
ローディングアイコンとは
これ →
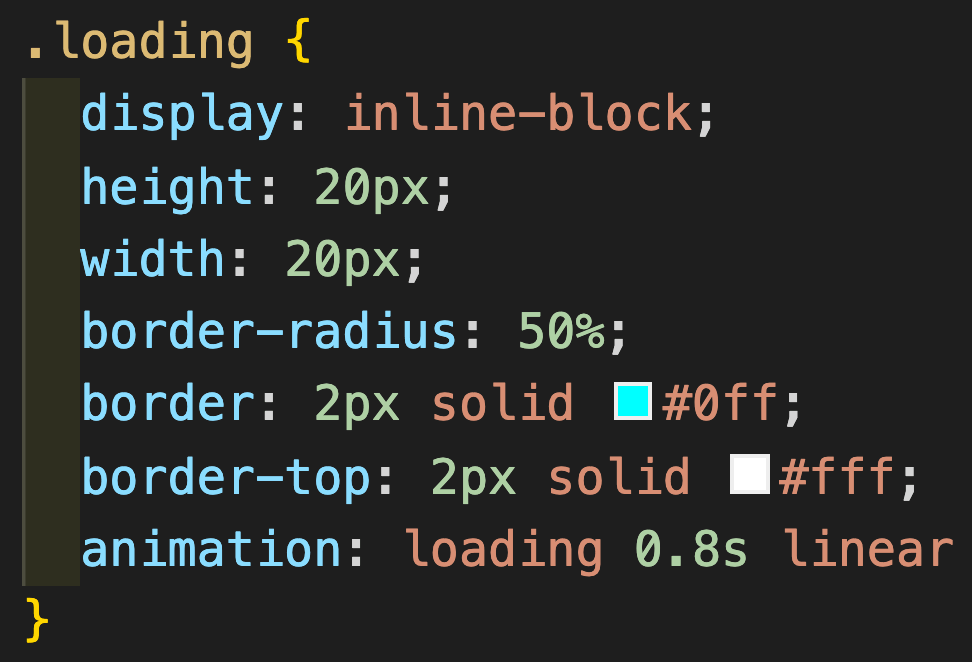
そしてCSSコードは以下の通り。
.loading {
display: inline-block;
height: 20px;
width: 20px;
border-radius: 50%;
border: 2px solid #0ff;
border-top: 2px solid #fff;
animation: loading 0.8s linear infinite;
}
@keyframes loading {
to {
transform: rotate(360deg);
}
}
ローディングアイコンを画像で作成しているWebサイトが多いが、画像だと色や大きさを自由に変更できないというデメリットがあるので、できるだけ画像ではなくCSSで作成したほうが良いだろう。