
目次
Autoprefixerとは
CSSベンダープレフィックスや古いバージョンとの互換のためのプロパティなどを自動で追加してくれる便利なツール。
例えばtransform: scale(2);の場合は-webkit-を自動で付けてくれる。
追加されるベンダープレフィックスは設定により異なる。
プロパティにプレフィックスが付くか
AutoprefixerはCSSベンダープレフィックスを自動で追加してくれて便利だが、すべてのプロパティに対応しているわけではない。
例えばflow-rootには対応していないので、clearfixを使うことなくフロートの回り込み解除させる目的で使用している場合は、古いブラウザだと適用されず表示崩れが発生してしまう。
プロパティがAutoprefixerに対応していてベンダープレフィックスや互換のためのプロパティが追加されるか確認する方法は3つあるのでそれについて次項で説明する。
Autoprefixer対応可か確認する方法1
1つ目の方法は実際にAutoprefixerを使用してプロパティに変化があるか確認する方法だ。
既存の開発環境でAutoprefixerがインストールされているのであれば、下記のようにflow-rootを追加してコンパイル後のコードに追記されているかで確認できる。
記述したのがこれだけであればファイルサイズの変化だけ見るだけでも確認可能だ。
.a-test {
display: flow-root;
}
Autoprefixer対応可か確認する方法2
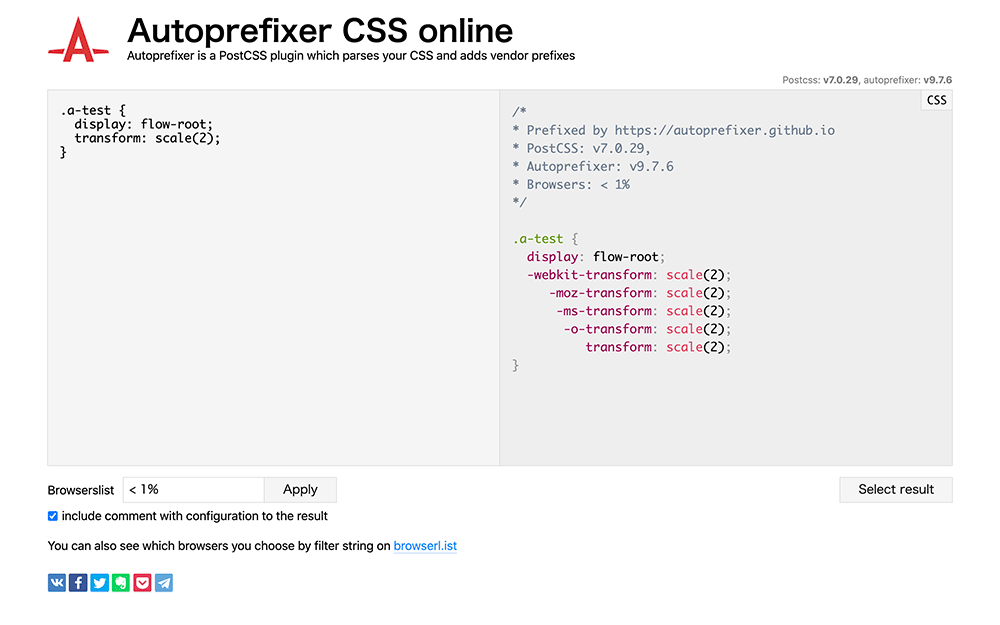
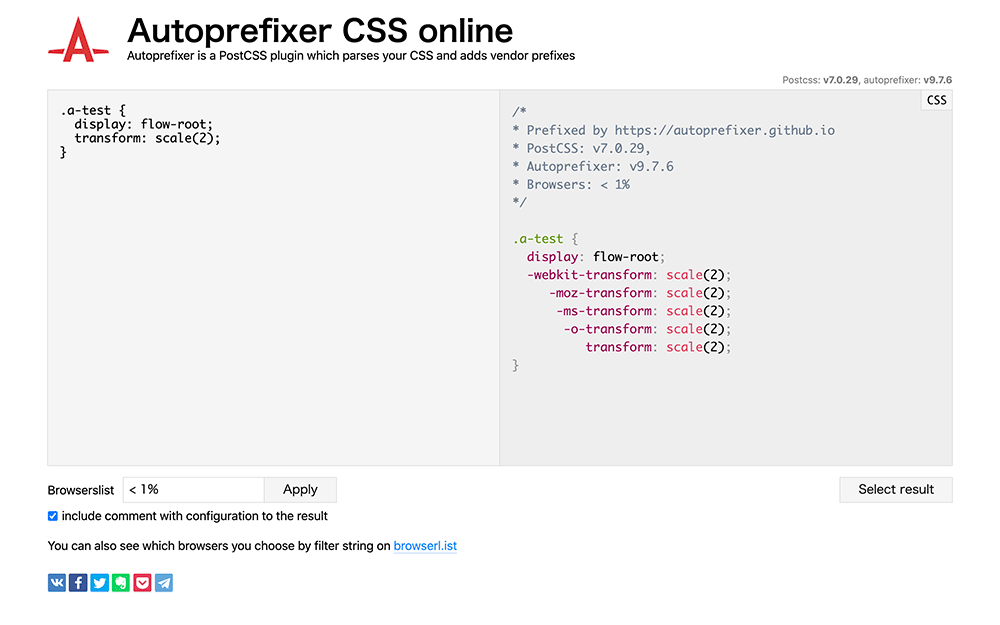
2つ目の方法はAutoprefixer CSS onlineにコードを貼り付けて差分を確認する。
Browserslistは < 1% などにしてApplyする。

Autoprefixer対応可か確認する方法3
3つ目の方法はAutoprefixerのprefixes.jsを確認する。
例えばprefixes.jsのコードでflow-rootを検索してもflow-rootには未対応なので検出されない。
逆に 'transform' で検索すると prefix(['transform', が検出されるので対応していることがわかる。
https://github.com/postcss/autoprefixer/blob/master/data/prefixes.js