
JavaScriptのジェネレータ関数で配列生成
昨日「JavaScriptジェネレータ関数とユーティリティで楽に配列を生成する」という記事が話題になっていました。
JavaScriptジェネレータ関数とユーティリティで楽に配列を生成する
私も使用する機会がありそうですが、コピペしただけでは使用できなかったので書き直してみました。
TypeScript
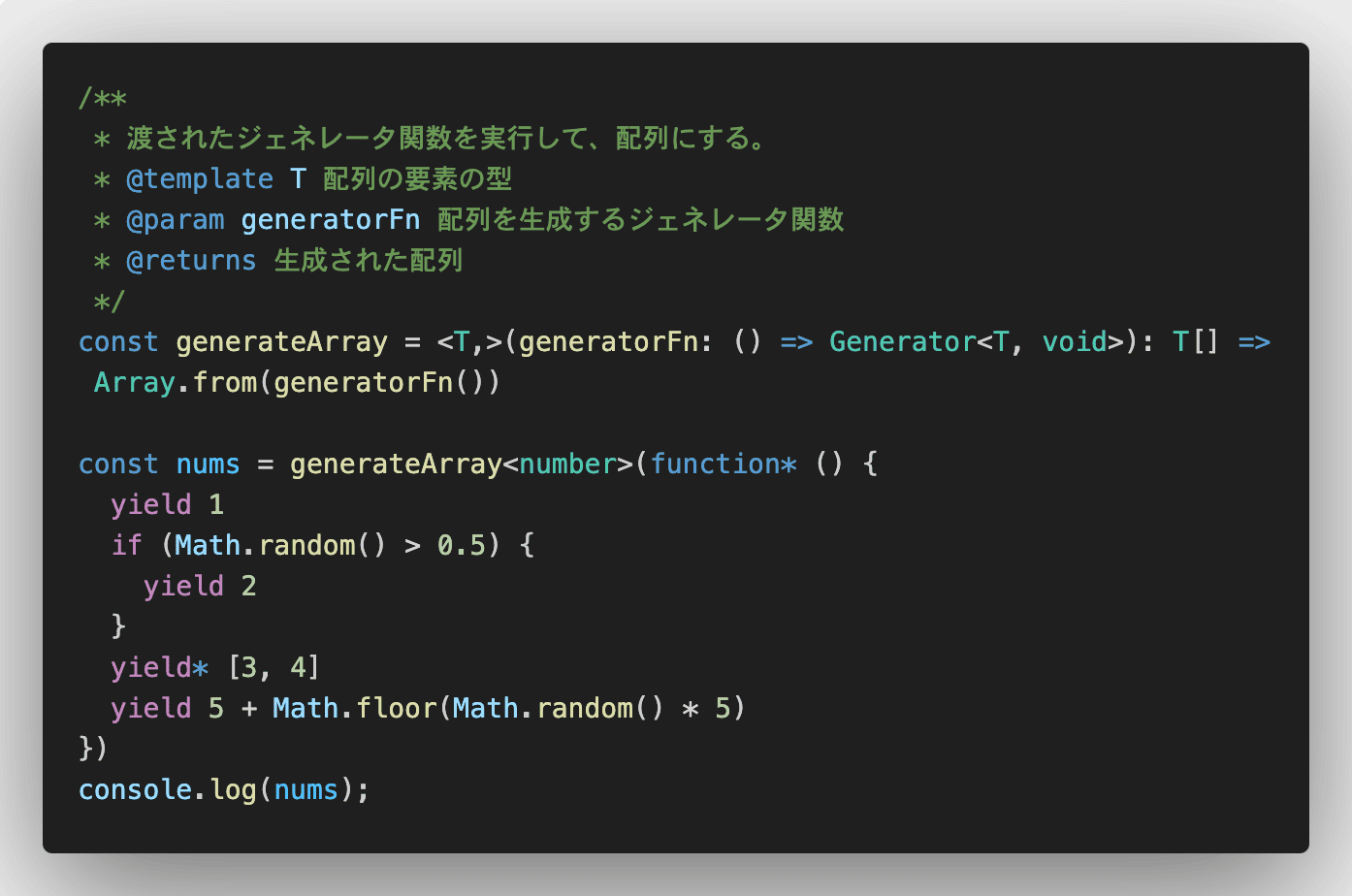
/**
* 渡されたジェネレータ関数を実行して、配列にする。
* @template T 配列の要素の型
* @param generatorFn 配列を生成するジェネレータ関数
* @returns 生成された配列
*/
const generateArray = <T,>(generatorFn: () => Generator<T, void>): T[] => Array.from(generatorFn())
const nums = generateArray<number>(function* () {
yield 1
if (Math.random() > 0.5) {
yield 2
}
yield* [3, 4]
yield 5 + Math.floor(Math.random() * 5)
})
console.log(nums);
if (nums.every((num, i) => num === i + 1)) {
alert('[1, 2, 3, 4, 5] になりました!');
}JavaScriptだと以下の通りです。
JavaScript
/**
* 渡されたジェネレータ関数を実行して、配列にする。
* @param {Function} generatorFn 配列を生成するジェネレータ関数
* @returns {Array} 生成された配列
*/
const generateArray = (generatorFn) => Array.from(generatorFn());
const nums = generateArray(function* () {
yield 1
if (Math.random() > 0.5) {
yield 2
}
yield* [3, 4]
yield 5 + Math.floor(Math.random() * 5)
})
console.log(nums);
if (nums.every((num, i) => num === i + 1)) {
alert('[1, 2, 3, 4, 5] になりました!');
}JavaScriptのほうはブラウザのConsoleでも実行できます。
Math.random() を追記して [1, 2, 3, 4, 5] が揃ったらalertを表示するゲーム風のサンプルコードにしてみました。
こういうのは手を動かすと覚えやすいです。