
Batarangとは
Chromeの拡張機能でデベロッパーツールにAngularJSタブを追加してスコープの中身、パフォーマンス、DIなどを確認することができる。
Batarangをインストール
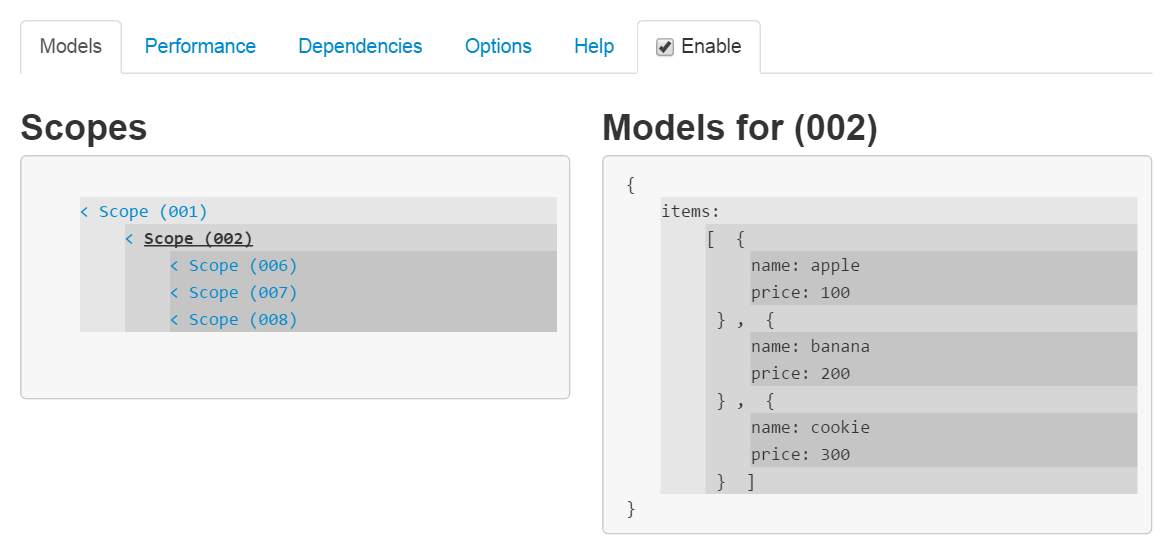
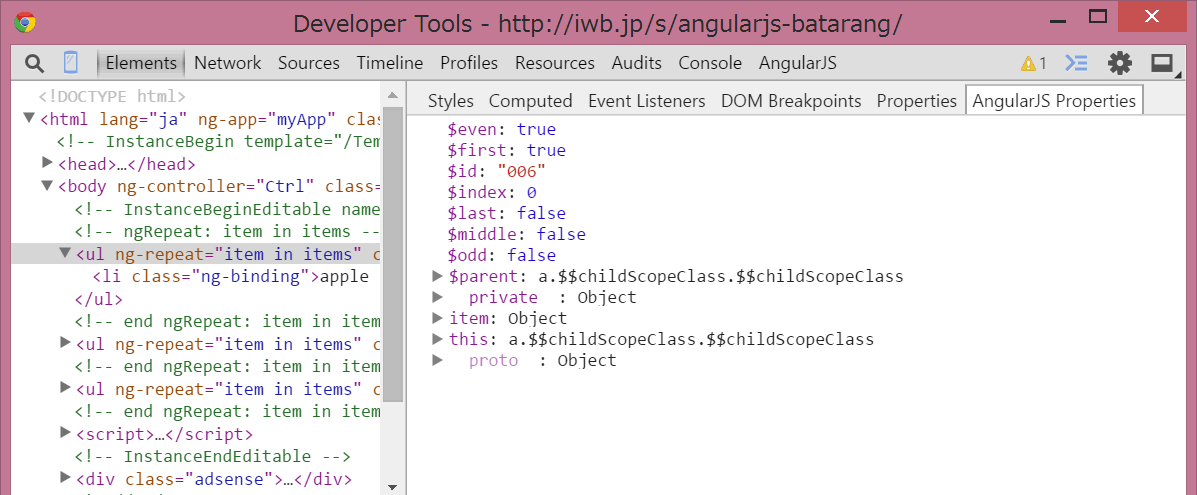
Modelsタブ
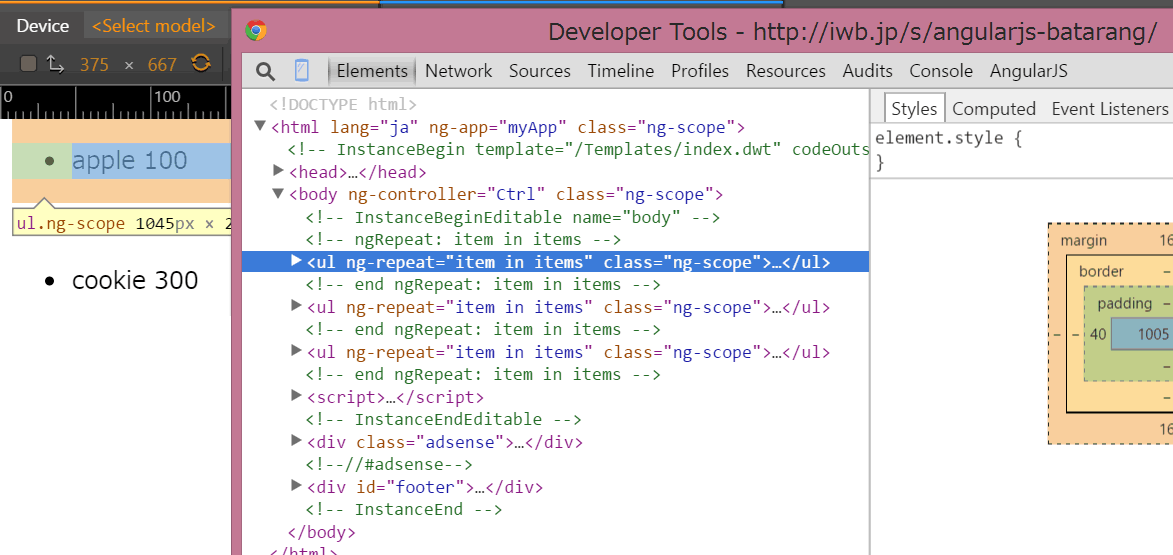
ScopeとModelを確認できる。< Scope (006)の「<」をクリックするとデベロッパーツールのElementsタブがアクティブになり該当箇所が表示される。

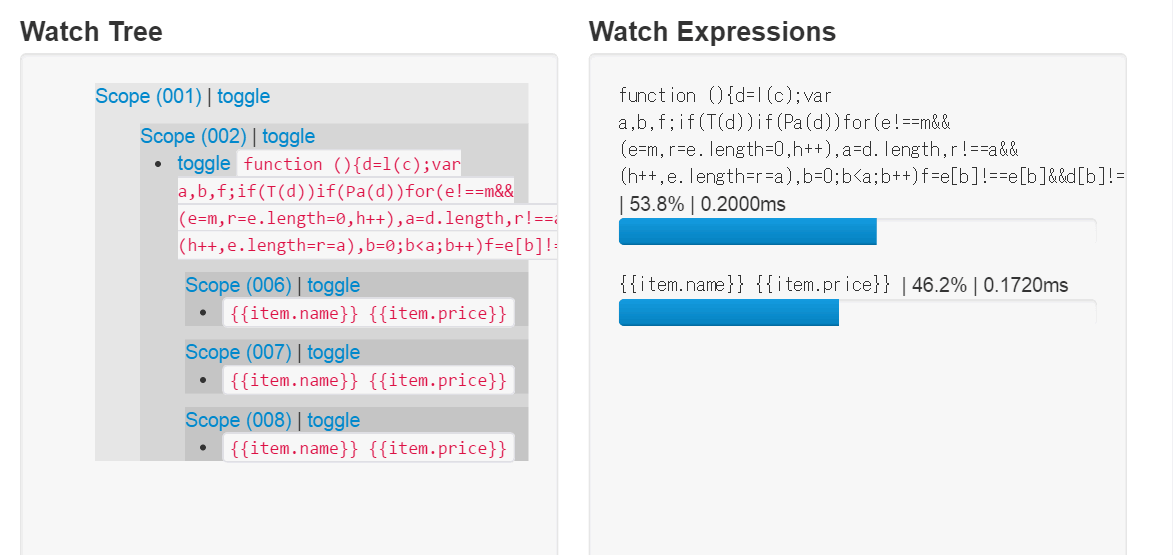
Performanceタブ
各部分のパフォーマンスを調べることができる。

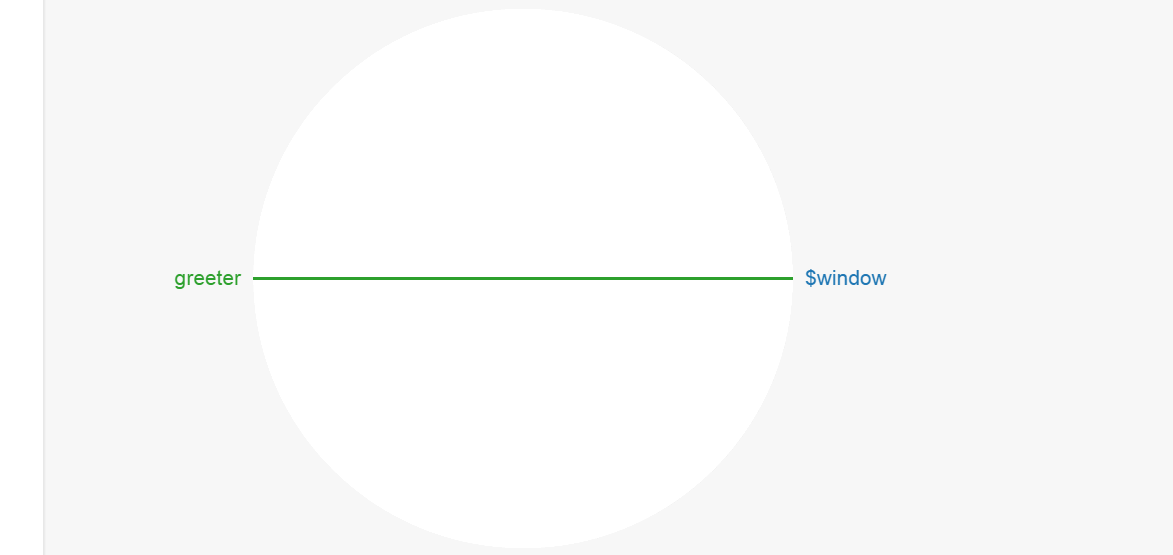
Dependenciesタブ
Dependency Injection(DI)の相互関係を確認することができる。
- マウスオーバー時に緑だと依存されている
- マウスオーバー時に赤だと依存している

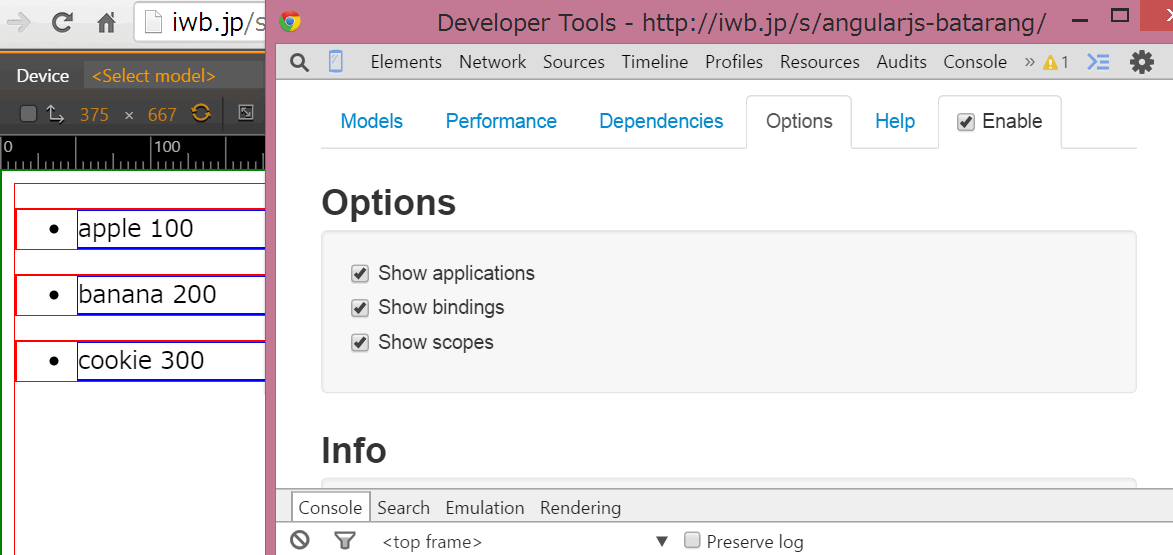
Optionsタブ
- Show applicationsを有効にすると緑線で範囲を表示
- Show bindingsを有効にすると青線で範囲を表示
- Show scopesを有効にすると赤線で範囲を表示
Optionの下のInfoにはAngularJSのバージョン情報とCDN状態を表示

ElementsタブにAngularJSタブ追加

使用する際の注意
- 内容が反映されない場合はEnableタブのチェックをはずし、もう一度付ける。ページの内容も更新する。
- Emulationが有効になっている場合OptionsのShow scopesなどにチェックを入れても枠線が表示されない。