
正方形の中にバツを付ける
正方形にバツがついたものはいろいろなサイトで使用されるがたいていは画像が使用されていることが多い。しかし、画像の場合は拡大や縮小するとバツの斜めの線がきれいに表示されないため使い回しに不向きだ。
しかしSASS(SCSS)を使用すればあらゆる大きさの正方形であったても柔軟に対応でき、斜めの線の部分もきれいに表示される。
斜めの線の付け方
まず正方形の対角線は1:ルート2(近似値1.4142)なのでこちらを使用して計算すればわかる。斜めの線は:before, :afterを使用して2つ複製してrotateZ(45deg)とrotateZ(-45deg)でそれぞれ斜めに傾ける。
そして位置をleft: -21%; top: 50%;を指定すれば対角線になる。これをmixinで作成しておけば様々な大きさの正方形でも対応することができるようになる。
@mixin crossBox($width) {
&:before,
&:after {
content: "";
position: absolute;
left: -21%;
top: 50%;
width: ceil($width * 1.4142);
height: 1px;
background-color: lime;
}
&:before {
-moz-transform: rotateZ(-45deg);
-webkit-transform: rotateZ(-45deg);
transform: rotateZ(-45deg);
}
&:after {
-moz-transform: rotateZ(45deg);
-webkit-transform: rotateZ(45deg);
transform: rotateZ(45deg);
}
}
.b {
position: relative;
width: 50px;
height: 50px;
margin-bottom: 10px;
border: 1px solid lime;
@include crossBox(50px);
&.small {
width: 20px;
height: 20px;
@include crossBox(20px);
}
&.big {
width: 200px;
height: 200px;
@include crossBox(200px);
}
}
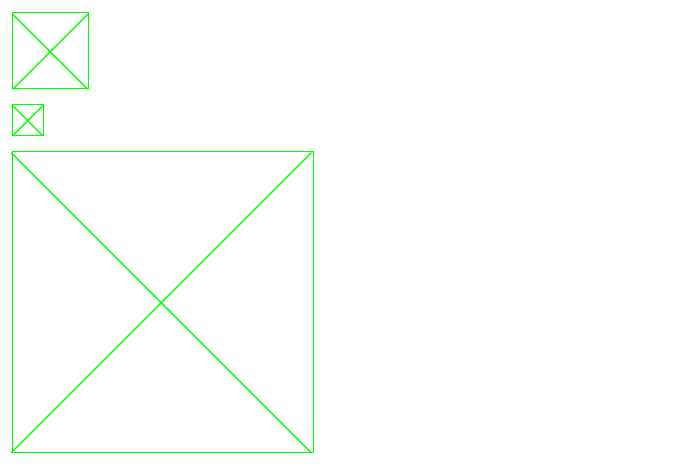
CSSだけで正方形の中にバツを付けたサンプル