
親要素内の子要素を広げる
突然ですが問題です。
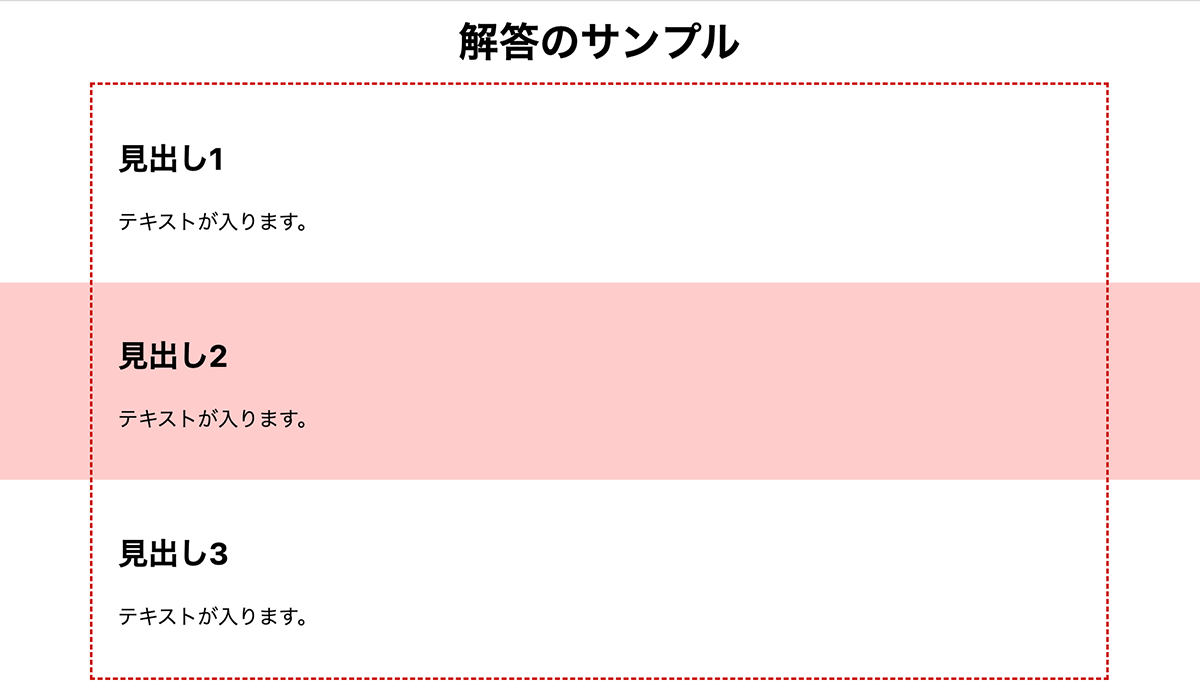
もし以下のようなHTMLで「見出し2」と書かれている.section部分を下図のように親要素の.contentをはみ出して横幅100%で表示するにはどうすれば良いでしょうか。

<div class="content">
<div class="section">
<h2>見出し1</h2>
<p>テキストが入ります。</p>
</div>
<div class="section">
<h2>見出し2</h2>
<p>テキストが入ります。</p>
</div>
<div class="section">
<h2>見出し3</h2>
<p>テキストが入ります。</p>
</div>
</div>
.content {
max-width: 800px;
margin: 0 auto;
padding: 0 20px;
outline: 2px dashed #c00;
box-sizing: border-box;
}
.section {
padding: 20px 0;
}
.section:nth-child(2) {
background: #fcc;
}
margin: 0 calc(50% - 50vw)で外に表示
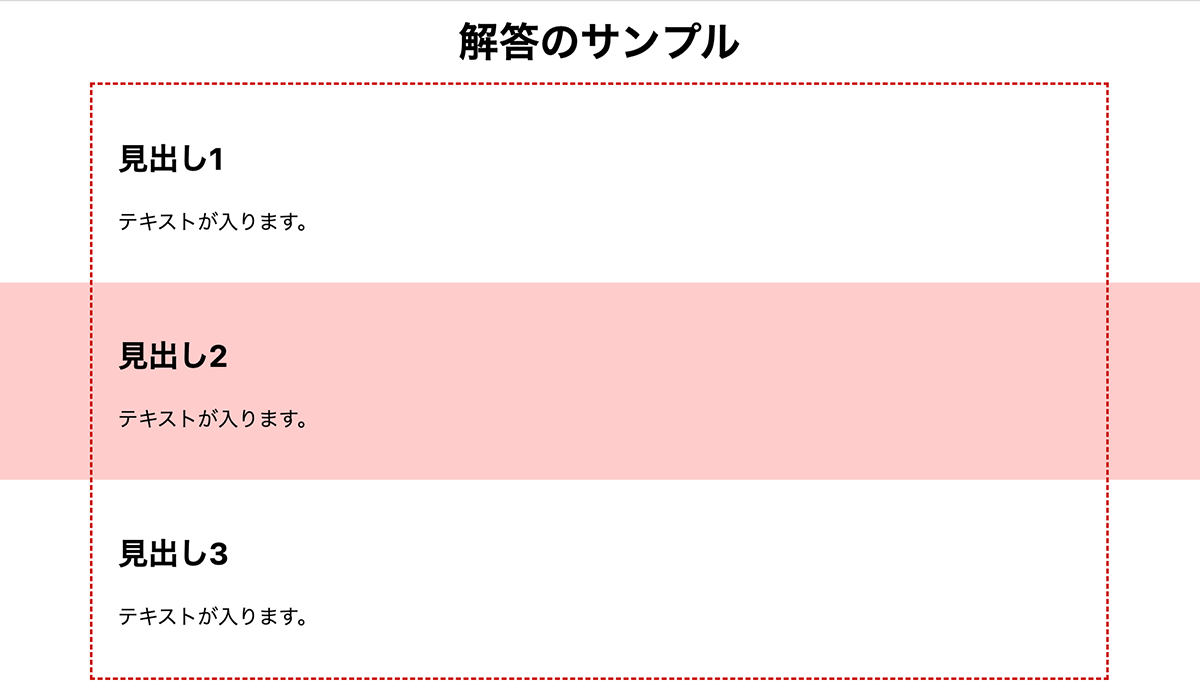
前述のようなケースの場合はmargin: 0 calc(50% - 50vw);を付ければ親要素の外に出して横幅100%に広げて表示させることができる。
.section:nth-child(2) {
margin: 0 calc(50% - 50vw);
background: #fcc;
}
ただし、これだけだとテキスト部分も.contentの外にはみ出してしまうため、これを避けるためpadding: 20px calc(50vw - 50%);で余白も調整する。
<div class="content">
<div class="section">
<h2>見出し1</h2>
<p>テキストが入ります。</p>
</div>
<div class="section">
<h2>見出し2</h2>
<p>テキストが入ります。</p>
</div>
<div class="section">
<h2>見出し3</h2>
<p>テキストが入ります。</p>
</div>
</div>
.section:nth-child(2) {
margin: 0 calc(50% - 50vw);
padding: 20px calc(50vw - 50%);
background: #fcc;
}