
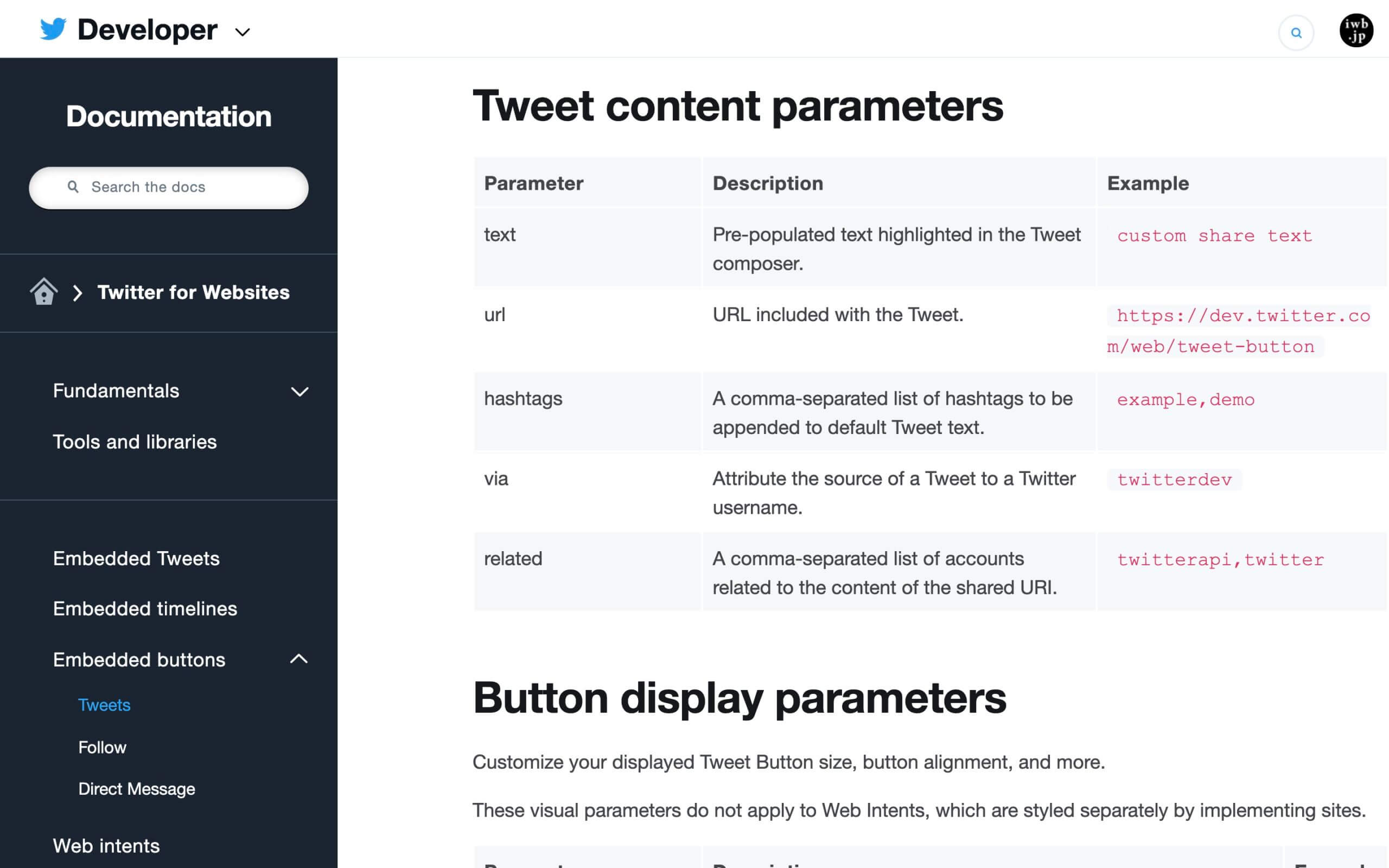
AMPのamp-social-shareとはソーシャルシェアボタンを簡単に設置するための要素。
iwb.jpの記事ページ最下部にはソーシャルシェアボタンが配置されているが、これはamp-social-shareが使用されている。
簡単なコードとJavaScriptファイルの読み込みでシンプルかつ軽量のSNSボタンを配置できる。
<amp-social-share type="twitter">
</amp-social-share>
<amp-social-share
type="hatena_bookmark"
layout="container"
data-share-endpoint="http://b.hatena.ne.jp/entry/s/<?php echo str_replace('https://', '', get_permalink()); ?>">
B!
</amp-social-share>
<amp-social-share
type="line"
layout="container">
</amp-social-share>
<amp-social-share
type="pocket"
layout="container"
data-share-endpoint="http://getpocket.com/edit?url=<?php echo get_permalink(); ?>">
</amp-social-share>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-social-share" src="https://cdn.ampproject.org/v0/amp-social-share-0.1.js"></script>
Twitterだと問題が生じる
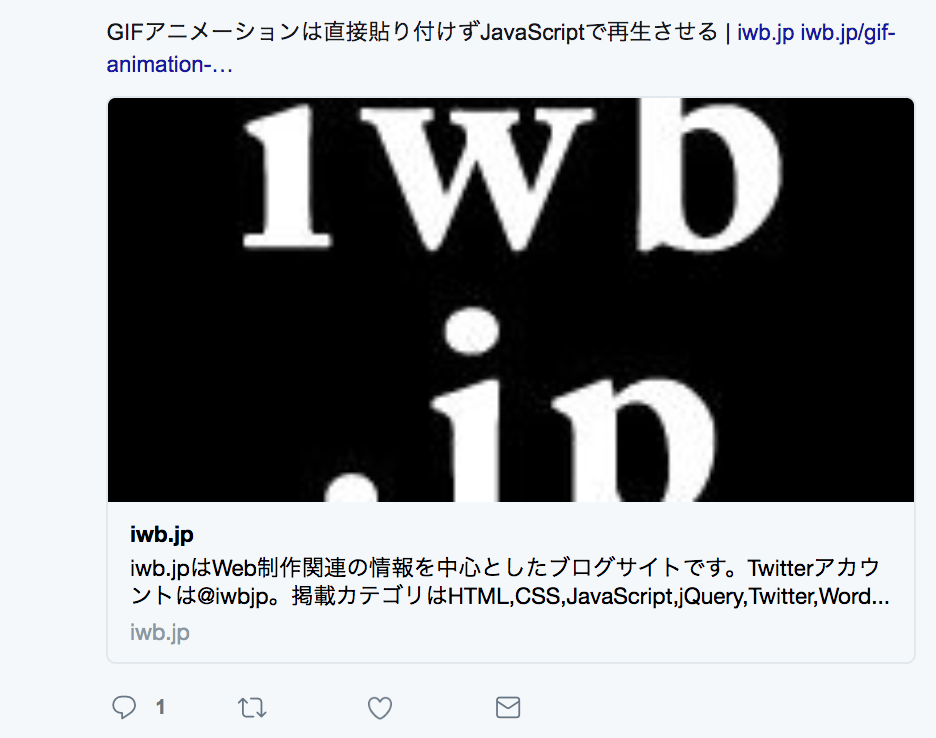
便利なamp-social-shareだがTwitterだとiwb.jpのようにtitleにドメインが含まれているとリンクとして認識してしまう。
iwb.jpがリンクとして認識されると記事のURLがあってもアプリからのツイートの場合、iwb.jpのリンクがツイートのメインURLと誤認されるため、下部の画像付きリンク先がiwb.jpになるいう問題が生じてしまう。

data-param-textでタイトルを置換する
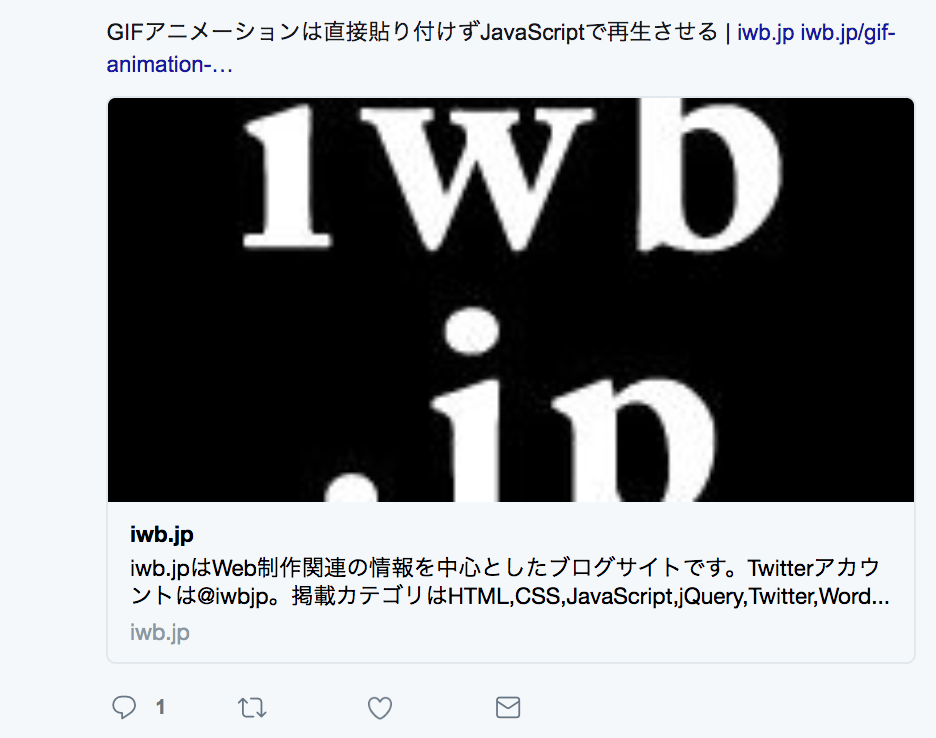
この問題を避けるためにはタイトルを自分で指定する。
amp-social-shareはデフォルトだとtype="twitter"を指定するとtitleタグのタイトルを自動的に表示させる。
しかし、data-param-text="<?php echo get_the_title(); ?>"を指定すればWordPressの記事タイトルだけを指定することができるため、語尾の「 | iwb.jp」は除外できる。
<amp-social-share type="twitter"> </amp-social-share> ↓ <amp-social-share type="twitter" data-param-text="<?php echo get_the_title(); ?>"> </amp-social-share>