gridのデフォルトは左から右に表示
CSSのdisplay: gridを使用するとデフォルトでは左から右に表示される。
1
2
3
4
5
6
7
8
9
<section class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</section>
.grid {
width: 240px;
height: 240px;
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
gap: 16px;
}
.grid > div {
display: grid;
place-items: center;
background: skyblue;
font-size: 2rem;
}
.grid > div:first-child {
background: pink;
}
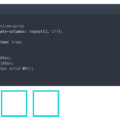
gridを上から下、左から右に表示させる
gridを上から下、左から右に表示させる場合はgrid-auto-flow: column;を追記するだけで実装できる。
1
2
3
4
5
6
7
8
9
.grid {
width: 240px;
height: 240px;
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
gap: 16px;
grid-auto-flow: column;
}
.grid > div {
display: grid;
place-items: center;
background: skyblue;
font-size: 2rem;
}
.grid > div:first-child {
background: pink;
}
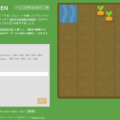
gridを上から下、右から左に表示させる
日本語の場合、縦書きで右から左に書くことがあるため、gridを上から下、右から左に表示させたいことがある。
その場合はgrid-auto-flow: column;だけでなくdirection: rtl;も追記すれば上から下、右から左に表示される。
1
2
3
4
5
6
7
8
9
.grid {
width: 240px;
height: 240px;
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
gap: 16px;
grid-auto-flow: column;
direction: rtl;
}
.grid > div {
display: grid;
place-items: center;
background: skyblue;
font-size: 2rem;
}
.grid > div:first-child {
background: pink;
}
gridで最初が真ん中で左から右に表示させる
デザインによっては最初が真ん中で2番目以降は左から右、上から下に表示させたいことがある。
その場合は最初の要素を:first-childで指定してgrid-row-startとgrid-column-startで中央の行列の位置を指定すれば実装できる。
1
2
3
4
5
6
7
8
9
.grid {
width: 240px;
height: 240px;
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
gap: 16px;
}
.grid > div {
display: grid;
place-items: center;
background: skyblue;
font-size: 2rem;
}
.grid > div:first-child {
grid-row-start: 2;
grid-column-start: 2;
background: pink;
}