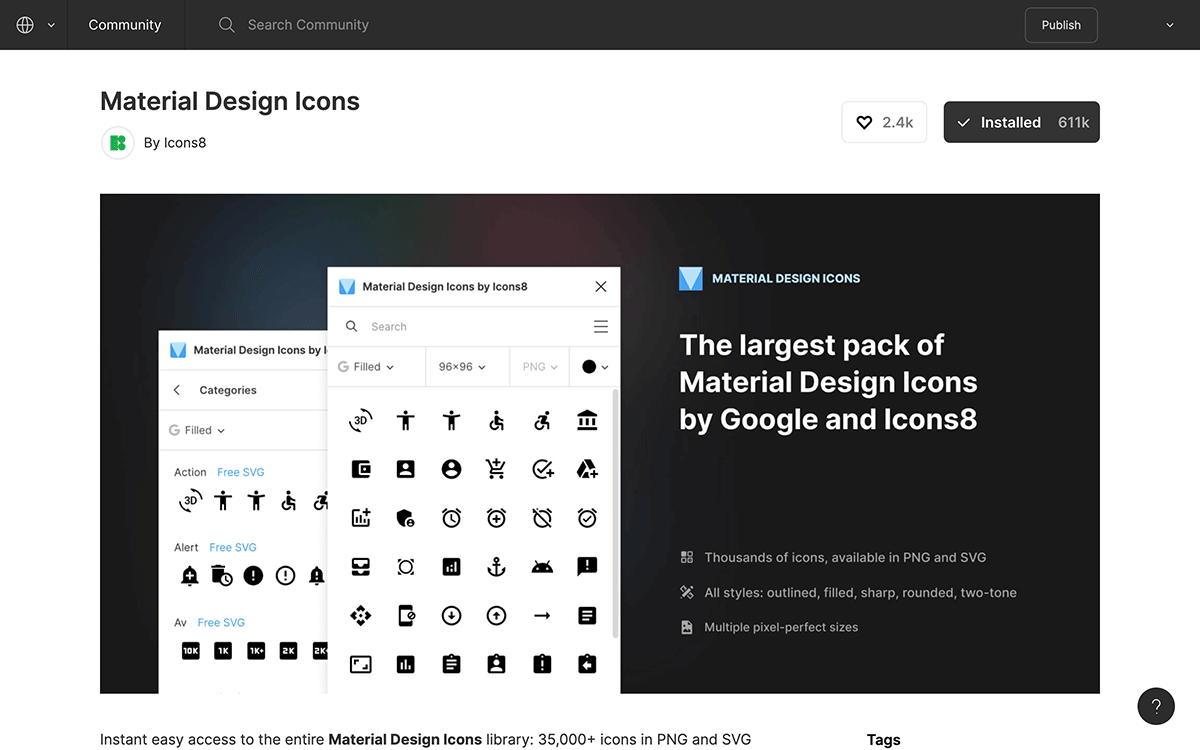
3位 Material Design Icons (61.1万)

Material Design IconsのアイコンをFigmaに挿入できるプラグインなのだが、Iconifyでも同じことができる。
Material Design Iconsしか使用しないのであれば、こちらのプラグインのほうがワンクリックで挿入できるので使い勝手が良い。
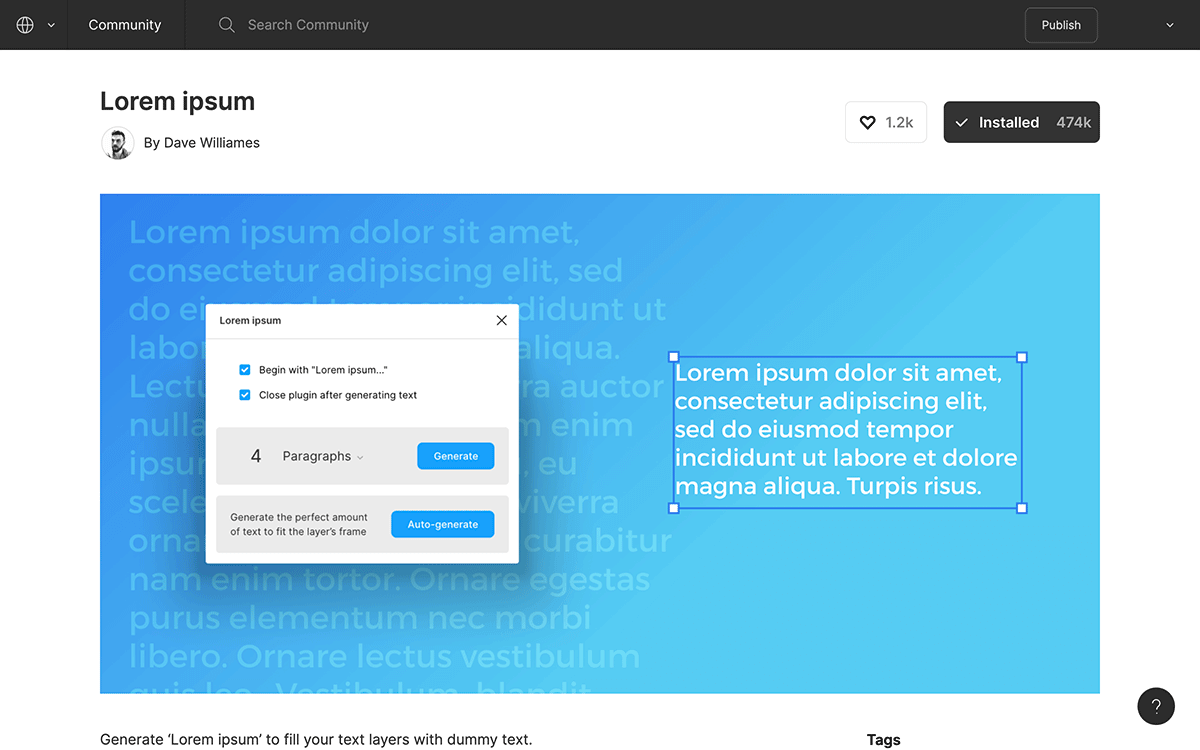
4位 Lorem ipsum (47.4万)

ダミーテキスト生成プラグイン。
見ての通り英語のダミーテキストしか生成できないので日本語のデザインには不向き。
日本語のデザインの場合はJapanese Dummy Textというプラグインを使用してください。
5位 Content Reel (44.3万)

文字列、画像、アイコンを1つのパレットから取り出してデザインできるプラグイン。
文字列の場合はメールアドレスやURL、画像の場合はプロフィールや企業ロゴなど仮デザインを作成する際のダミーのテキストや画像の挿入でより具体的な属性のものを挿入したいときはContent Reelのほうが便利。

6位 Autoflow (40.1万)

フロー図を簡単に描画するためのプラグイン。
FigmaにはFigJamというフロー図を作成しやすいホワイトボードツールも同梱されているので、フローが多い場合はFigJamを使用したほうが良い。
7位 Remove BG (39.3万)

画像の背景を自動で削除できるプラグイン。
Unsplashは背景が透過されていない画像がほとんどなので、Remove BGを併用することでデザインの幅が広がる。
8位 Icons8 (32.8万)

アイコン、写真、イラストなどを挿入できるプラグイン。
アイコンは「Iconify」、写真は「Unsplash」がインストールされていればIcons8のものを使用することはほぼないだろう。
イラストも欧米向けのものデザインがほとんどなので日本のデザインだと使いづらい。
9位 Vectary 3D Elements (31.9万)

3D素材をFigmaに追加できるプラグイン。
3D素材が数十種類しかなく、形状もシンプルなものしかないのでデザインモックアップとしては使えるが、実際のデザインで使用するのは難しい。
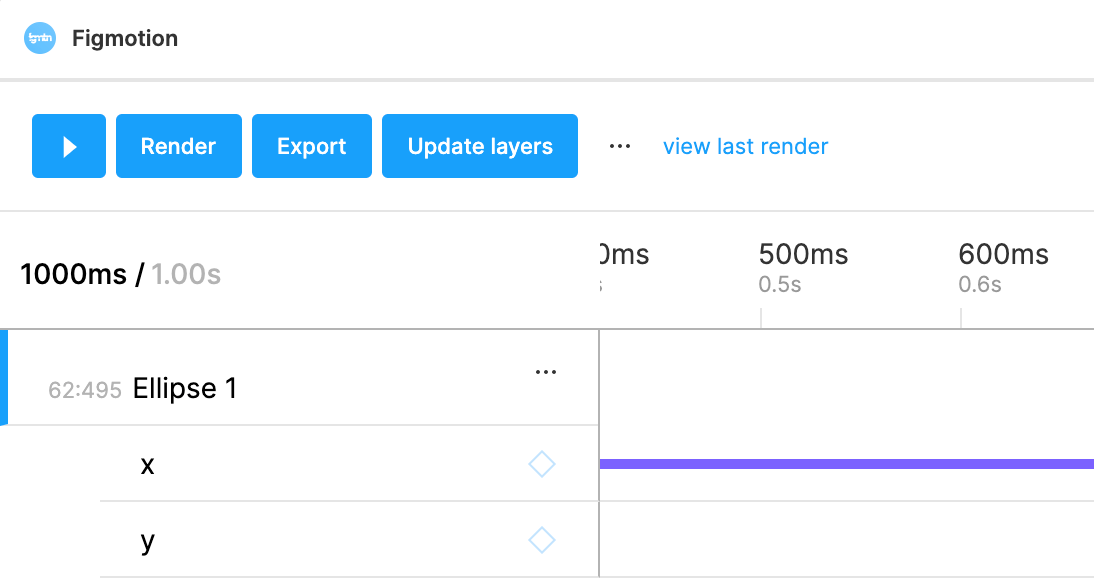
10位 Figmotion (30.7万)

Figmaでアニメーションを追加できるプラグイン。
アニメーションの動きをCSSやJSONで書き出したり、mp4, webm, GIFアニメーションなどで保存することができる。
mp4などの動画保存はRenderを押したあとにview last renderから確認して保存するようになっているので保存方法がわかりづらい。

11位 Blobs (30.7万)

有機的なベクター形式の図形を作成できるプラグイン。
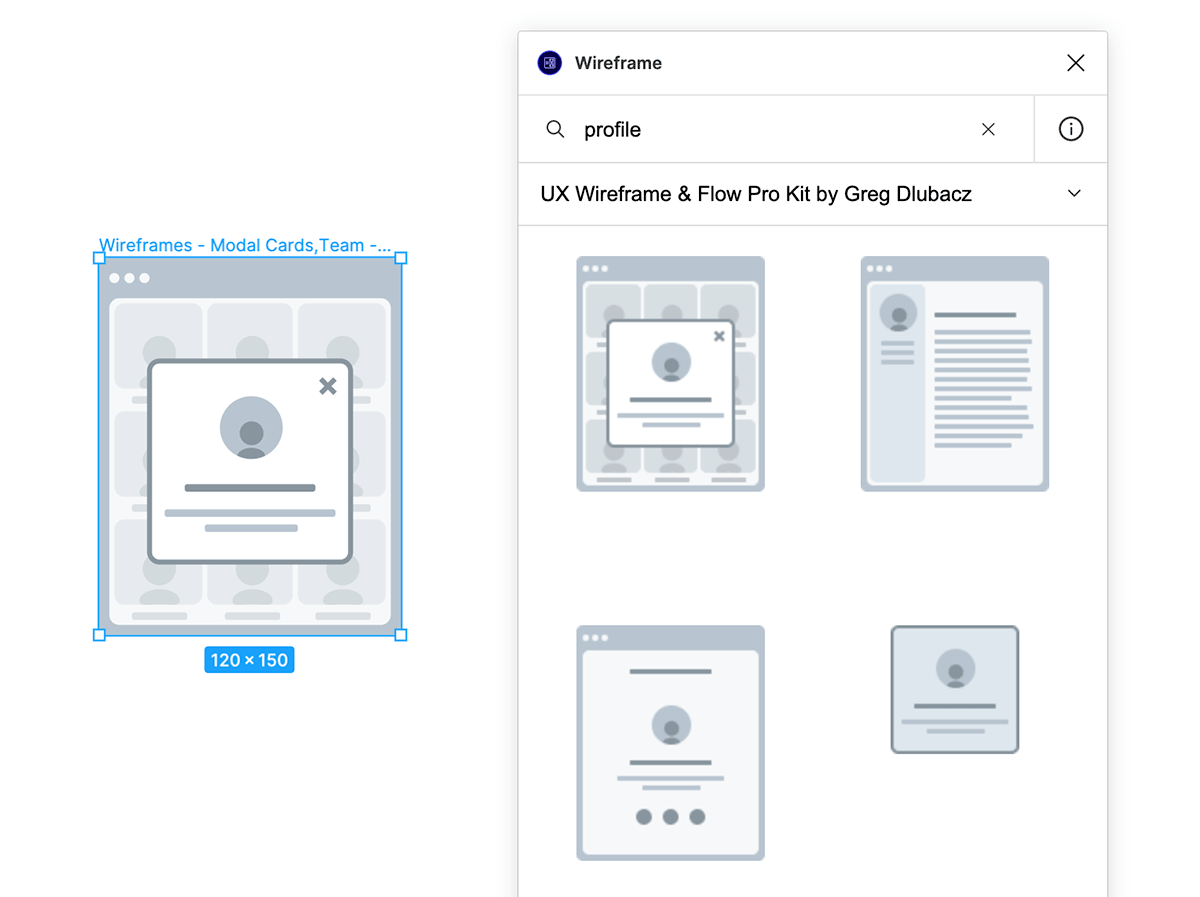
12位 Wireframe (29.5万)

ワイヤーフレームを作成するための素材を検索して挿入できるプラグイン。

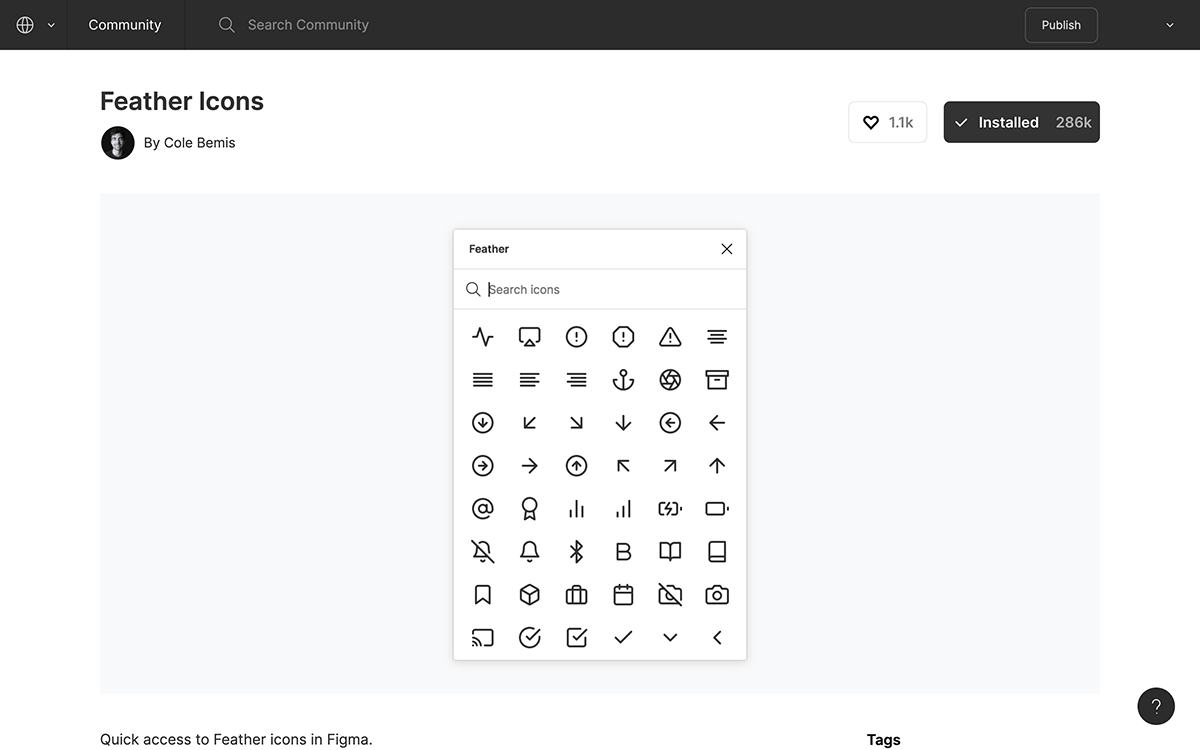
14位 Feather Icons (28.6万)

FigmaにFeather Iconsのアイコンを挿入するプラグイン。
IconifyにFeather Iconsのアイコンは含まれていないが、アイコンの種類は286種類しかないのでIconifyをインストールしていれば使用する機会はほとんどないだろう。
15位 Blush (28万)

イラストが欧米チックなので日本のデザインだと使いにくい。
16位 Figma to HTML (25.8万)

WebサイトをFigmaに挿入したり、逆にFigmaのデザインをHTMLとして書き出すプラグイン。
WebサイトはCSSスプライトなどを正しく読み込むことができないため表示崩れを起こしやすい。
Figma to HTML, CSS, React & more!
17位 Charts (24.2万)

チャートを挿入できるプラグイン。
Excelなどのデータをインポートして描画するタイプではなく、あくまで素材としてのチャートなので注意。
18位 Font Awesome Icons (23万)

Font Awesomeのアイコンを挿入するプラグイン。
IconifyにはFont Awesomeが含まれている。
19位 Anima (22.8万)

FigmaのデザインをReact, Vue, HTML形式で書き出せる。
Figma to HTMLとは異なりインポートはできないし、利用にはアカウント登録が必要。
20位 arc (22.5万)

テキストを上向き、下向き、円形にカーブさせることができるプラグイン。
Figmaのようなデザインツールはテキスト機能が弱いのでプラグインによる強化が必須。
まとめ
2022年 Figmaプラグイン インストール数 ベスト20を掲載したが、当然すべてインストールする必要はない。
私がベスト20のうちインストールしているのは以下の7個のみ。
ベスト20のうちアイコンのプラグインが多く存在するが、Iconifyがインストールされていれば目当てのアイコンが見つからないことはほぼないだろう。
ほかにもFigmaには便利なプラグインがたくさんあるので、それらについては別記事で解説しています。