
簡単手順でCSSでマウスオーバー時に色を徐々に変化
CSSを使用してマウスオーバー時に色を徐々に変化させるにはtransitionプロパティを使用するが各ブラウザの対応状況がまちまちなのでベンダープレフィックス(-webkit-など)をつける必要がある。DreamweaverのCSSトランジションの機能はこちらを自動でつけてくれる。
設定する手順は以下の通り
- ウィンドウ→CSSトランジションを開き、追加ボタン(+)を押す。
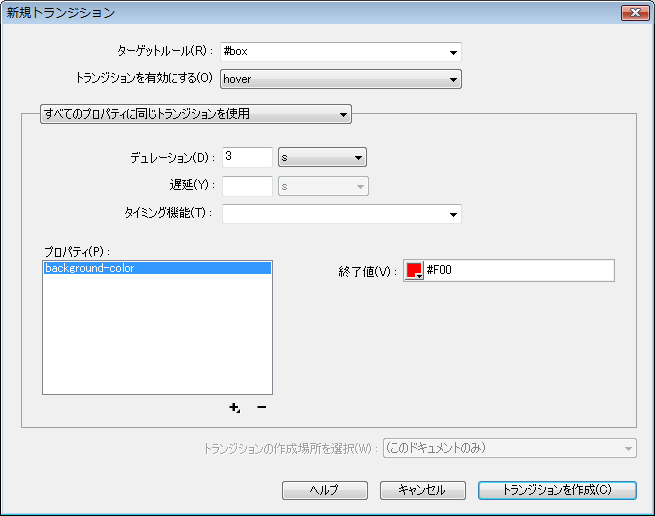
- 「ターゲットルール」に変化させる要素を入力し、「トランジションを有効にする」にhoverやactiveなどどういうときに動作させるかを入力。
- デュレーション(継続時間)を入力。
- 「プロパティ」に変化させるプロパティを入力。
- 「終了値」を入力。
- OKを押す

以上を入力するとこのようにtransitionプロパティをベンダープレフィックス付きでターゲットに設定した要素に付け足してくれる。

動作を確認するとマウスオーバー時に徐々に色が変化する様が確認できる。
Adobe Creative Suite 6 Design & Web Premium Windows版 

Adobe Creative Suite 6 Design & Web Premium Macintosh版 

