
tableの表をgridレイアウトに
HTMLのtableタグは行と列の組み合わせによるセルに含まれた表形式のデータによる2次元の表で表現される情報です。
例えば以下のようなtableタグのコードはブラウザ上では次のような表で描画されます。
<table>
<tr>
<th>1列目</th>
<th>2列目</th>
<th>3列目</th>
</tr>
<tr>
<td>1行1列</td>
<td>1行2列</td>
<td>1行3列</td>
</tr>
<tr>
<td>2行1列</td>
<td>2行2列</td>
<td>2行3列</td>
</tr>
</table>
| 1列目 | 2列目 | 3列目 |
|---|---|---|
| 1行1列 | 1行2列 | 1行3列 |
| 2行1列 | 2行2列 | 2行3列 |
※ tableタグにはWordPressのスタイルシートが適用されています。
初期のHTMLから使われてきたtableタグですが、CSSのグリッドレイアウトのように3x3を2x5のように変更できないため、表ではなくレイアウトに使うのは不向きです。
ChatGPTでtableの表をgridに変換
コーディングをしているとtableタグで作成されたコードをCSSのgridを使用したコードに修正したいことがあります。
そんなときはChatGPTを使えばtableの表をgridに変換できます。
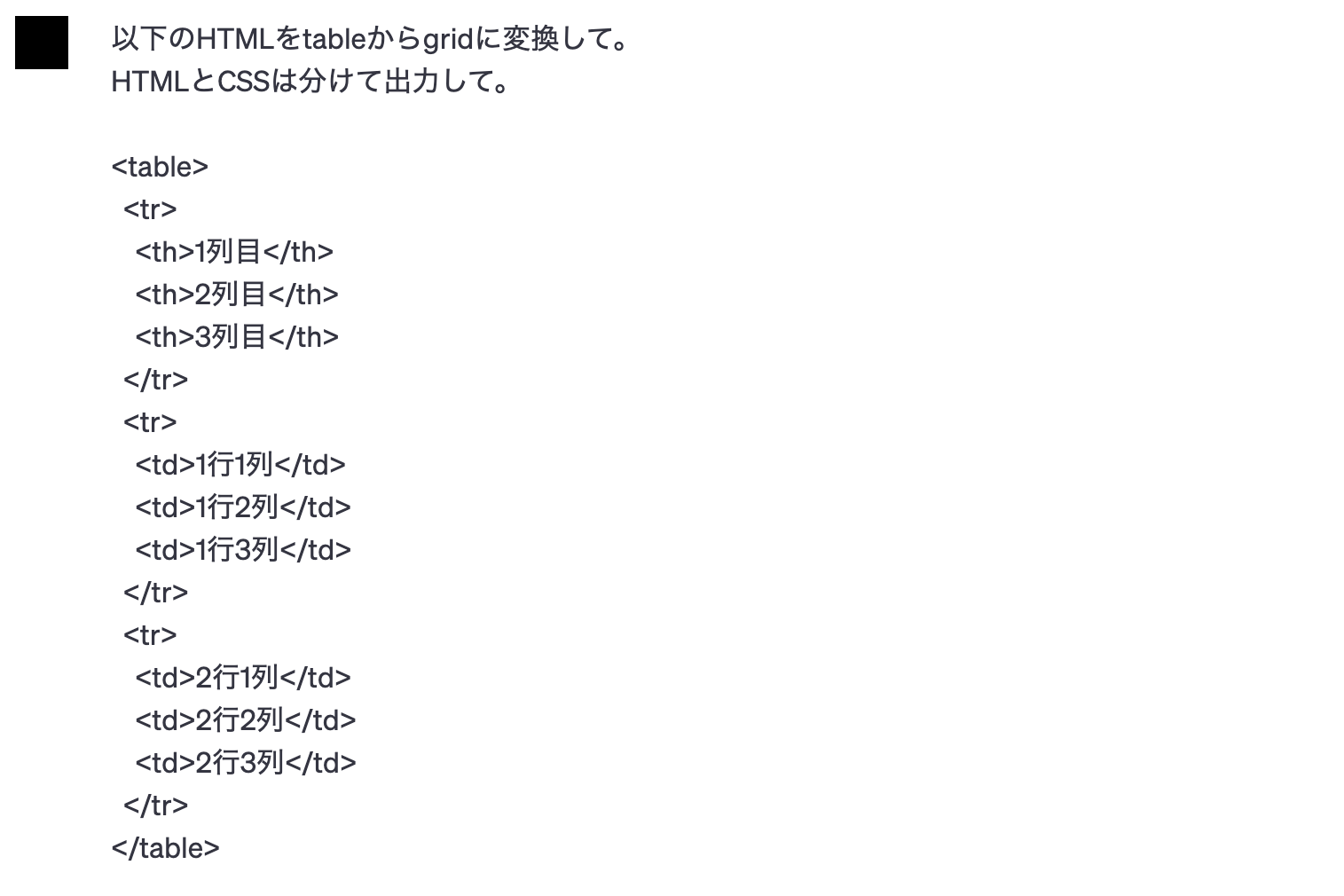
やり方は「以下のHTMLをtableからgridに変換して。HTMLとCSSは分けて出力して。」と書いたあと、tableタグのコードを貼り付けて送信するだけです。
以下のHTMLをtableからgridに変換して。
HTMLとCSSは分けて出力して。
<table>
<tr>
<th>1列目</th>
<th>2列目</th>
<th>3列目</th>
</tr>
<tr>
<td>1行1列</td>
<td>1行2列</td>
<td>1行3列</td>
</tr>
<tr>
<td>2行1列</td>
<td>2行2列</td>
<td>2行3列</td>
</tr>
</table>
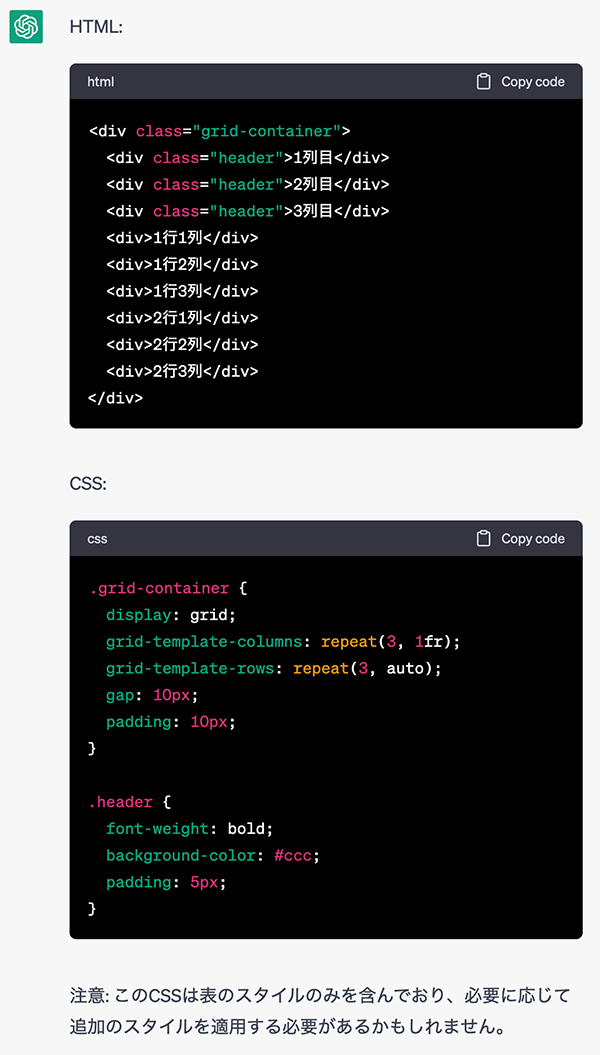
送信すると以下のようなコードを返します。
※ ChatGPTは常に同じコードを返すわけではないので注意

このHTMLとCSSを実際に表示させると以下のようになります。
<div class="grid-container">
<div class="header">1列目</div>
<div class="header">2列目</div>
<div class="header">3列目</div>
<div>1行1列</div>
<div>1行2列</div>
<div>1行3列</div>
<div>2行1列</div>
<div>2行2列</div>
<div>2行3列</div>
</div>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, auto);
gap: 10px;
padding: 10px;
}
.header {
font-weight: bold;
background-color: #ccc;
padding: 5px;
}
tableタグからdivタグに変更されても3列3行になっていることが確認できます。
セルが結合したtableもgridにできる
rowspanやcolspanを使ってセルを結合したtableの表もgridを使用したコードに変換できます。
例えば以下のようなコードがあるとします。
<table class="sample">
<tr>
<th>1列目</th>
<th>2列目</th>
<th>3列目</th>
</tr>
<tr>
<td rowspan="2">1行1列</td>
<td>1行2列</td>
<td>1行3列</td>
</tr>
<tr>
<td colspan="2">2行2列</td>
</tr>
</table>
| 1列目 | 2列目 | 3列目 |
|---|---|---|
| 1行1列 | 1行2列 | 1行3列 |
| 2行2列 | ||
これをChatGPTでgridのコードに変換させると以下のようなコードを返します。
<div class="grid">
<div class="header">1列目</div>
<div class="header">2列目</div>
<div class="header">3列目</div>
<div class="cell" style="grid-row: 2 / span 2;">1行1列</div>
<div class="cell">1行2列</div>
<div class="cell">1行3列</div>
<div class="cell" style="grid-column: 2 / span 2;">2行2列</div>
</div>
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
grid-gap: 10px;
}
.header {
background-color: #ccc;
padding: 10px;
}
.cell {
background-color: #fff;
padding: 10px;
border: 1px solid #ccc;
}
セルの結合を含むtableタグからgridへの変換は手作業でやるのは難しいですが、ChatGPTを使えば簡単にできます。
まとめ
tableの表をgridレイアウトに変換する作業はChatGPTを使用すれば簡単にできます。
ただし、ChatGPTの返すコードは常に同じではなく、正しいとは限らないので、生成されたコードは必ず人間の目でチェックしてください。