
textareaの高さの計算式はline-height * 行数 em
textareaの高さを指定する際に5行の高さなどに設定したいことがある。
初心者の方だとheight: 5em; のように指定してしまうことがあるが、これは間違いです。
textarea {
height: 5em;
}
↑このようにheight: 5em; では5行の高さになりません。
textareaの高さを5行などにしたい場合は計算式があり、line-height * 行数 em をheightに指定して、同時にline-heightを指定すればきれいに表示されます。
例えばline-heightが1.5で5行のtextareaの場合は以下のように指定します。
textarea {
height: calc(1.5 * 5em);
line-height: 1.5;
}
※ textareaにpaddingとbox-sizing: border-box; が指定されていると高さの行数が5行にならないので注意が必要です。
数値をCSSの変数にする
数値部分はCSSの変数にしたほうが他所で使い回せるし、line-heightの部分だけ1.5から1.8などに修正するなどして表示崩れを発生させるリスクを減らせます。
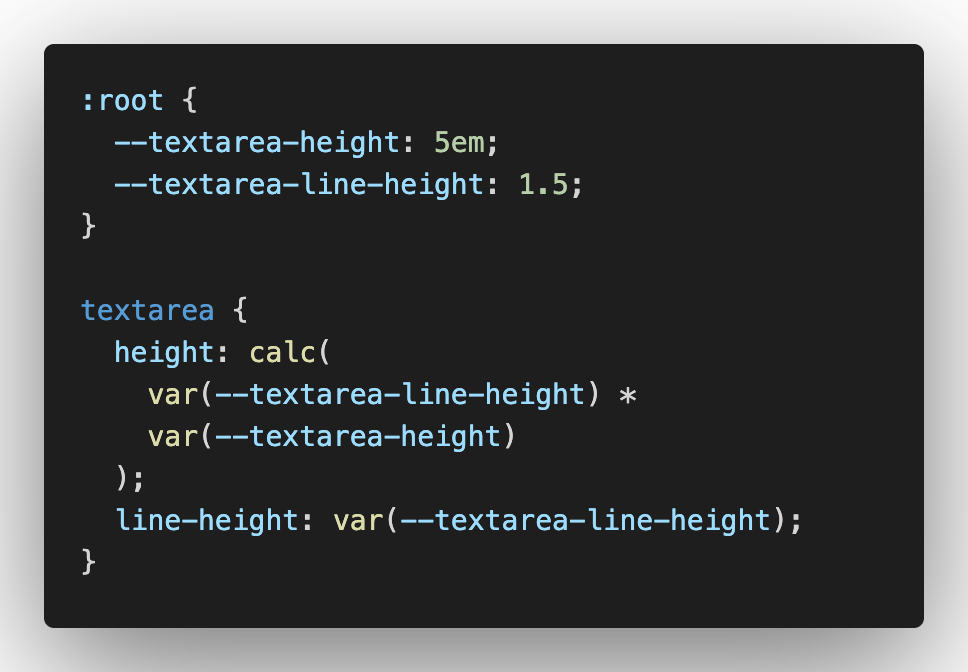
:root {
--textarea-height: 5em;
--textarea-line-height: 1.5;
}
textarea {
height: calc(
var(--textarea-line-height) *
var(--textarea-height)
);
line-height: var(--textarea-line-height);
}
CSSの単位「lh」は使わないほうが良い
CSSの単位には行の高さを基準とする「lh」という単位があります。
これを「height: 5lh」のように指定すれば5行の高さになります。
textarea {
height: 5lh;
line-height: 1.5;
}
しかし、lhは現在使用可能なブラウザが少ないので使用は控えたほうが良いです。
2023年1月現在ではChrome v109以降は使用可能ですが、SafariやMicrosoft Edgeは使用不可です。