
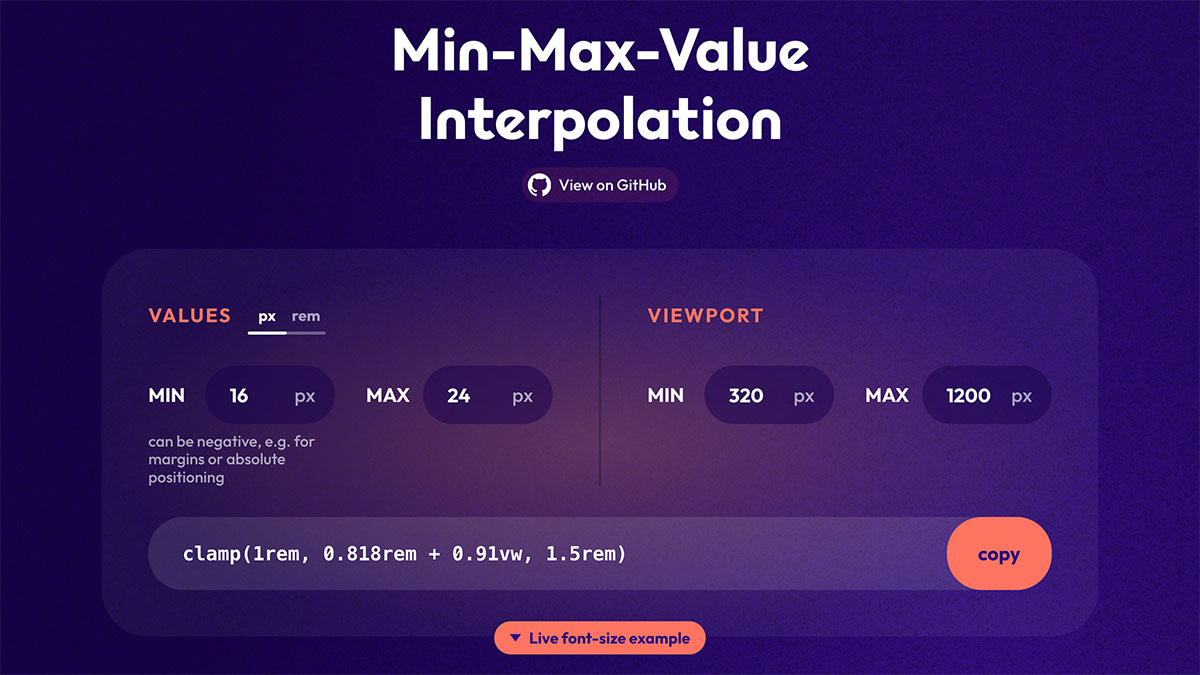
Min-Max-Value Interpolationとは
指定したviewport範囲内の2つの値の間を補間するCSSのclamp()の式を計算してくれるツールです。
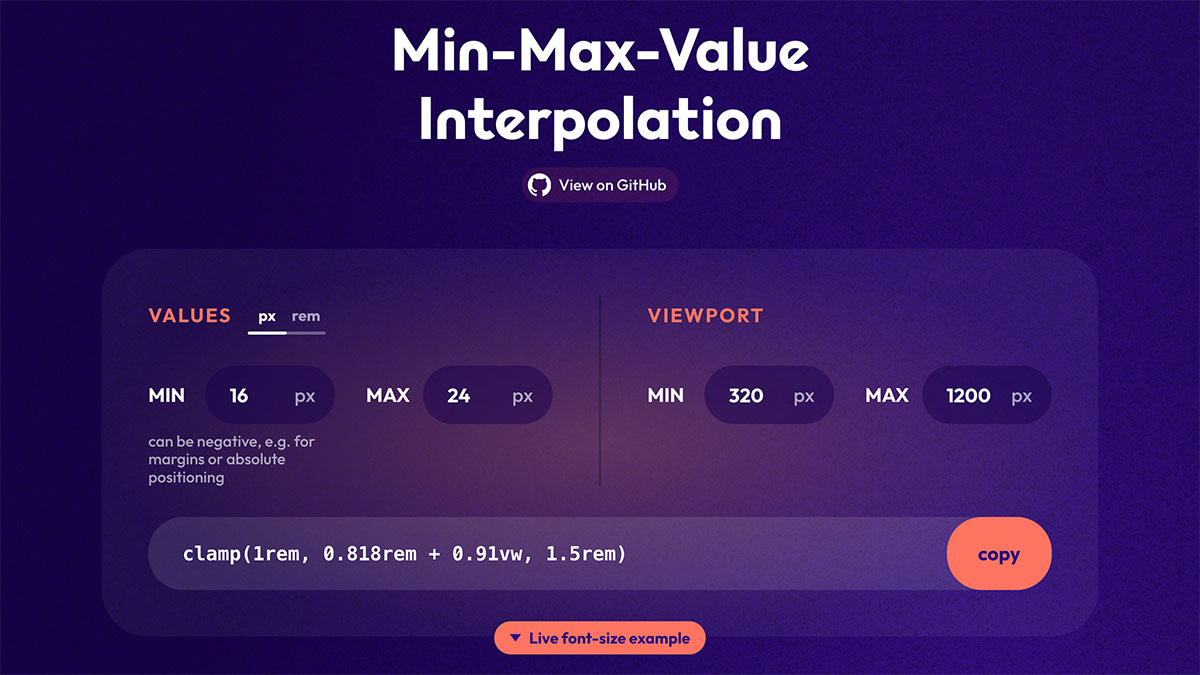
例えば、VALUES に MIN 16px、MAX 24px、VIEWPORTに MIN 320px、MAX 1200pxを入力すると、以下のclampでremとvwを使用した値が算出されます。
clamp(1rem, 0.818rem + 0.91vw, 1.5rem)

値がわかりづらいので関数を使うべき
前述の「clamp(1rem, 0.818rem + 0.91vw, 1.5rem)」を見ただけでは、元がどのような値なのかがわかりづらくなってしまいます。
現在はほとんどの制作現場でSCSSが使用されているので、わかりやすい関数を自作して使用したほうが良いです。
SCSSで作成したclamp関数
SCSSでclamp関数を作成する場合は以下のようになります。
viewportは基本的にWebページによって変わることはないので、引数に初期値を与えています。
@function calc-clamp($min-font-size, $max-font-size, $min-viewport: 320px, $max-viewport: 1200px) {
$font-size-diff: $max-font-size - $min-font-size;
$viewport-diff: $max-viewport - $min-viewport;
$vw: ($font-size-diff / $viewport-diff) * 100;
$vw: round($vw * 1000) / 1000;
$rem: ($min-font-size - ( $min-viewport * $vw / 100 )) / 16px;
$rem-component: round($rem * 1000) / 1000;
$min-fz: $min-font-size / 16px;
$max-fz: $max-font-size / 16px;
@return unquote("clamp(#{$min-fz}rem, #{$rem-component}rem + #{$vw}vw, #{$max-fz}rem)");
}
/* 使用例 */
.example {
max-width: 1200px;
margin: auto;
padding: 1rem;
font-size: calc-clamp(16px, 24px);
}
実際に使用すると以下のサンプルのようになります。
calc-clamp(16px, 24px); のようにすれば、最小フォントサイズと最大フォントサイズを入れるだけで実装可能で、何が指定されているかもわかりやすくなるのでオススメです。