
CSSでaタグの下線の間隔(スペース)を調整
HTMLのaタグのリンクには特に何もしなければ下線が付きます。
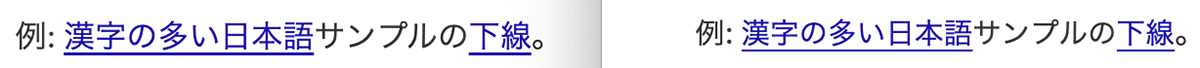
下線が付くことでリンクだとわかりやすくなる一方で、下線が文字にくっつくため漢字の多い日本語だと見た目が悪くなるデメリットがある。
※ この記事内のリンクは見た目の確認用で貼っているだけなのでクリック不可です。
CSSのborderで下線を引くのは非推奨
この問題を解決するためにCSSのborderで下線を付けて、padding-bottomで余白を追加するというやり方が使われることがある。
a {
border-bottom: 1px solid #1a0dab;
text-decoration: none;
}
borderの下線はaタグの色を継承しないので「#1a0dab」のように色を指定する必要がある。
:hoverには対応していないので、変化させるなら別途:hover時に指定する必要もある。
さらにborderだと下線の位置がブラウザによって変わってしまう。

text-underline-offsetで下線を付ける
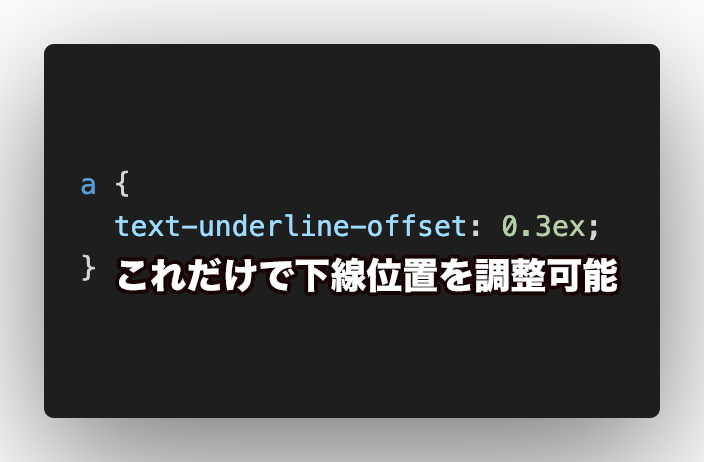
前述の問題はCSSプロパティのtext-underline-offsetを以下のように使用することで解決できます。
aタグの色を継承するので、borderのときのように色などを指定する手間がありません。
exという単位は「その要素のフォントの文字 "x" の高さ」で、pxではなくexで指定すればaタグのリンク部分だけに適用され、フォントサイズを変えてもキレイに下線が表示されます。
a {
text-underline-offset: 0.3ex;
}
ブラウザで見るとChromeやSafariを見比べても同じような位置に下線が引かれていることが確認できます。

まとめ
- borderの下線だと色々問題がある
- text-underline-offsetだと下線がきれいに表示される
- aタグに「text-underline-offset: 0.3ex;」を指定するだけ