
:last-childでmarginを0で打ち消し
CSSで以下のように最後の要素だけmarginを0にして打ち消しているコードがよくある。
ul > li {
margin-bottom: 20px;
}
ul > li:last-child {
margin-bottom: 0;
}
最後の要素以外はmargin-bottom: 20px;ということなので:notを組み合わせて以下のようにすれば短く書ける。
ul > li:not(:last-child) {
margin-bottom: 20px;
}
さらに言うとliはなくても良いのでこれも省略すればさらに短く書ける。
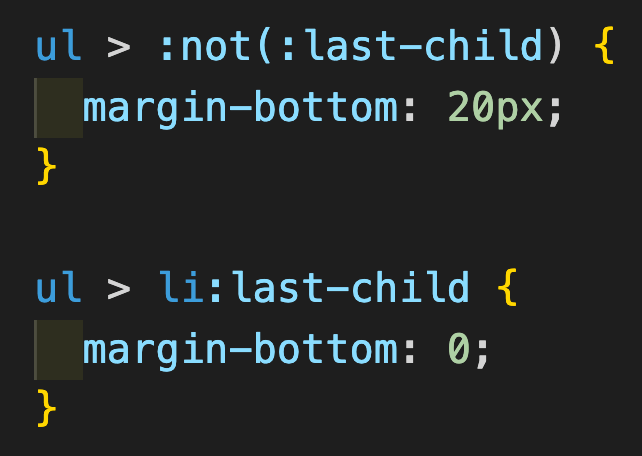
ul > :not(:last-child) {
margin-bottom: 20px;
}
このように書けば例えばul > liではなくdiv > div or pなどのパターンでも最後の要素だけに適用される。