
目次
ExcelJSとは
ExcelJSは、Node.js環境でExcelファイルおよびCSVファイルを操作するライブラリです。
ExcelJSという名前ですが、ExcelだけでなくCSVも操作できます。
ExcelJSを使用すればExcelやCSVの新規作成、読み取り、編集する機能を簡単に使用可能です。
ExcelJSのインストール
最初にプロジェクトディレクトリを作成します。
mkdir my-exceljs; cd my-exceljs; npm init -y; touch excel.js;ExcelJSは以下のコマンドでインストールします。
npm i -D exceljsExcelJSのExcelファイル生成方法
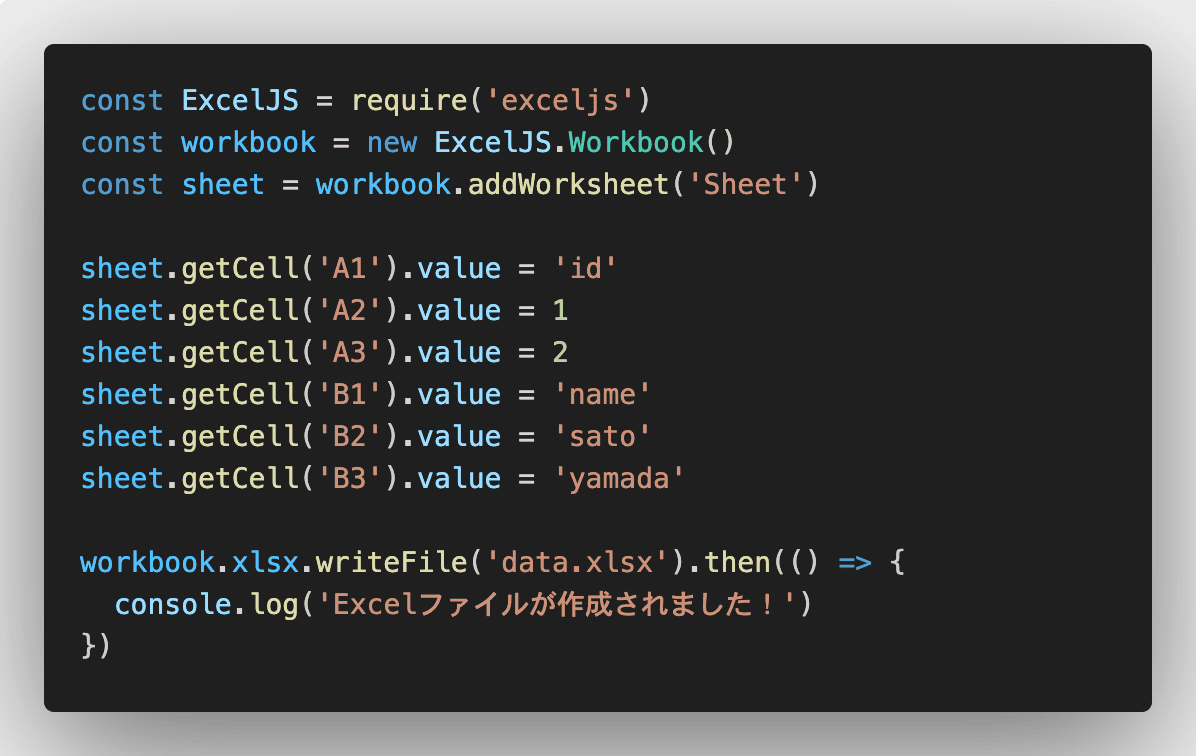
excel.jsファイルを開いて、以下のようにrequire('exceljs')で読み込んで、workbook.xlsx.writeFile('data.xlsx')でファイル名を指定するだけでExcelファイルを作成できます。
各セルへの値の挿入は sheet.getCell('A1').value に値を代入するだけです。
const ExcelJS = require('exceljs')
const workbook = new ExcelJS.Workbook()
const sheet = workbook.addWorksheet('Sheet')
sheet.getCell('A1').value = 'id'
sheet.getCell('A2').value = 1
sheet.getCell('A3').value = 2
sheet.getCell('B1').value = 'name'
sheet.getCell('B2').value = 'sato'
sheet.getCell('B3').value = 'yamada'
workbook.xlsx.writeFile('data.xlsx').then(() => {
console.log('Excelファイルが作成されました!')
})sheet.getCell('A1') は sheet.getCell(1, 1) のように指定することもできるので、forEachを使用して以下のように書くこともできます。
const ExcelJS = require('exceljs')
const workbook = new ExcelJS.Workbook()
const sheet = workbook.addWorksheet('Sheet')
const data = [
['id', 'name'],
[1, 'sato'],
[2, 'yamada'],
]
data.forEach((row, rowIndex) => {
row.forEach((value, colIndex) => {
sheet.getCell(rowIndex + 1, colIndex + 1).value = value
})
})
workbook.xlsx.writeFile('data.xlsx').then(() => {
console.log('Excelファイルが作成されました!')
})ExcelJSのCSVファイル生成方法
CSVファイルの場合は先程のコードの「workbook.xlsx.writeFile('data.xlsx')」の部分を「workbook.csv.writeFile('data.csv')」に変更すれば生成できます。
const ExcelJS = require('exceljs')
const workbook = new ExcelJS.Workbook()
const sheet = workbook.addWorksheet('Sheet')
const data = [
['id', 'name'],
[1, 'sato'],
[2, 'yamada'],
]
data.forEach((row, rowIndex) => {
row.forEach((value, colIndex) => {
sheet.getCell(rowIndex + 1, colIndex + 1).value = value
})
})
workbook.csv.writeFile('data.csv').then(() => {
console.log('CSVファイルが作成されました!')
})しかし、CSVファイルの場合はNode.jsに標準で含まれるfsのモジュールでも生成できるので、CSVファイルの生成だけならExcelJSを使う必要はないです。
const fs = require('fs')
const data = [
['id', 'name'],
[1, 'sato'],
[2, 'yamada']
]
const csvContent = data.map(row => row.join(',')).join('\n')
fs.writeFile('data.csv', csvContent, (err) => {
if (err) {
console.error('エラーが発生しました:', err)
} else {
console.log('CSVファイルが作成されました!')
}
})ExcelJSのExcelファイル読み込み方法
Excelファイルを読み込むには以下のような関数を作成して非同期で読み込みます。
const ExcelJS = require('exceljs')
async function readExcelFile(filePath) {
const workbook = new ExcelJS.Workbook()
try {
await workbook.xlsx.readFile(filePath)
const sheet = workbook.getWorksheet('Sheet')
if (!sheet) {
console.log('シートが見つかりません')
return
}
sheet.eachRow((row) => {
row.eachCell((cell, colNumber) => {
console.log('Cell ' + colNumber + ' = ' + cell.value)
})
})
} catch (err) {
console.error('エラーが発生しました:', err)
}
}
readExcelFile('data.xlsx')
/* 読込結果
Cell 1 = id
Cell 2 = name
Cell 1 = 1
Cell 2 = sato
Cell 1 = 2
Cell 2 = yamada
*/CSVの場合は以下のようになります。
CSVにはシートがないのでシート名の指定は不要です。
const ExcelJS = require('exceljs')
async function readCSVFile(filePath) {
const workbook = new ExcelJS.Workbook()
try {
const sheet = await workbook.csv.readFile(filePath)
sheet.eachRow((row) => {
row.eachCell((cell, colNumber) => {
console.log('Cell ' + colNumber + ' = ' + cell.value)
})
})
} catch (err) {
console.error('エラーが発生しました:', err)
}
}
readCSVFile('data.csv')
/* 読込結果
Cell 1 = id
Cell 2 = name
Cell 1 = 1
Cell 2 = sato
Cell 1 = 2
Cell 2 = yamada
*/ExcelJSを使用しない場合はfsとreadlineを使用して以下のようになります。
const fs = require('fs')
const readline = require('readline')
async function readCSV(filePath) {
const fileStream = fs.createReadStream(filePath)
const rl = readline.createInterface({
input: fileStream,
crlfDelay: Infinity,
})
const data = []
for await (const line of rl) {
const row = line.split(',')
data.push(row)
}
console.log(data)
}
readCSV('data.csv')
// [ [ 'id', 'name' ], [ '1', 'sato' ], [ '2', 'yamada' ] ]CSVの場合は読み込みも簡単なコードで実装できるので、CSVのみの書き込みおよび読み込みの場合はExcelJSを使わなくても問題ないでしょう。
ExcelJSでシート内に画像を挿入
ExcelJSで画像を挿入することもできます。
画像の挿入は「セル範囲を指定する方法」と「col, row, width, heightを指定する方法」があります。
セル範囲を指定する方法
A4:E13のようにセル範囲を指定して画像を挿入できます。
直感的かつ簡単に画像を挿入できますが、画像の比率を維持するのと、複数の画像をfor文でループして挿入するのは不向きです。
const fs = require('fs')
const imageId = workbook.addImage({
buffer: fs.readFileSync('./sample.png'),
extension: 'png',
})
sheet.addImage(imageId, 'A4:E13');col, row, width, heightを指定する方法
こちらの方法は画像を挿入する位置やサイズを事前に把握しておく必要があります。
画像の比率を維持しやすく、for文でループするのに向いています。
const fs = require('fs')
const imageId = workbook.addImage({
buffer: fs.readFileSync('./sample.png'),
extension: 'png',
})
sheet.addImage(imageId, {
tl: { col: 0, row: 3 },
ext: { width: 1000, height: 600 },
})